Онлайн консультант для Nethouse
|
32031 просмотр
Другие статьи по этой теме
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. Для установки ...
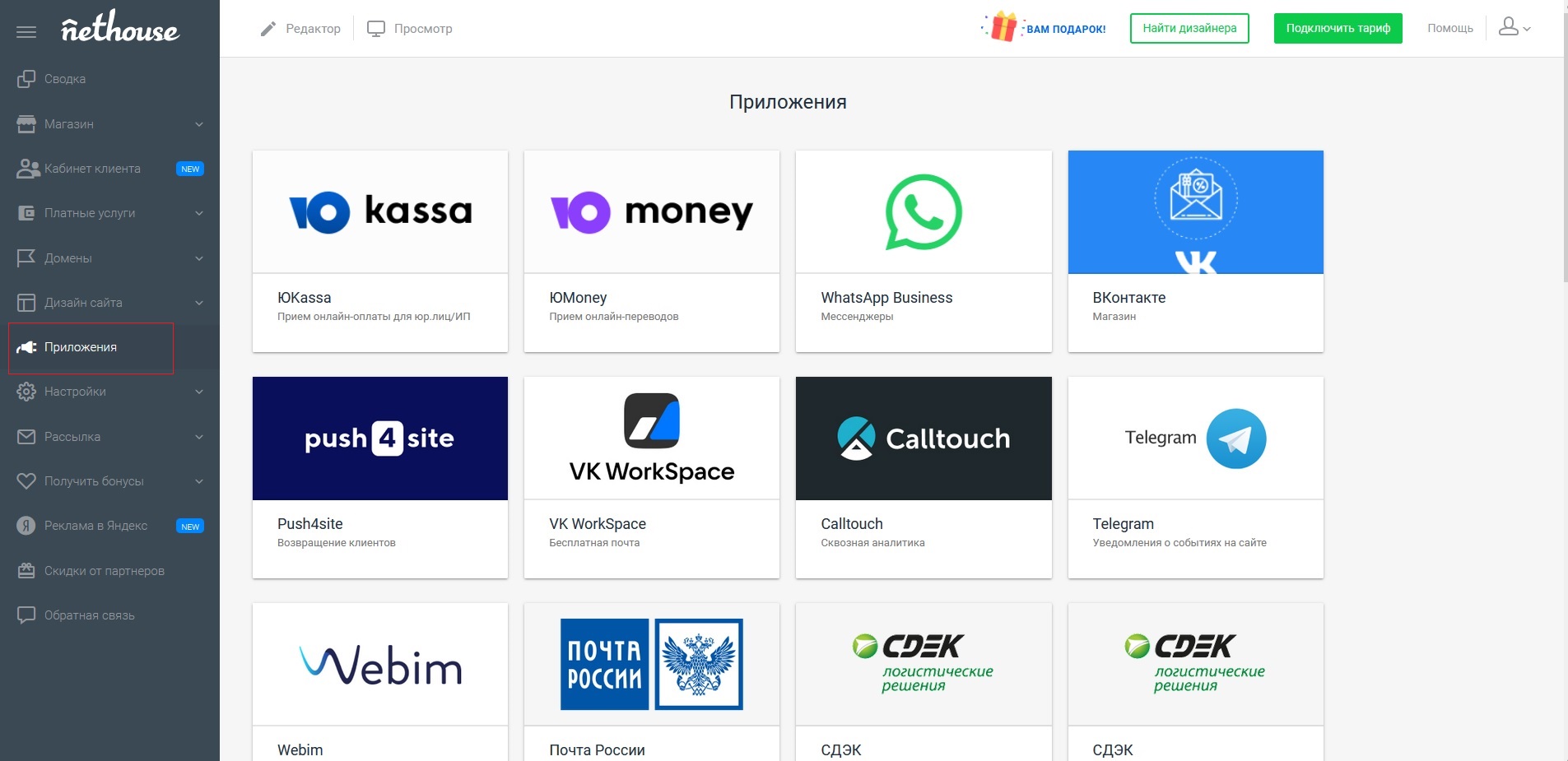
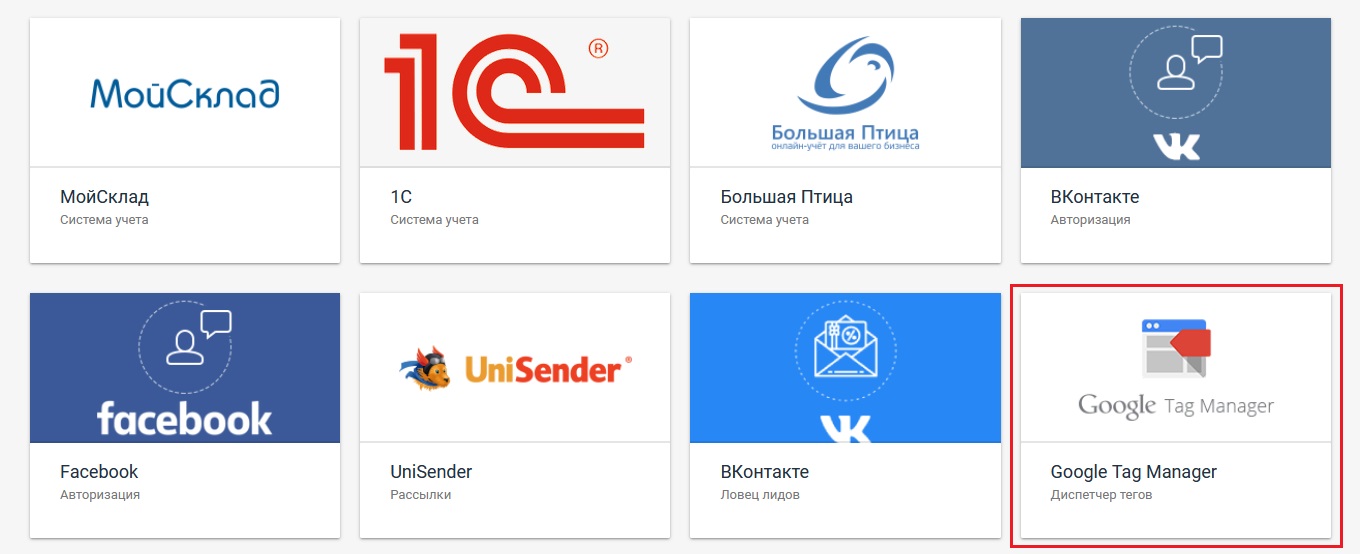
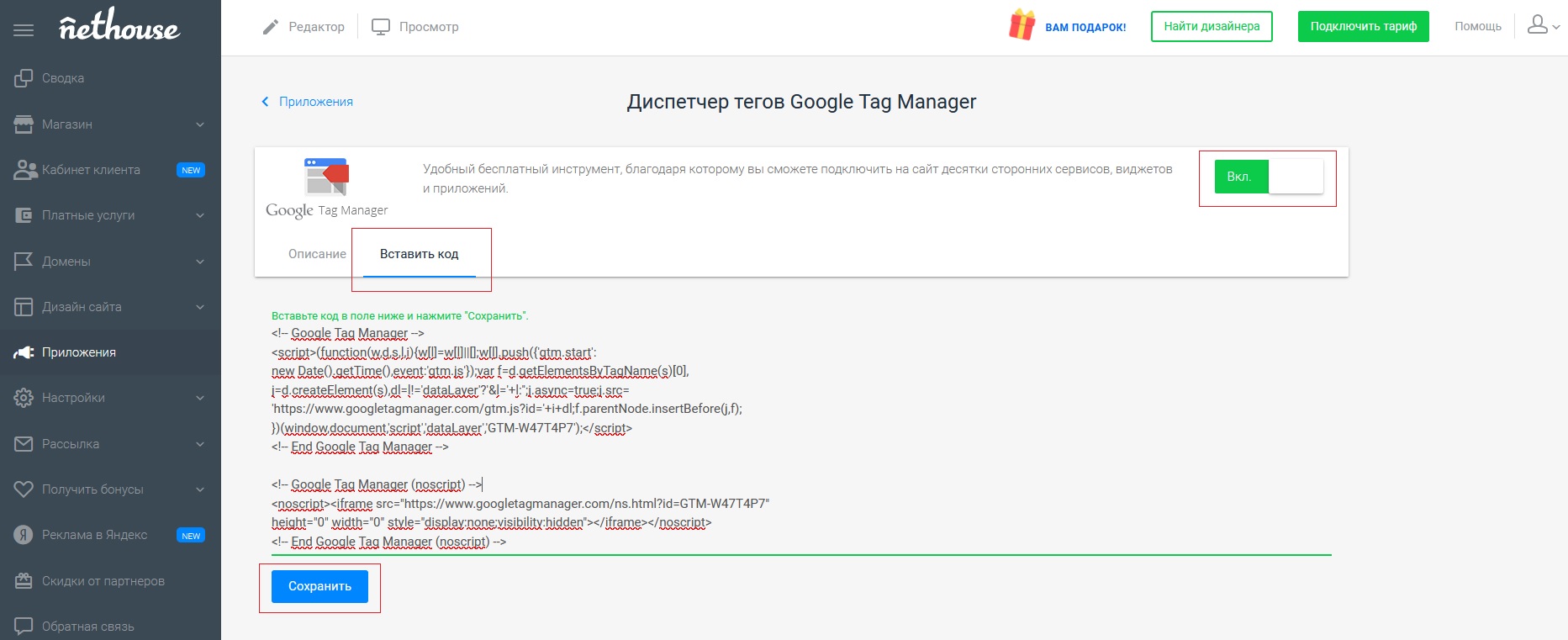
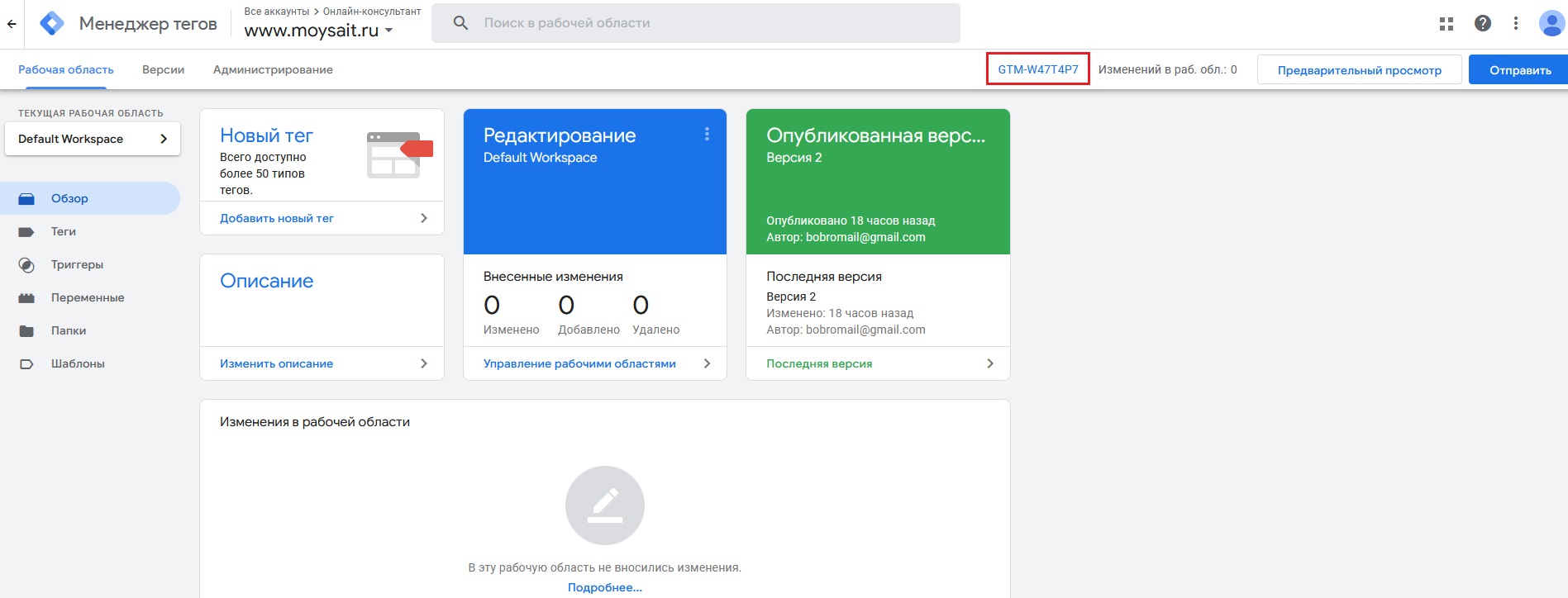
GTM (Google Tag Manager) - Менеджер тегов Google - это система управления тегами, при помощи которой можно обновлять код отслеживания и другие фрагмен...
Установить онлайн-консультант Verbox можно при помощи готового решения из Маркетплейса или вставив код в шаблон на сайте. Установка через Маркетплейс...
1. Зайдите в редактор сайта A5.ru и откройте "Мастер страницу" (Шаблон). 2. Откройте каталог виджетов. Добавьте виджет "HTML-код" на страницу. 3. Дв...
1. Перейдите в панель администратора и откройте вкладку "Внешний вид – Инфоблоки". 2. В поле "Символьный код" введите "foot" и нажмите кнопку "Фильтр...
1. Войдите в панель администрирования "AdvantShop" и перейдите в раздел "Статистические блоки" во вкладке "CMS". 2. Найдите блок "RightBottom" и нажм...
1. Скачайте модуль. 2. Зайдите в панель администратора и откройте меню "Модули" → "Управление модулями". 2. Загрузите и установите скачанный модуль....
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Войдите в а...
1. Зайдите в панель управления сайта, нажмите на вкладку "Структура" и выберите раздел "Блоки". 2. Нажмите "Добавить блок", укажите необходимые поля ...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Войдите в а...
1. Войдите в административную панель HostCMS и перейдите на вкладку "Макеты сайта". 2. Выберите нужный макет и нажмите "Редактировать" (значок "Каран...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Откройте ра...
Установить онлайн-консультант Verbox можно при помощи менеджера шаблонов либо менеджера модулей. Установка через менеджер шаблонов 1. Войдите в адми...
Установить онлайн-консультант Verbox можно вставив код в шаблон на сайте или установив его через чанк. Установка кода через чанк 1. Откройте панель ...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Войдите в а...
1. Войдите в панель администратора (домен/netcat/admin) и в верхнем меню выберите вкладку "Разработка - Макеты дизайна". Для использования кода нужно...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Зайдите на ...
1. Перейдите в раздел "Настройки" в меню страницы. 2. Далее выберите раздел "Метрика и скрипты" и нажмите кнопку "Добавить плагин". Для использовани...
1. Зайдите на Setup.ru и перейдите к редактированию нужного сайта. 2. Далее выберите один из нижних сквозных блоков, и нажмите на синюю кнопку "HTML"...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Зайдите в п...
Установка через FTP Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном каби...
Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Зайдите на ...
1. Откройте панель управления WiX и перейдите в "Настройка - Коды аналитики". 2. Нажмите кнопку "Новый инструмент - Новый код". Для использования ко...
1. Войдите в административную панель WordPress и перейдите на вкладку "Внешний вид". 2. В открывшемся подменю выберите "Редактор". Для использования...
Базиум Для использования кода нужно зарегистрироваться. После регистрации код для установки виджета Verbox будет доступен в Личном кабинете. 1. Вой...
- Вернуться в начало базы знаний
- С чего начать?
- Приложение для оператора
- Установка на популярные CMS
- Интеграции
- Каналы связи
- Общая информация для интеграций
- Интеграция с Telegram
- Интеграция с Viber
- Интеграция с WhatsApp*
- Интеграция с ВКонтакте
- Интеграция с Одноклассники
- Интеграция с Facebook* + Instagram*
- Интеграция с Max
- Интеграция с Green API
- Интеграция с Wazzup
- Интеграция с WAMM.chat
- Интеграция с Email
- Интеграция с Циан
- Интеграция с Avito
- Интеграция с Юла
- Интеграция с Дром
- Интеграция с Auto.ru
- Интеграция с Домклик
- Интеграция с AliExpress
- Интеграция с Slack
- Интеграция с Ozon
- Интеграция с Wildberries
- CRM
- Общая информация для интеграций с CRM
- Как подключить интеграцию с CRM
- Настройка выгрузки
- Поиск в CRM
- Дополнительные настройки
- Сопоставление операторов
- Общение в CRM
- Интеграция с Битрикс24
- Интеграция с AmoCRM
- Интеграция с RetailCRM
- Интеграция с Planfix
- Интеграция с Мегаплан
- Интеграция с AlfaCRM
- Интеграция с U-ON Travel
- Интеграция с S2
- Интеграция с Мой Класс
- Интеграция с Weeek
- Интеграция с Jira
- Сквозная аналитика
- Телефония
- Чаевые
- Счётчики
- Каналы связи
- Отчёты
- Настройки
- События
- Действия
- Рассылки
- CRM
- Сценарий
- Сообщение в чат
- Изменение полей
- Переключить на оператора
- Перенаправление на другую страницу
- Закрыть виджет
- Открыть вкладку виджета
- Показать анимацию
- Запросить чаевые
- Изменить статус диалога
- Закрепление / открепление клиента в списке чатов
- Пометить целевым
- Выгрузить данные
- Тэги чата
- Прикрепление клиента к оператору
- Запуск своего события
- Webhook
- Подписчики
- Фильтры
- Общая информация
- Список событий
- Действия
- Подписчики
- Рассылки
- Боты
- API
- Javascript API виджета
- Посетитель
- Виджет
- Кнопка виджета
- Чат
- Инициализация виджета
- Прослушивание событий виджета
- Rest API
- Webhooks API
- SDK для мобильных приложений
- Javascript API виджета
- Полезные статьи
- Как сменить домен
- Где посмотреть логин оператора
- Как отобразить аватар оператора на кнопке виджета
- Как создать уведомление о новом диалоге себе на Telegram
- Как уведомить оператора о том, что на сайт зашел новый посетитель
- Как изменить автоматическое приветствие
- Как поменять контакты пользователя Личного кабинета
- Как убрать пункт меню виджета
- Как удалить список меню из диалогового окна виджета
- Как узнать номер телефона клиента с помощью чат-бота
- Как изменить почту для уведомлений о новом офлайн-вопросе
- Как сделать автоматический запрос отзыва на слово "Спасибо" в чате на сайте
- Как на отдельную страницу сайта установить другой чат
- Как убрать частый запрос авторизации при переходе в Личный кабинет
- Как настроить автосмену языка виджета
- Как создать автоматический ответ посетителю
- Как добавить ИИ-бота к чату