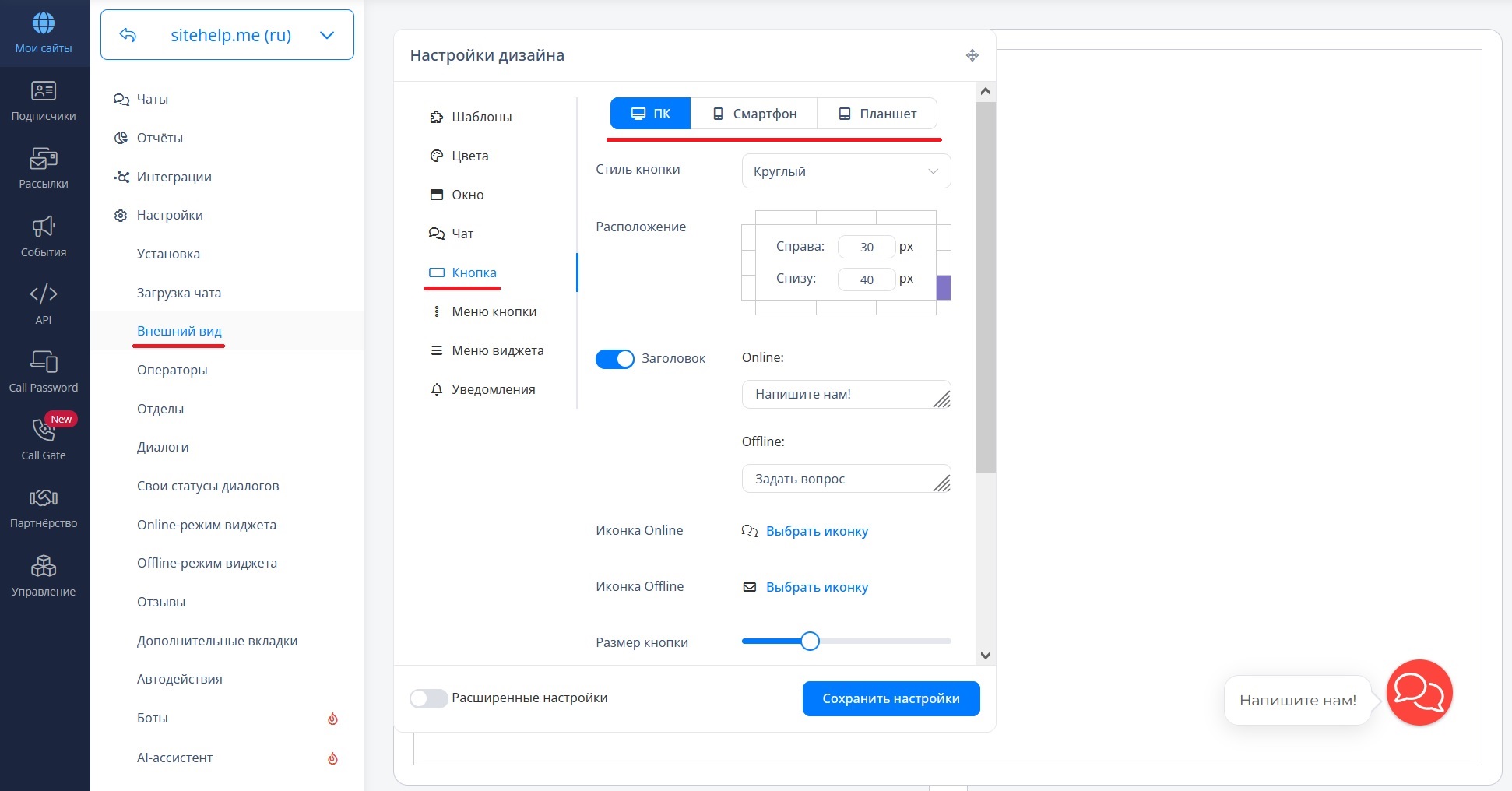
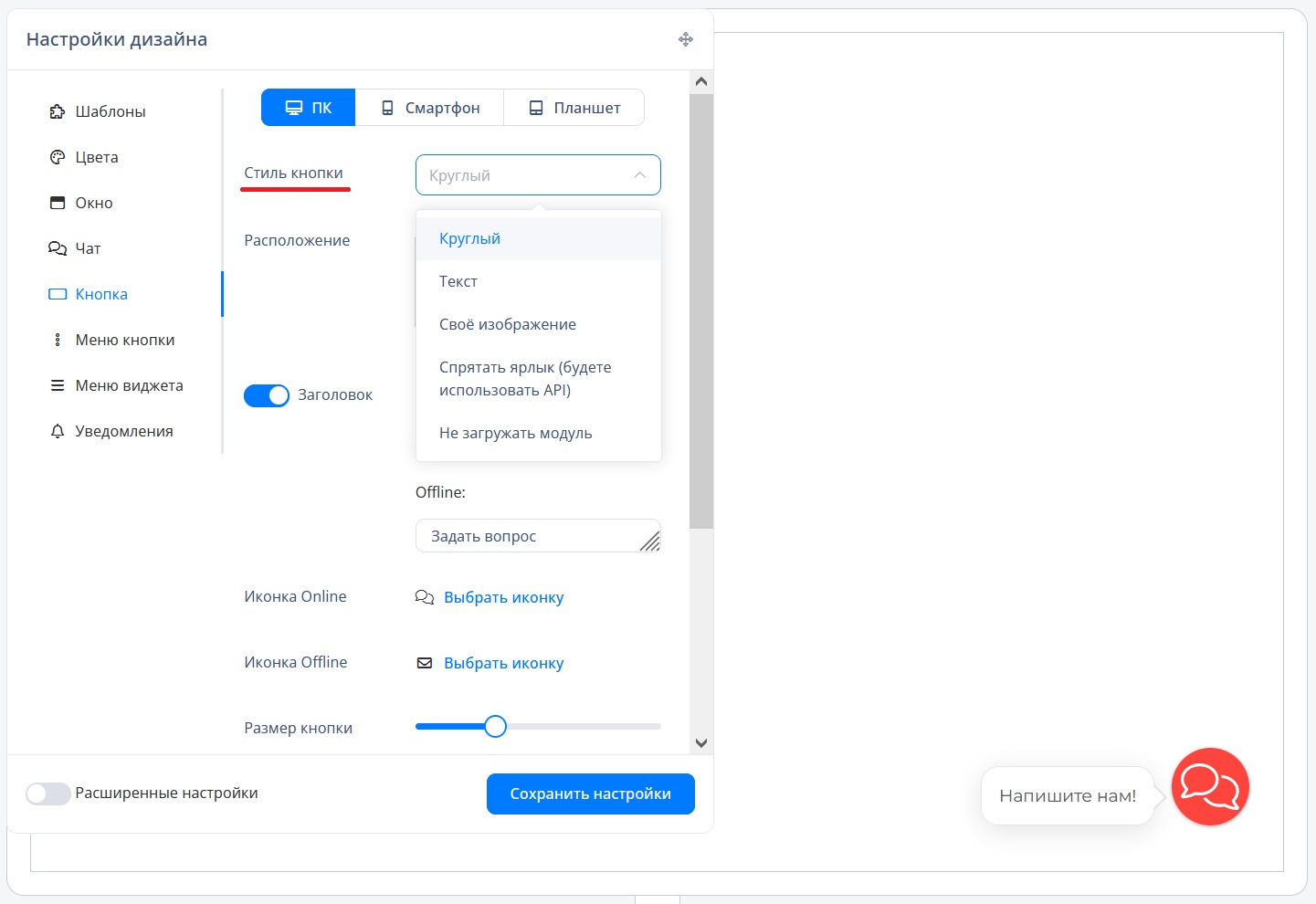
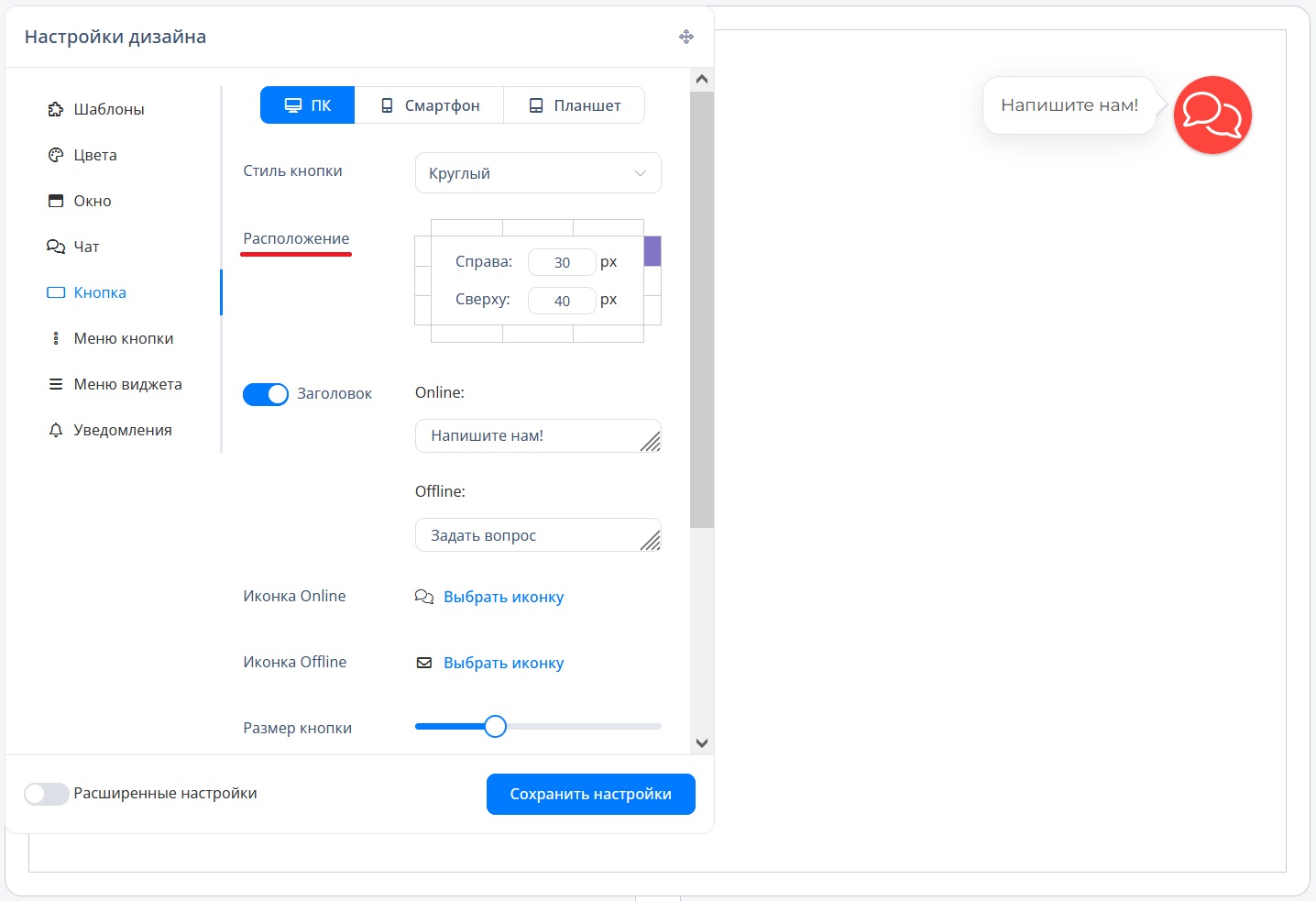
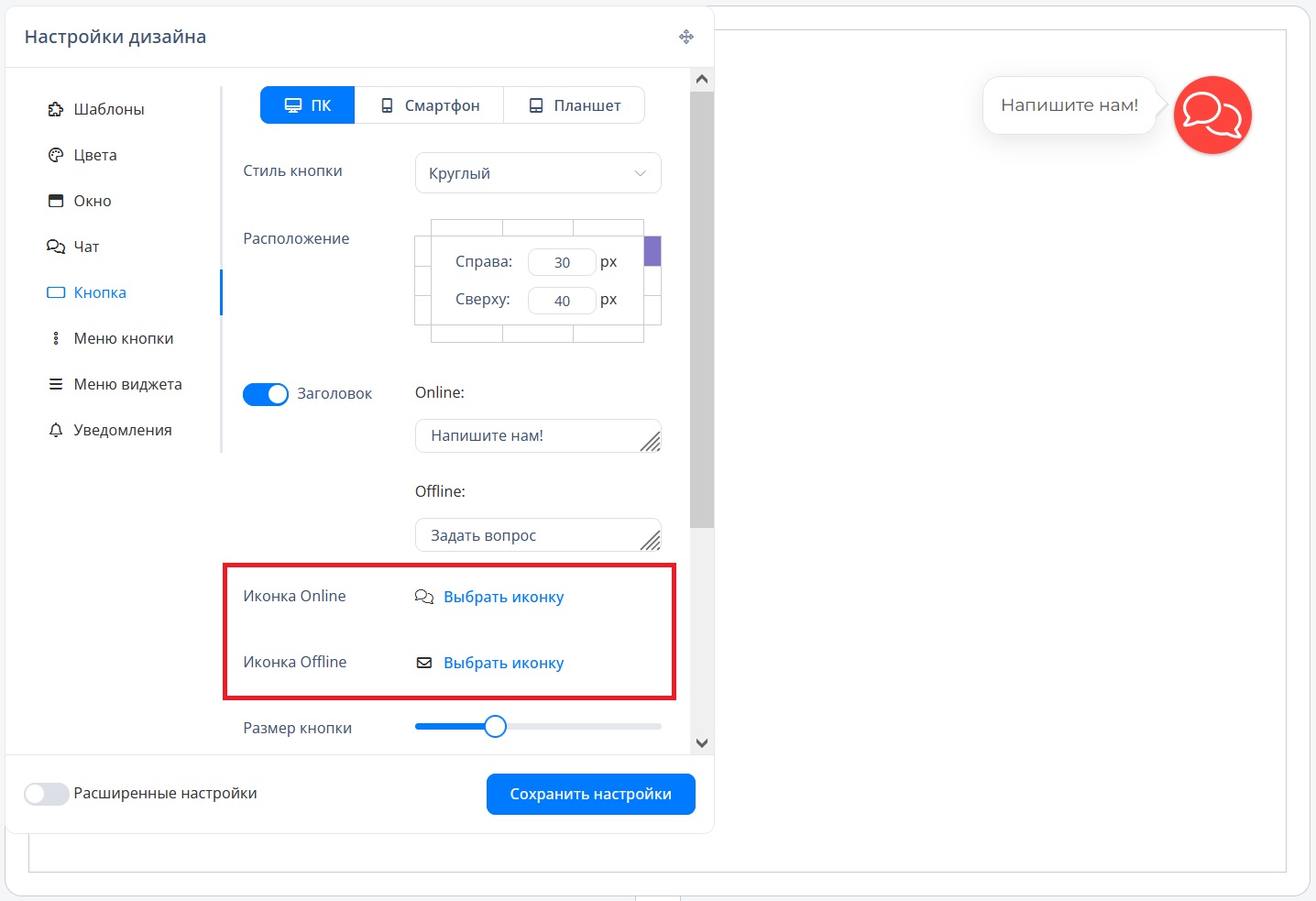
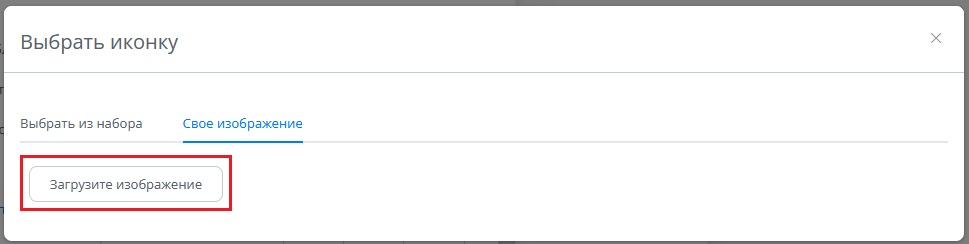
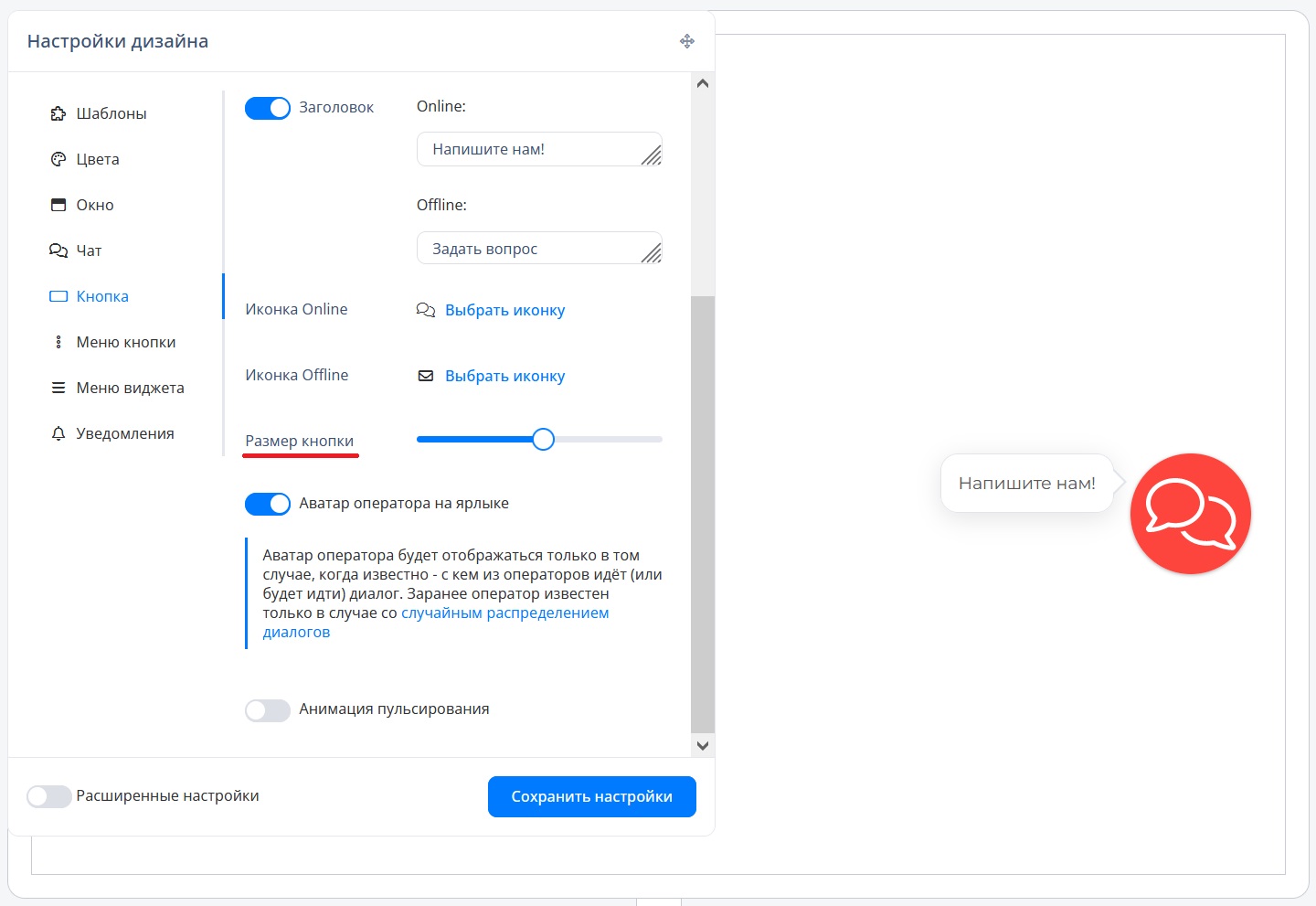
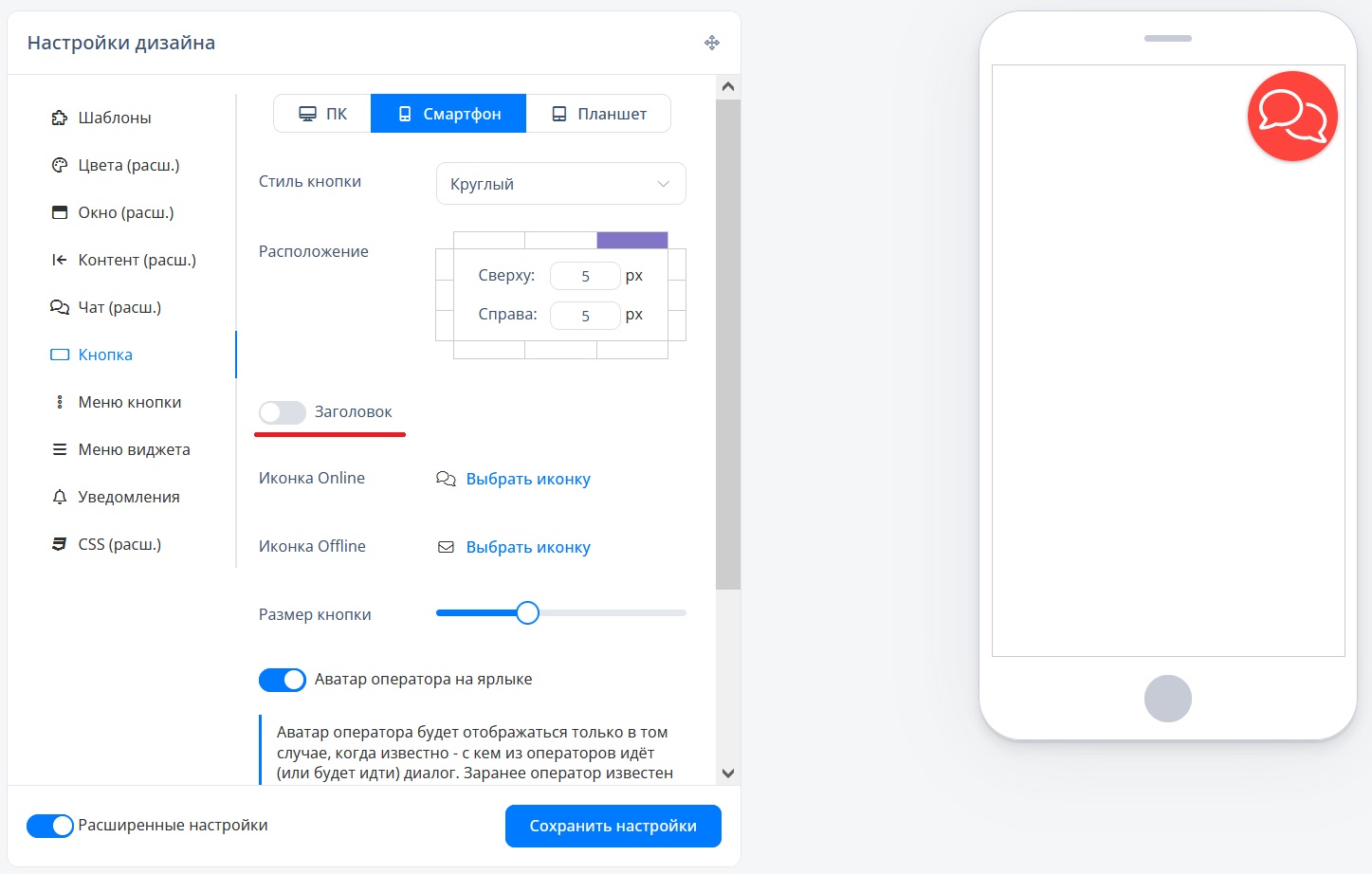
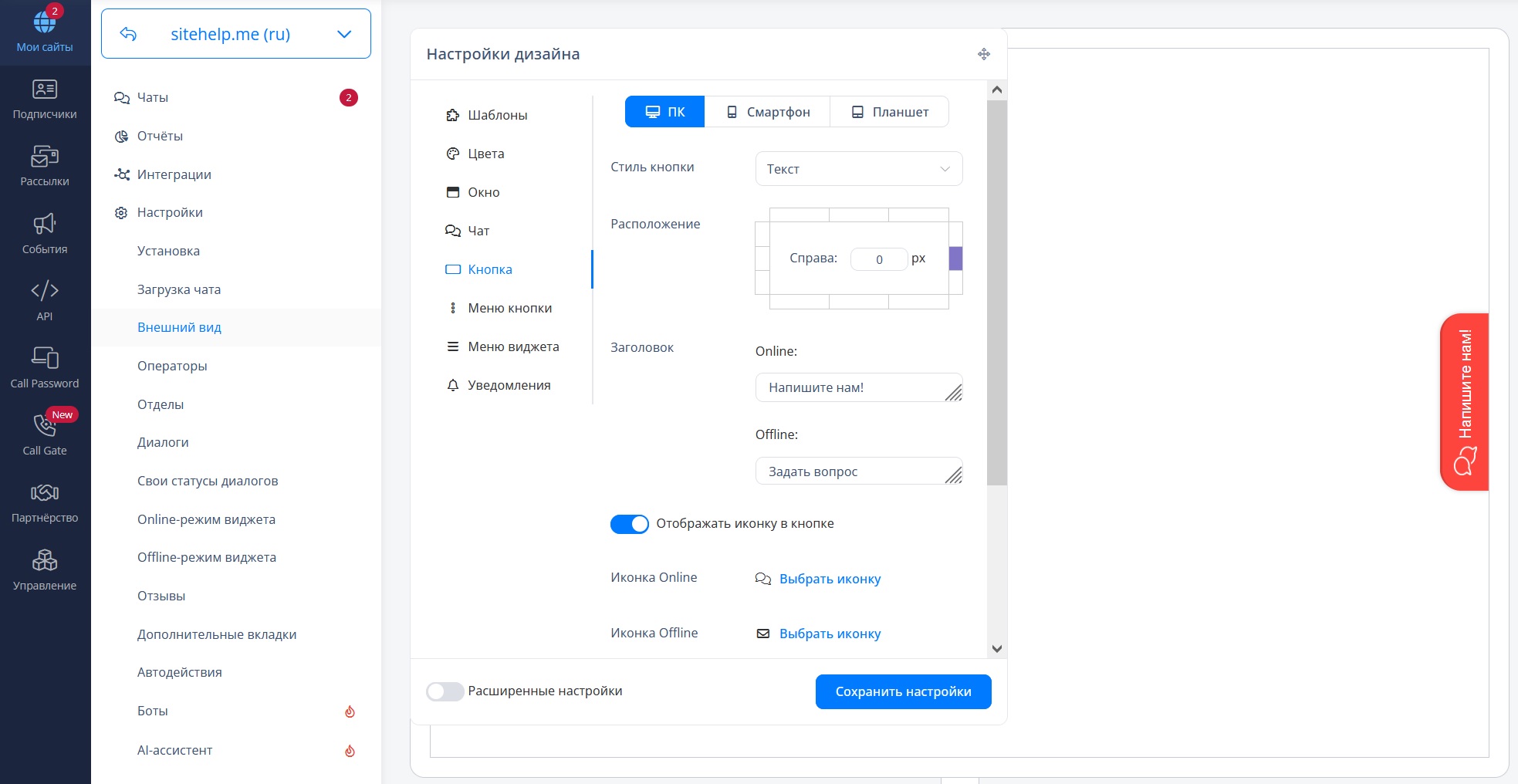
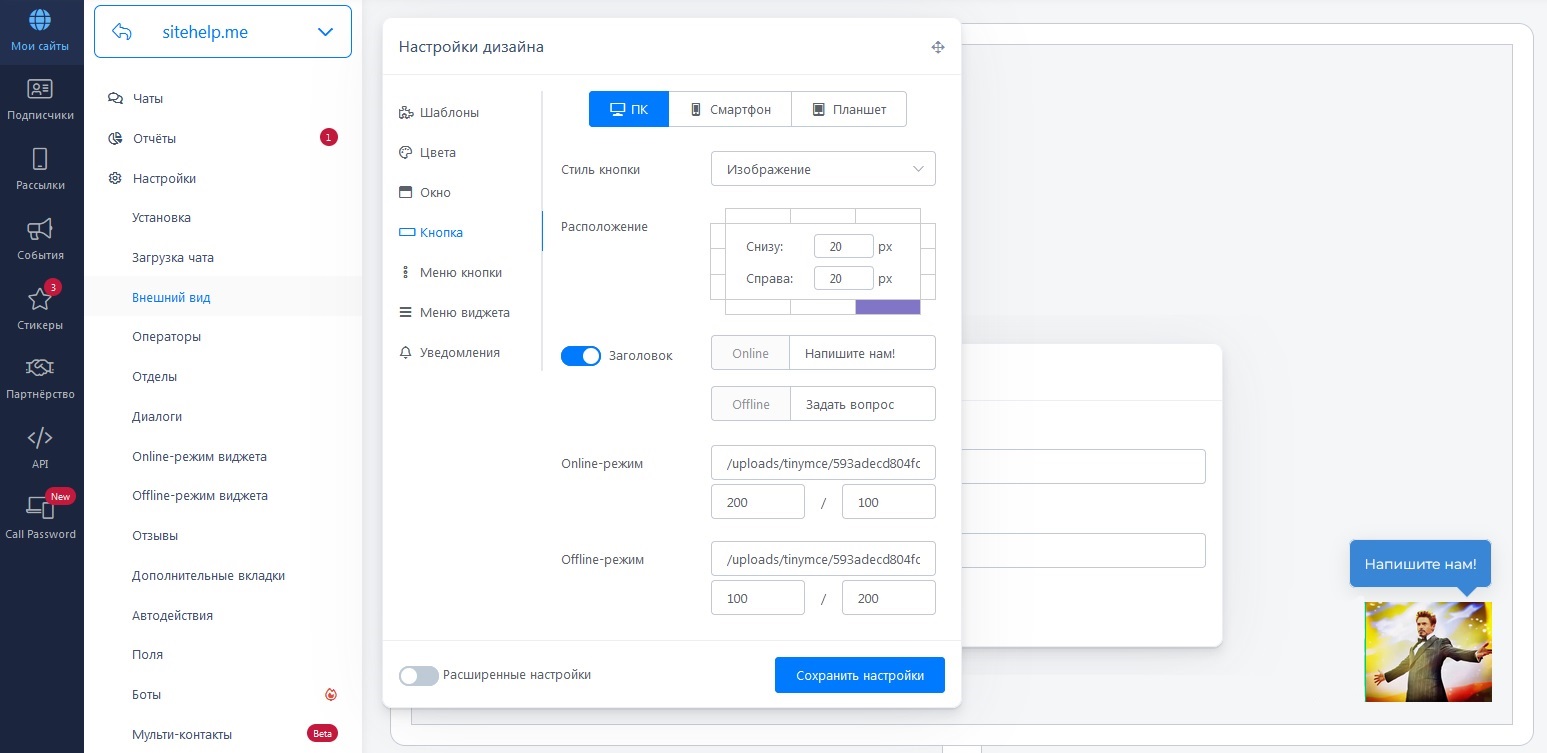
В настройках кнопки можно изменять различные параметры, связанные с её отображением. | | | Все настройки производятся для разных типов устройств: ПК, смартфон, планшет и являются независимыми друг от друга. | | | Перечисленные в этой главе настройки являются общими для всех стилей кнопки. | | | Стиль кнопки определяет её внешний вид. Вы можете выбрать один из перечисленных стилей: | | | Данная настройка позволяет выбрать место на экране, в котором будет находиться кнопка виджета, а также задать величину отступа от края (или краёв) экрана. | | | От расположения кнопки виджета зависит начальное расположение окна виджета. Настройки окна виджета рассмотрены в статье "Виджет". | | | С помощью этой настройки можно включать и отключать заголовок кнопки виджета, а также изменять текст, отображаемый на кнопке или рядом с ней (в зависимости от выбранного стиля кнопки). | | | В качестве иконки можно использовать своё изображение. Кликните "Выбрать иконку", в открывшемся окне выберите "Своё изображение" и нажмите кнопку "Загрузите изображение". 
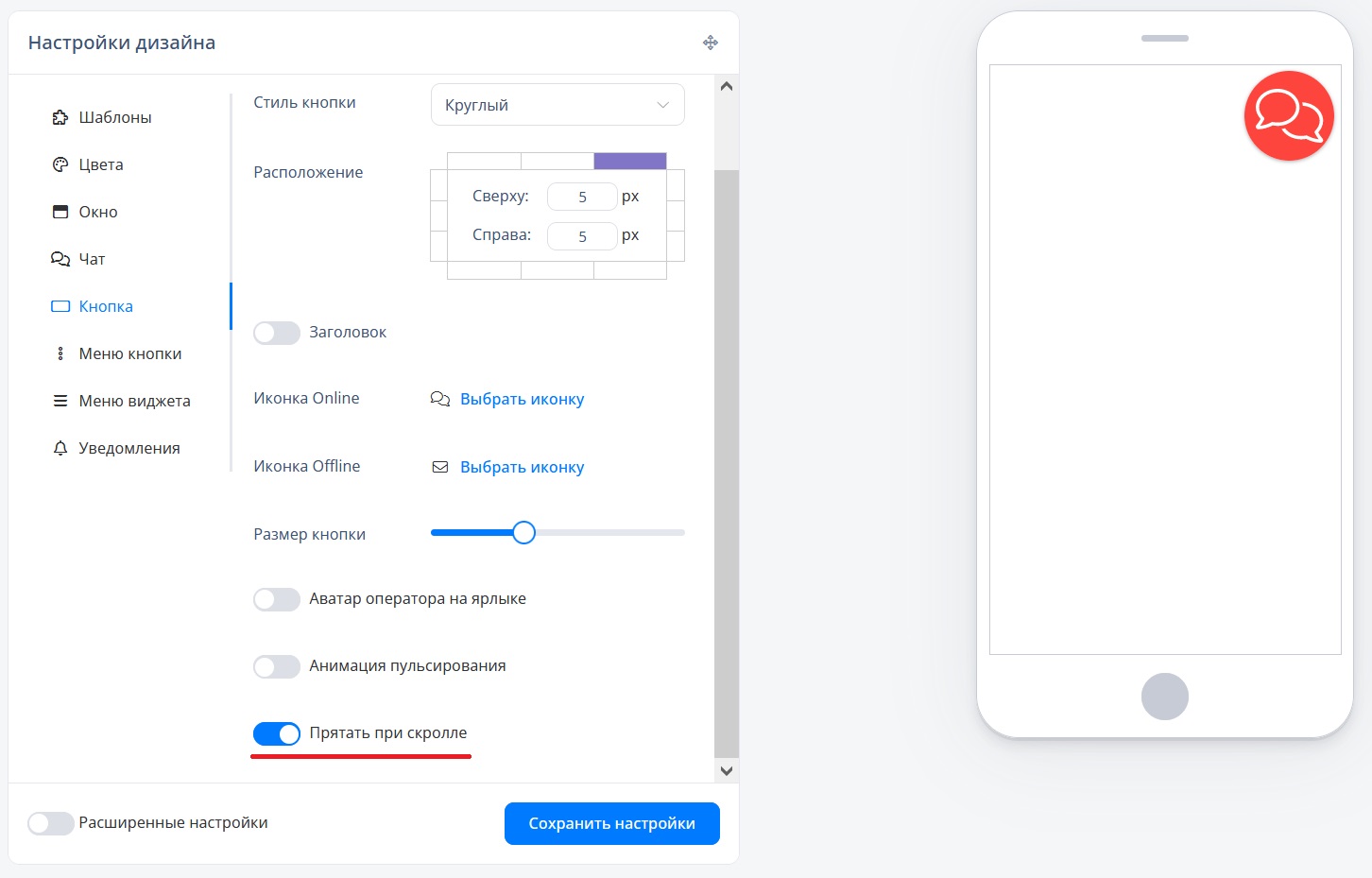
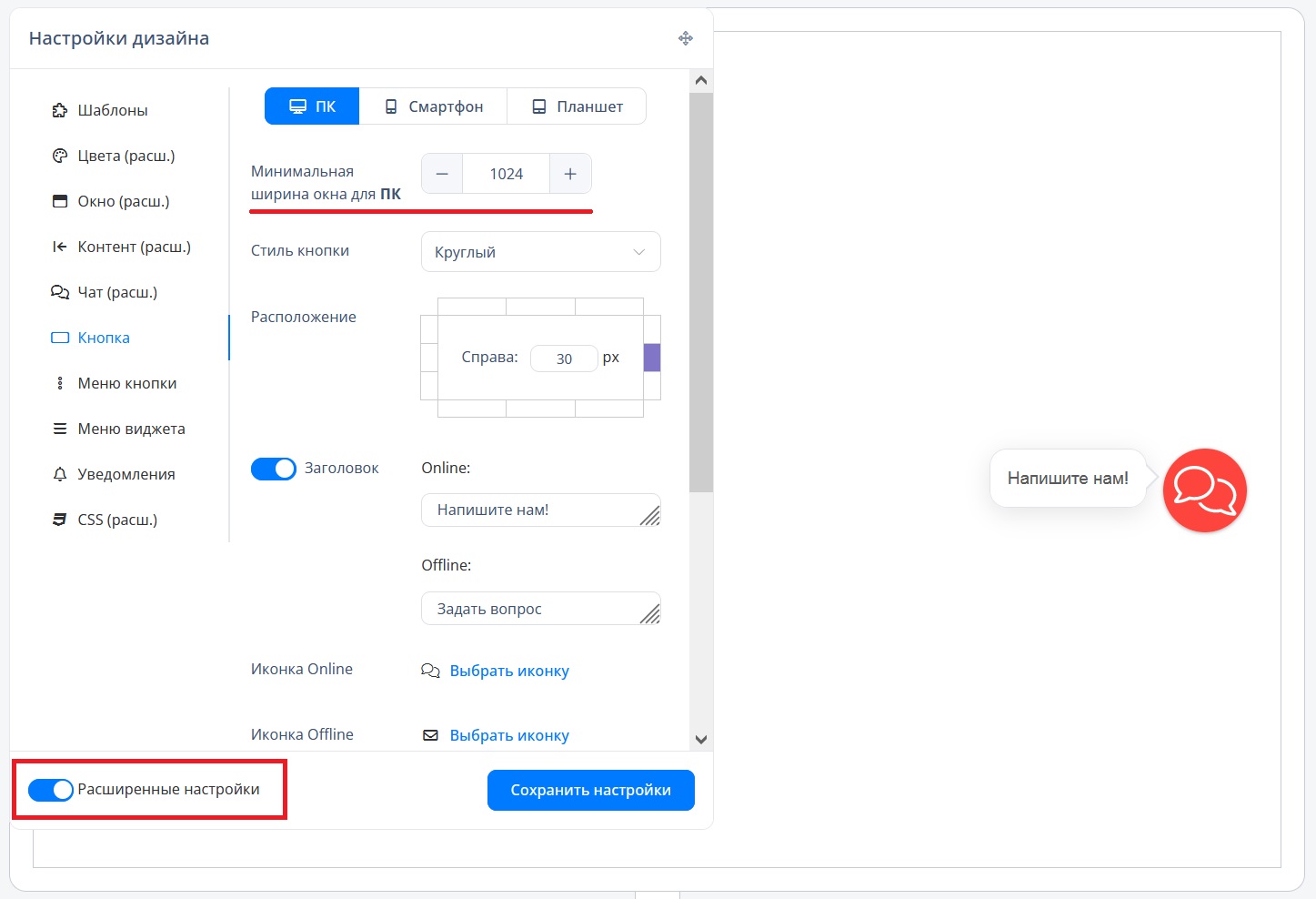
Изображение должно иметь формат "SVG" или "PNG". | | | Настройка доступна только для смартфона и планшета. | | | Если данная настройка включена, кнопка виджета будет скрыта при пролистывании страницы. | | | Настройку можно использовать для того, чтобы кнопка виджета не перекрывала важный контент сайта. При остановке пролистывания кнопка снова появится на экране. | | | Опция находится в расширенных настройках и доступна для типов устройств ПК и планшет. | | | Данную настройку можно использовать для того, чтобы точно указать ширину окна, при которой должно меняться расположение контента вашего сайта. | | | Например, если указать значение для ПК - 1024, а для планшета - 768, это будет означать следующее: - При ширине окна пользователя 1024 и больше будут применяться параметры кнопки для ПК;
- При ширине окна пользователя от 768 до 1024 будут использоваться параметры кнопки для планшета;
- При ширине окна пользователя до 768 будут применяться параметры кнопки для смартфона.
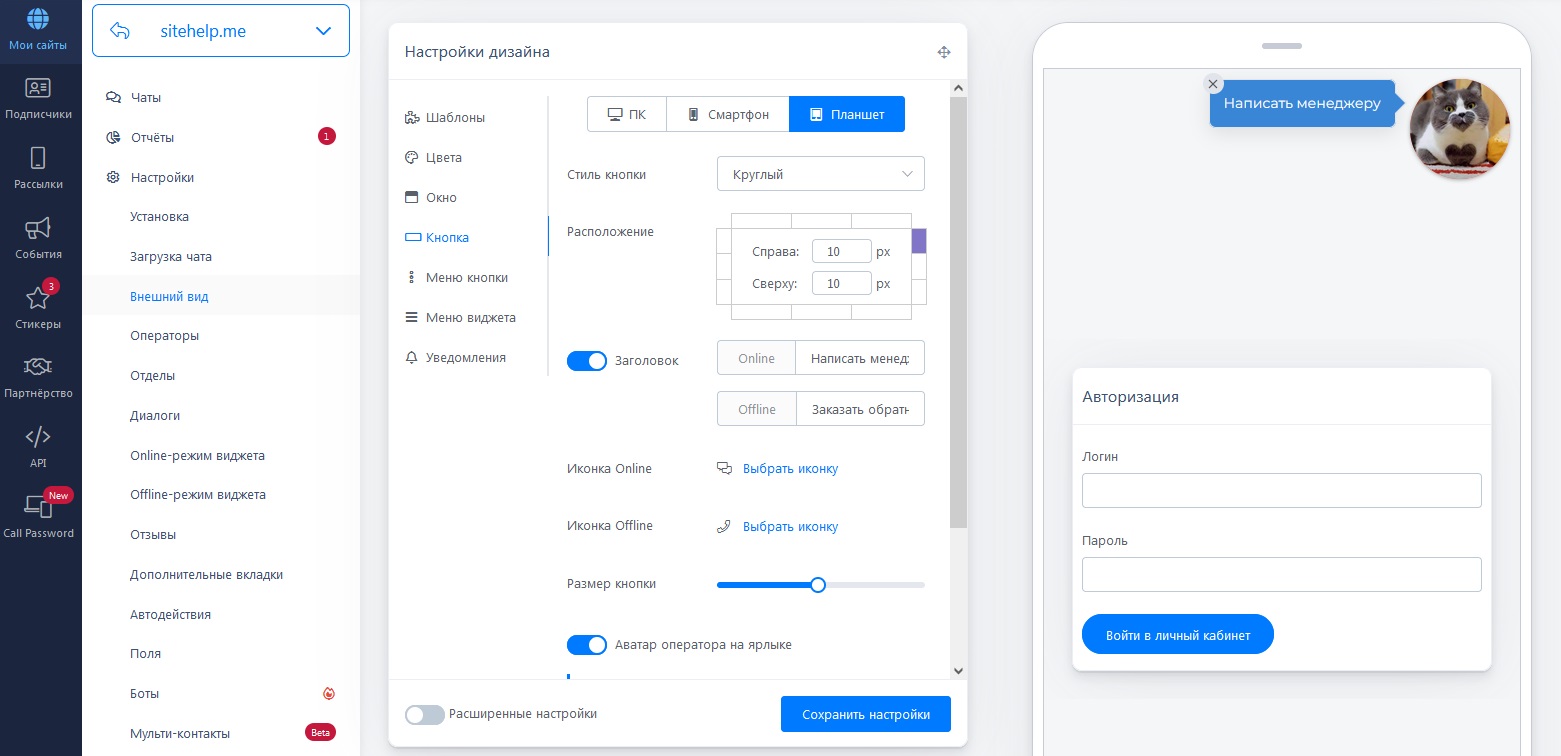
| | | При использовании данного стиля кнопка будет иметь круглую форму. Особенностями стиля являются: - Возможность регулирования размера кнопки;
- Опция отключения заголовка;
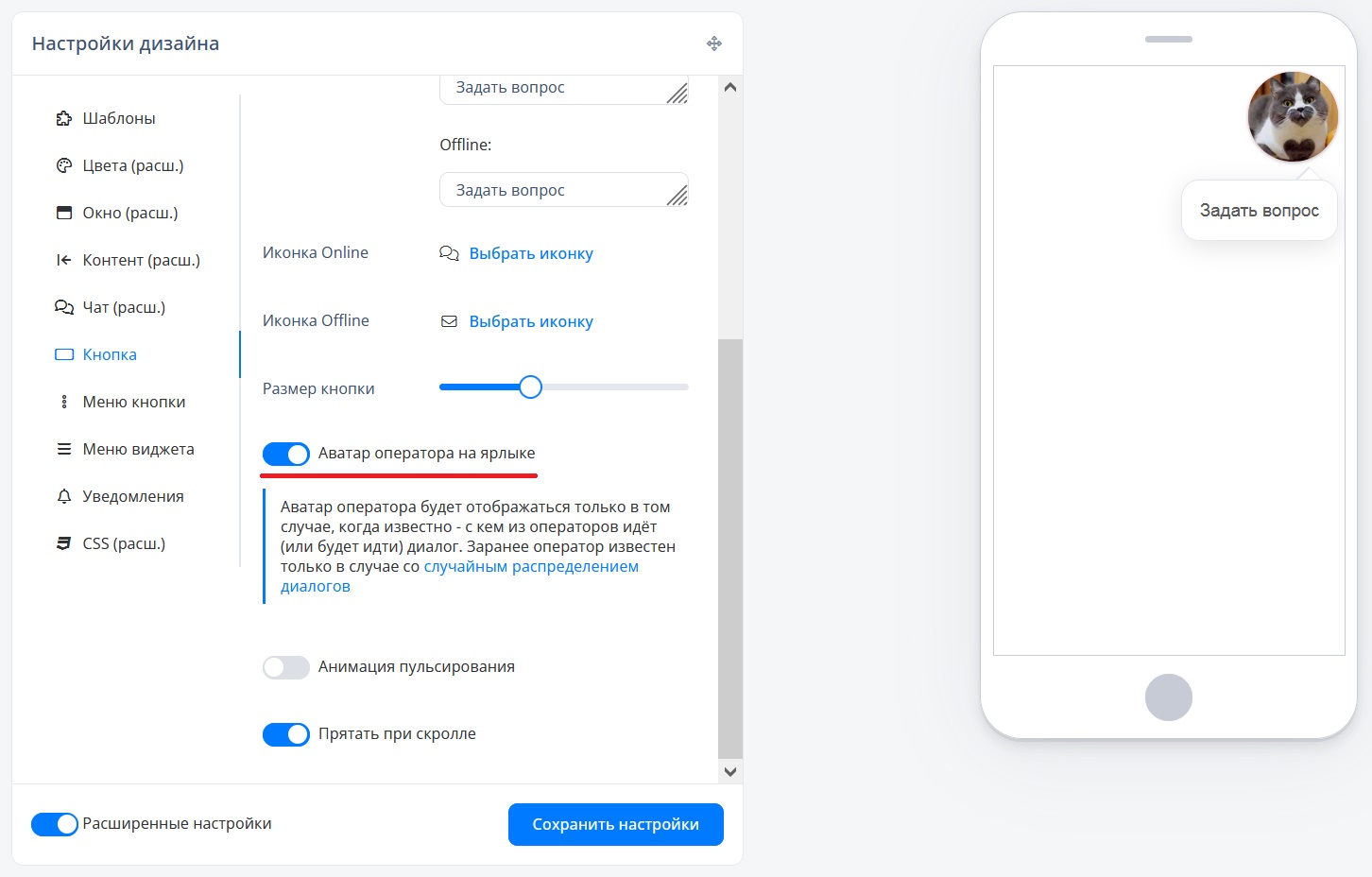
- Возможность отображения аватара оператора на кнопке;
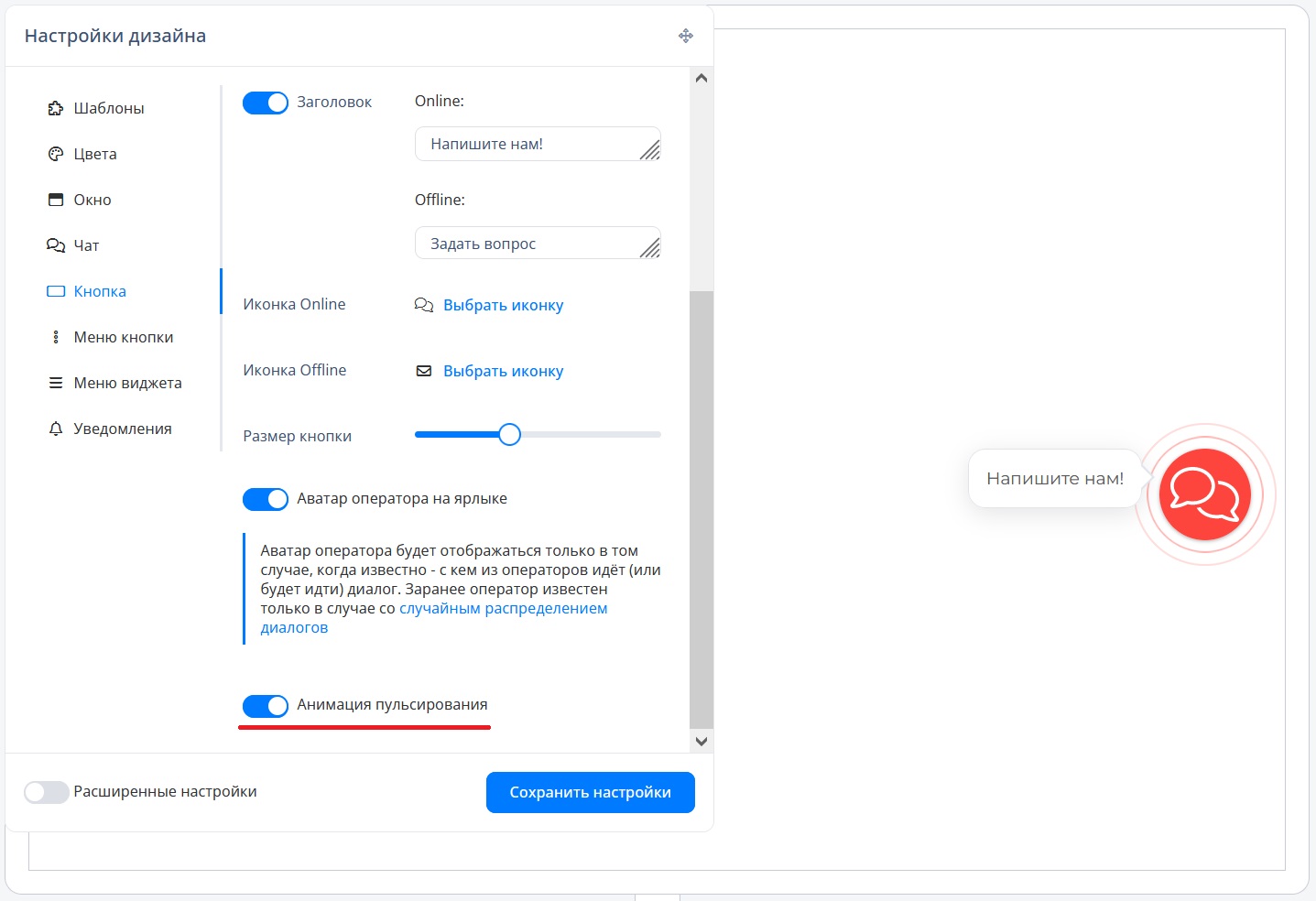
- Опция включения анимации пульсирования кнопки.
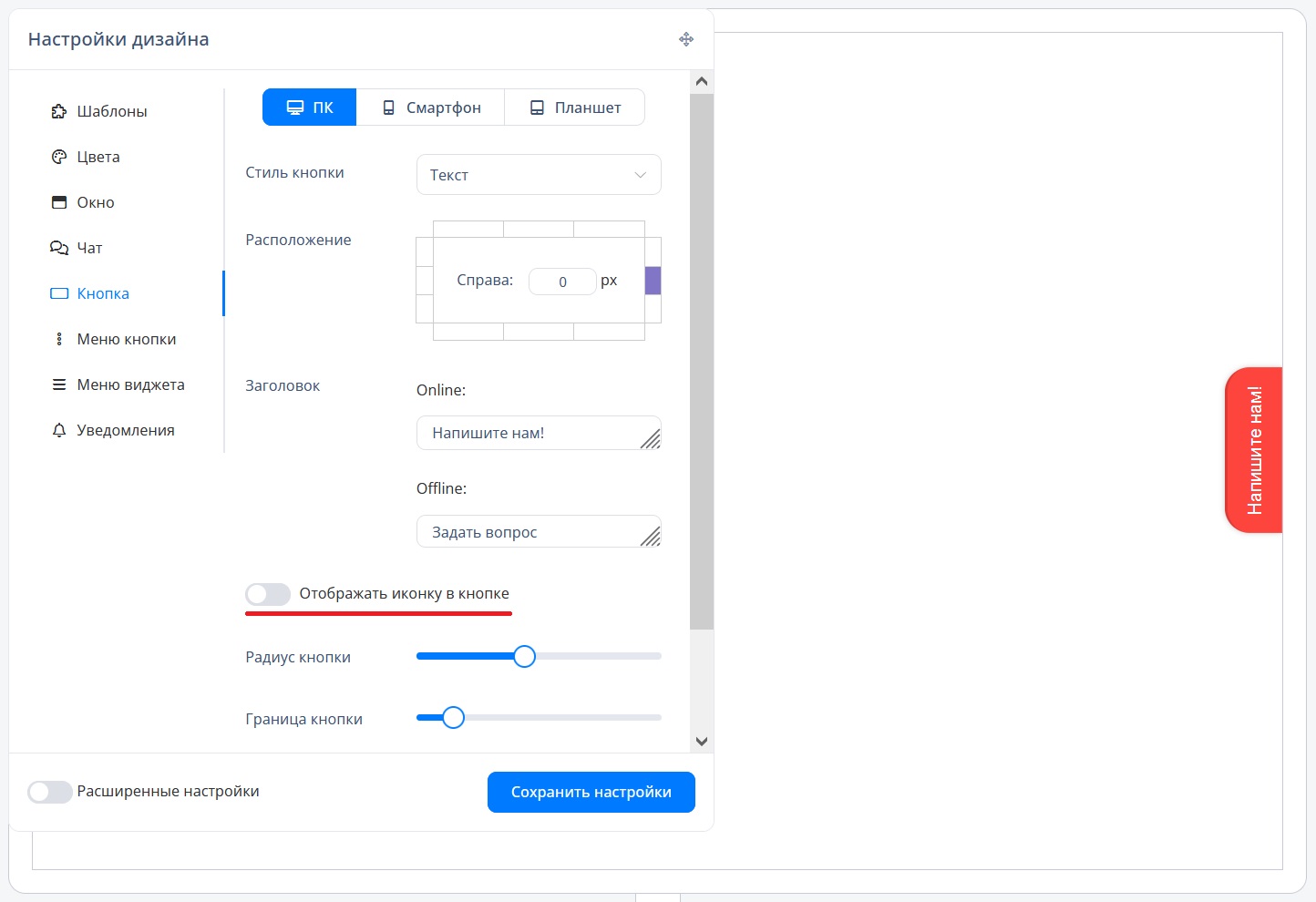
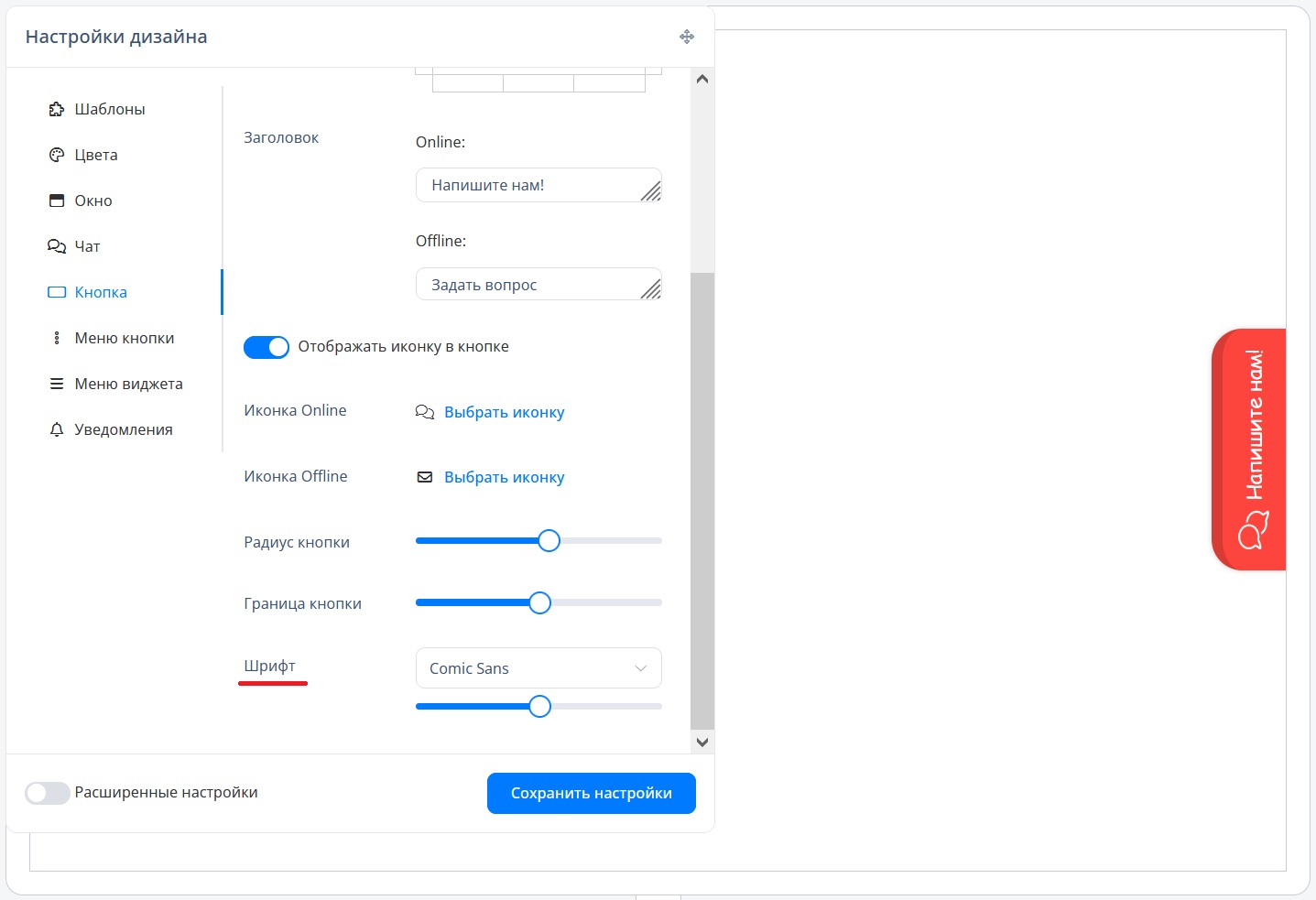
| | | Настройка даёт возможность регулировать размер кнопки. | | | Для стиля "Круглый" можно отключать заголовок с помощью одноименного слайдера. Если заголовок отключен, на экране посетителя будет отображена только кнопка. | | | Аватар оператора на ярлыке | | | Если данная настройка включена, на кнопке будет отображён аватар оператора. | | | Аватар оператора будет отображаться только в том случае, когда известно с кем из операторов идёт (или будет идти) диалог. Заранее оператор известен только при использовании распределения диалогов случайным образом. | | | При включении этой настройки у кнопки появится анимация пульсирования. | | | Главной особенностью этого стиля является размещение текста заголовка в кнопке. Для стиля "Текст" доступны следующие настройки: - Заголовок Online и Offline;
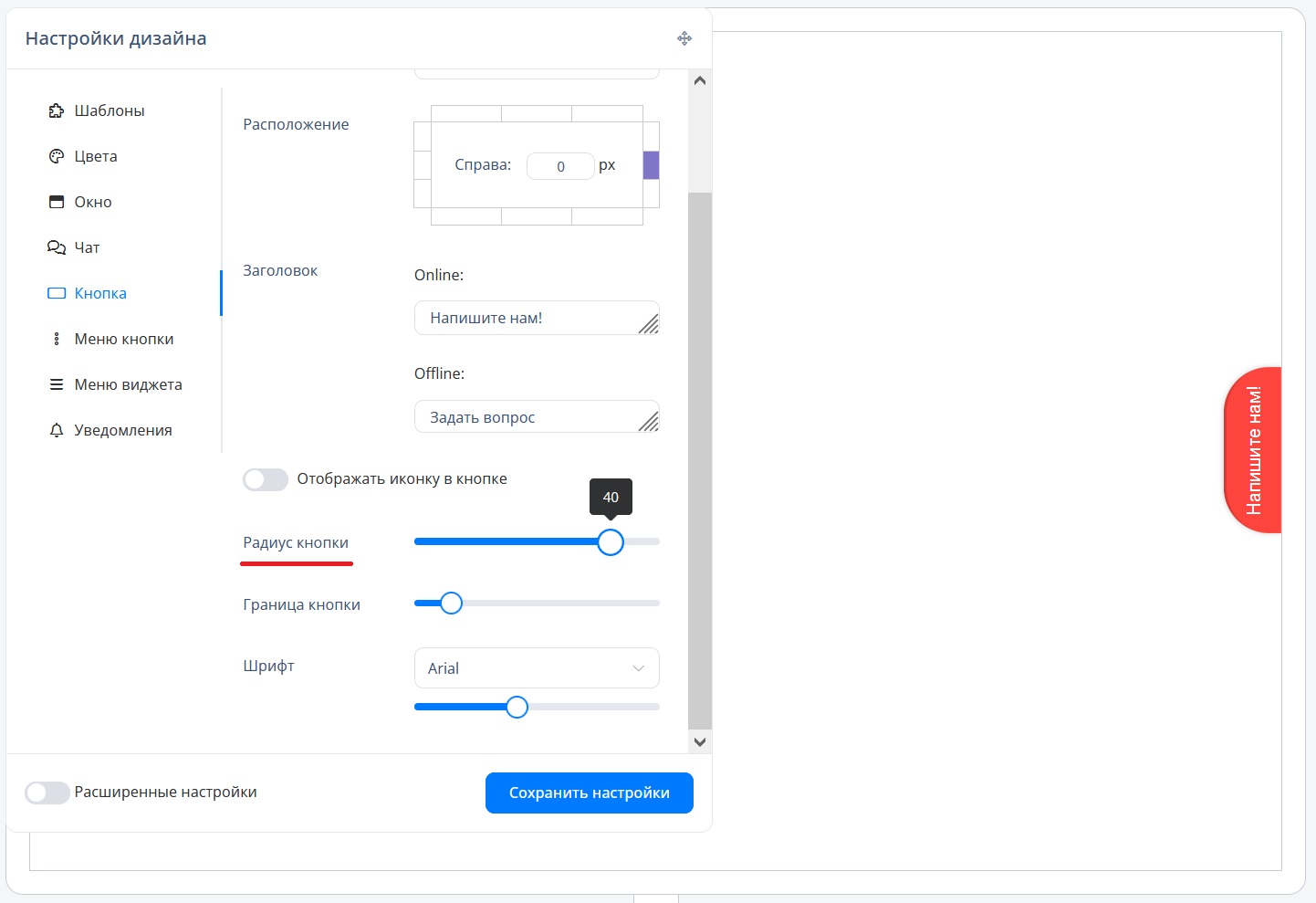
- Радиус кнопки;
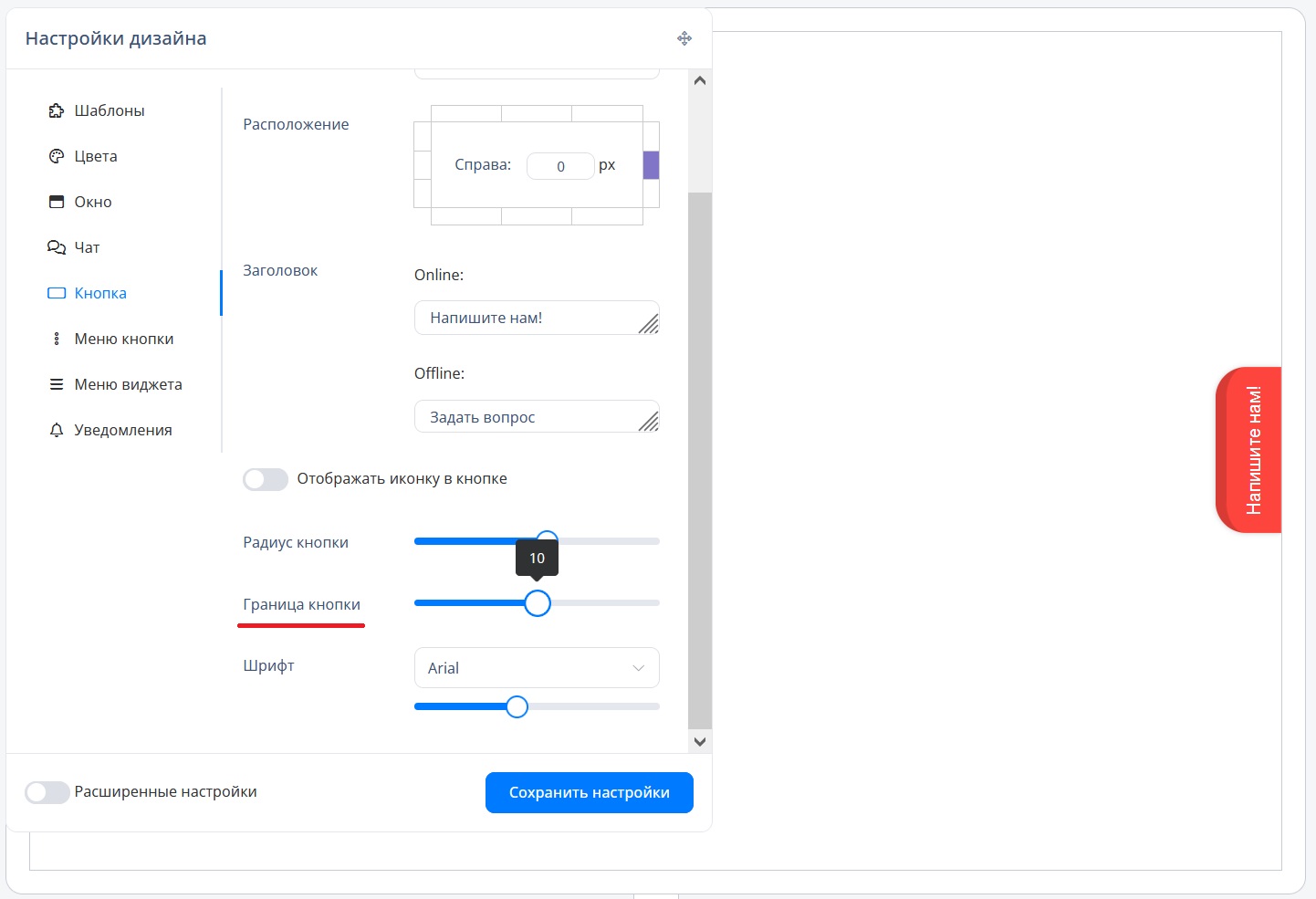
- Граница кнопки;
- Шрифт.
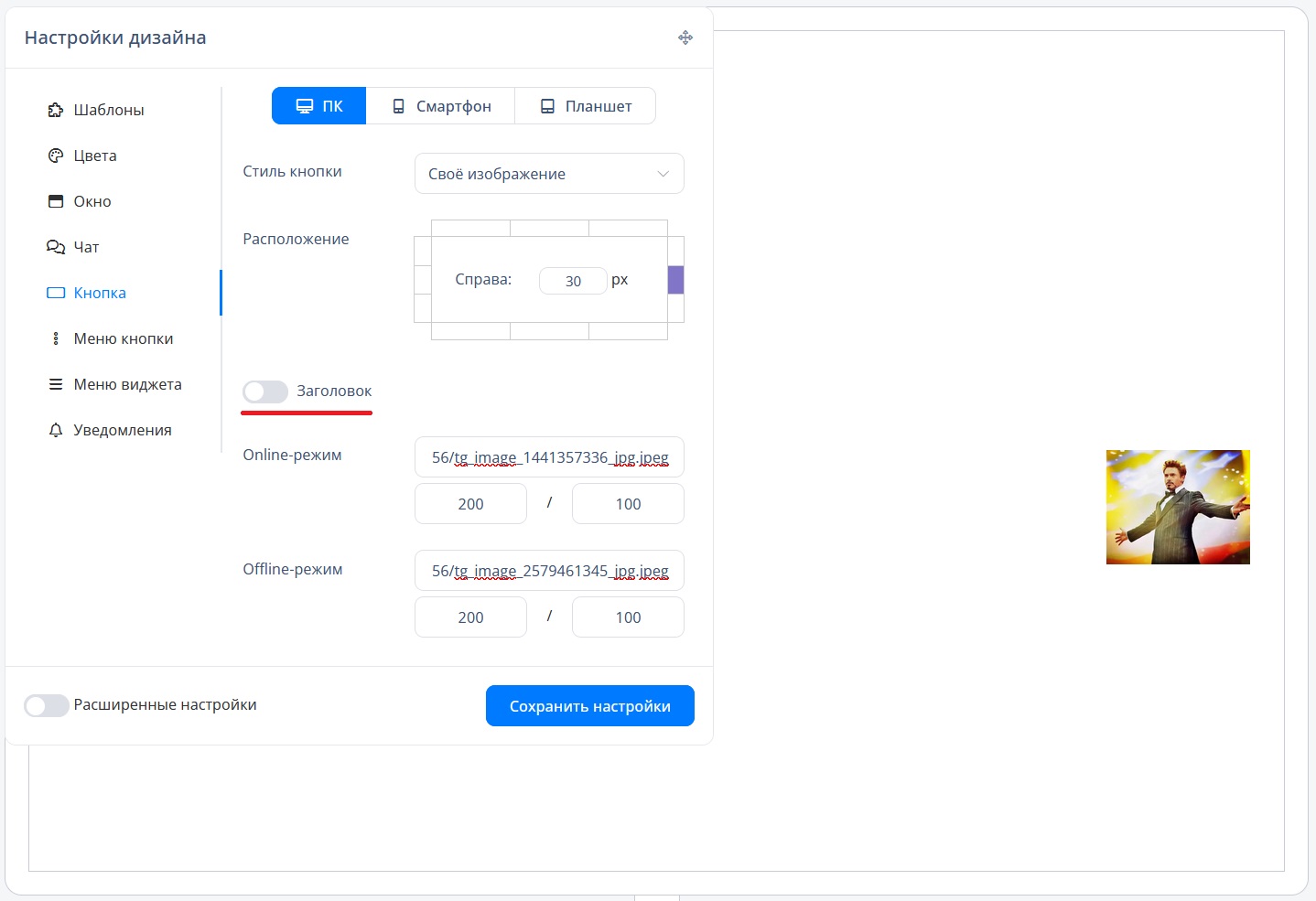
| | | Заголовок Online и Offline | | | Заголовок для данного стиля нельзя отключить. | | | Ширина кнопки зависит от длины заголовка. | | | Отображать иконку в кнопке | | | Настройка регулирует радиус кнопки. Чем больше радиус, тем более закруглённую форму будет иметь кнопка. При минимальном значении (0) кнопка будет прямоугольной, при максимальном значении (50) - овальной. | | | Данная настройка определяет размер границы кнопки. Чем выше значение, тем больше размер границы. | | | Настройка позволяет выбрать шрифт текста в кнопке, а также его размер. | | | Размер кнопки зависит от размера шрифта. | | | Этот стиль позволяет использовать в качестве кнопки любое изображение. Для стиля "Изображение" доступны следующие настройки: - Заголовок Online / Offline;
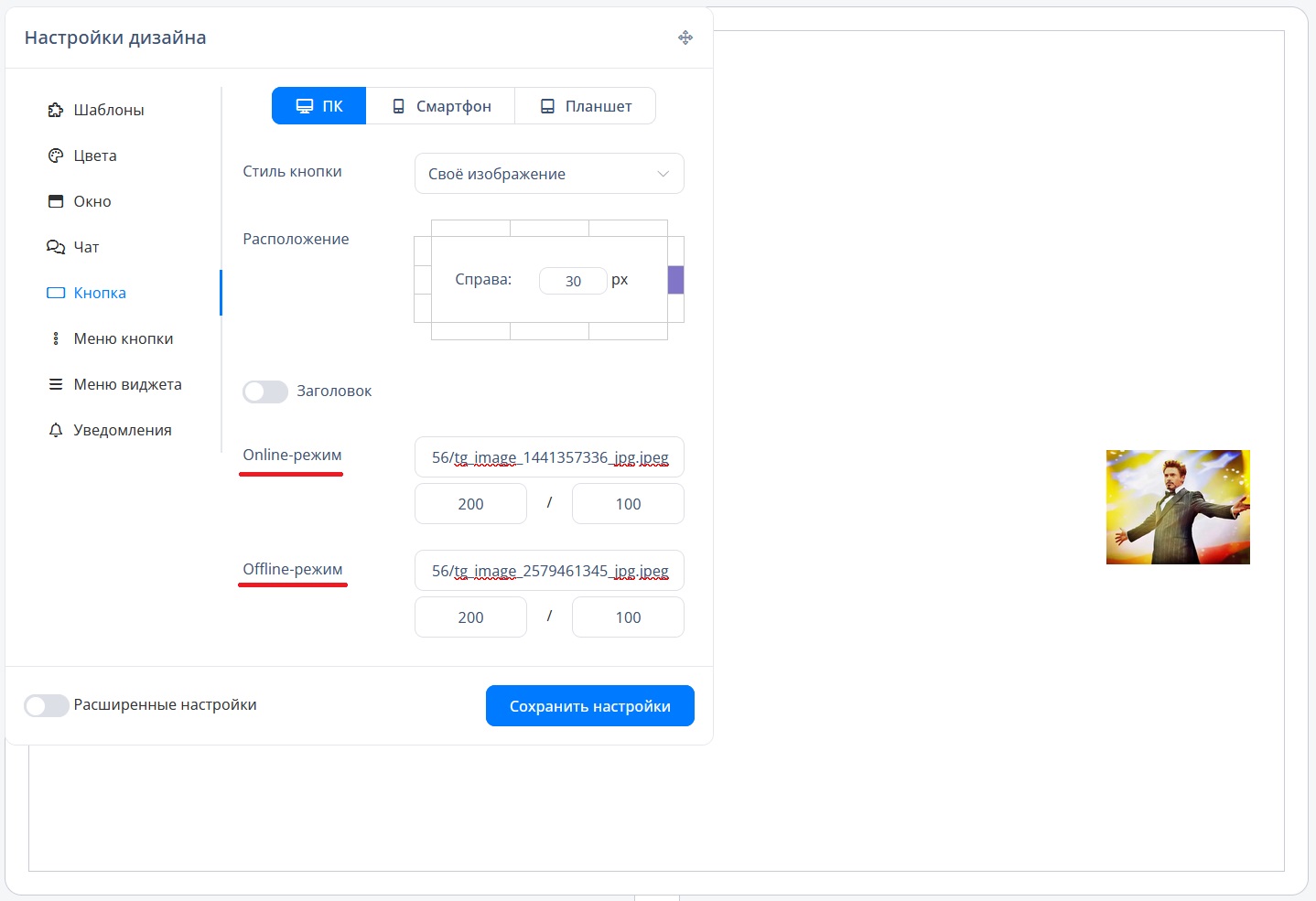
- Изображение Online / Offline.
| | | Заголовок Online / Offline | | | Для стиля "Изображение" можно отключать заголовок с помощью одноименного слайдера. Если заголовок отключен, на экране посетителя будет отображена только кнопка. | | | Изображение Online / Offline | | | Изображения не загружаются на наш сервер. В полях "Online-режим" и "Offline-режим" нужно указать ссылку на изображение, которое вы хотите использовать. | | | В качестве изображения можно использовать не только картинку, но и GIF-файл. Размер изображения можно регулировать по ширине и высоте. | | | Данный стиль дает возможность открывать виджет не используя стандартную кнопку. Ярлык (кнопка) виджета не будет выводиться на экран. Для открытия виджета воспользуйтесь следующей командой Javascript API: | | | Например, для того чтобы открыть виджет по клику на ссылку "Задать вопрос", используйте код: | | | <a href="/kb/nastroiki/nastroiki_dizaina/knopka.html#" onClick="Verbox('openSupport'); return false;">Задать вопрос</a>
| | | Стиль "Не загружать модуль" | | | Использование такого стиля позволяет вам полностью отключить загрузку модуля виджета на выбранном устройстве. | | | К примеру, вы можете отключить загрузку для смартфонов и планшетов, а оставить загрузку только для ПК. | |