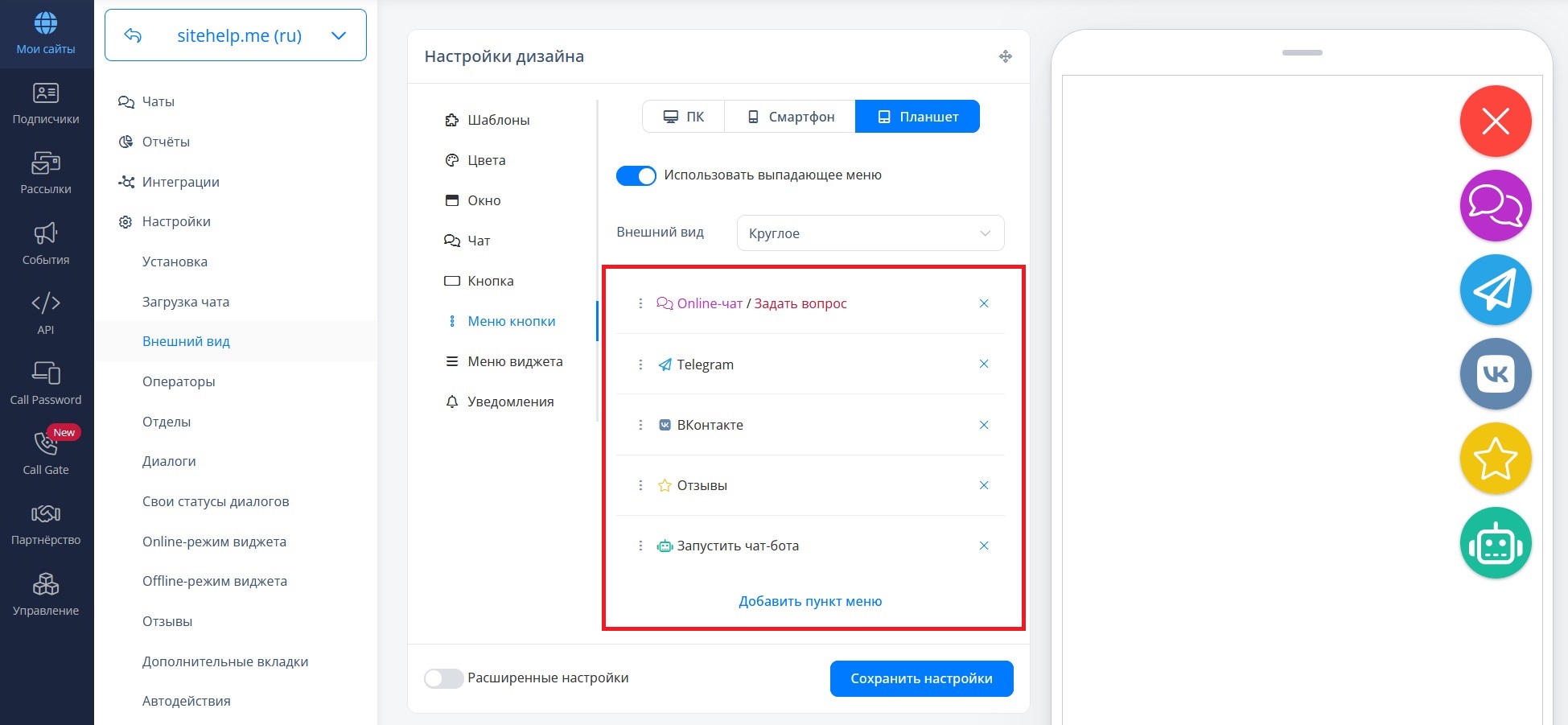
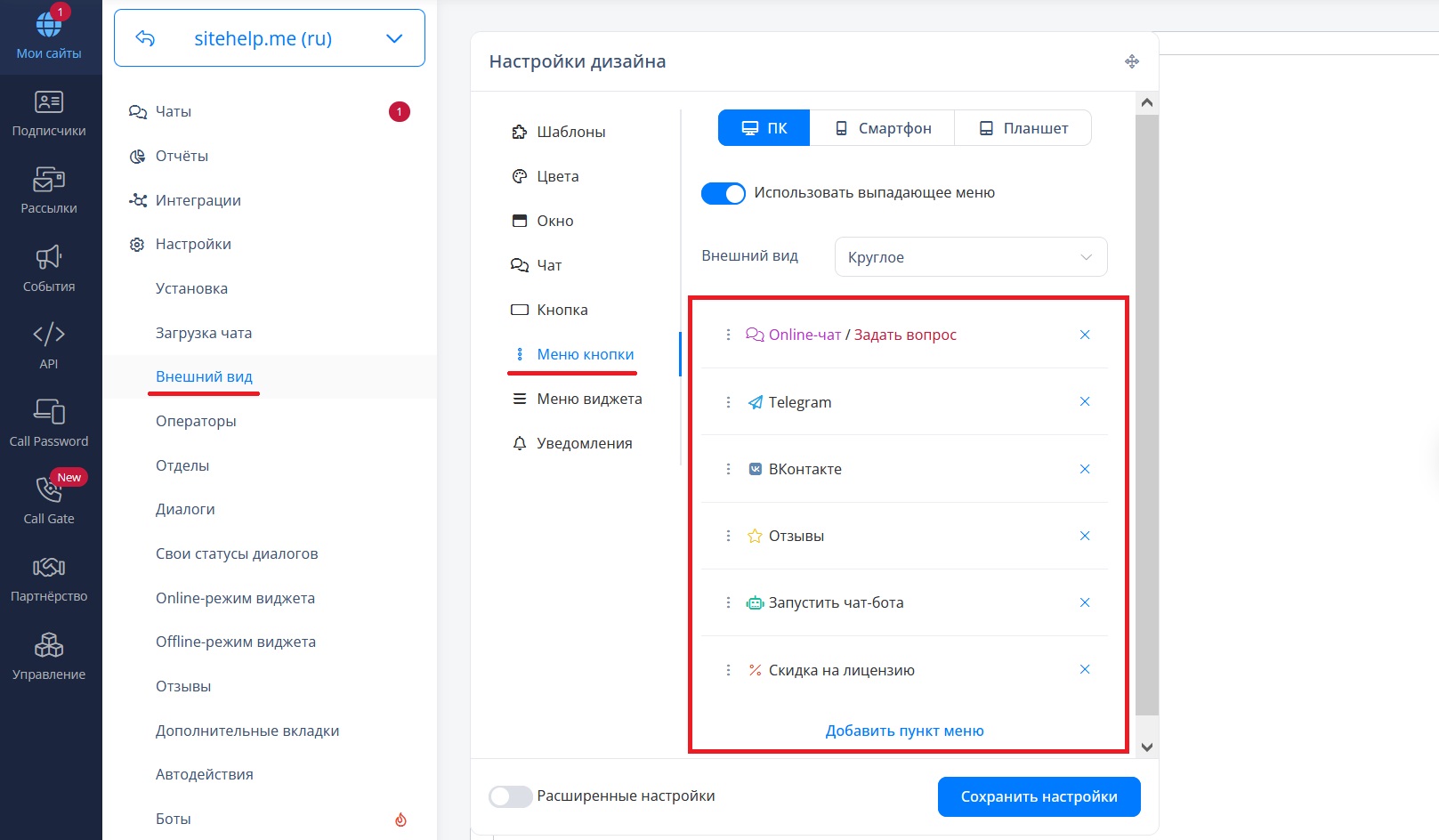
Меню кнопки виджета - это выпадающий из основной кнопки список действий. Настройки производятся для разных типов устройств (ПК, смартфон, планшет) и позволяют изменить внешний вид меню и его элементы (пункты меню). | | | На ПК меню выпадает автоматически при наведении курсора на кнопку виджета. На смартфонах и планшетах для отображения меню на кнопку виджета нужно нажать. | | | Поле "Внешний вид" позволяет выбрать один из следующих способов отображения выпадающего меню: мобильное, круглое, выпадающий список. | | | Вы можете отключить меню основной кнопки, нажав на слайдер "Использовать выпадающее меню". В таком случае при нажатии на кнопку будет открываться окно чата. | | | Такое меню представляет собой список, адаптированный для мобильных устройств. | | | Данный тип меню нельзя выбрать для ПК. | | | Отличительной чертой этого меню является то, что список элементов отображается в виде иконок. | | | Этот тип меню будет доступен, если в настройках кнопки у вас выбран стиль "Круглый". Размер каждого элемента меню равен размеру основной кнопки (изменив размер кнопки, вы измените и размер элементов). Настройки кнопки описаны в статье "Кнопка". | | | Данное меню представляет собой список в классическом всплывающем облаке. | | | Цвета выпадающего списка и текста в нем можно изменить в расширенных настройках цвета в поле "Всплывающее из кнопки облако с сообщением или меню кнопки". Изменение настроек цвета рассмотрено в отдельной статье.
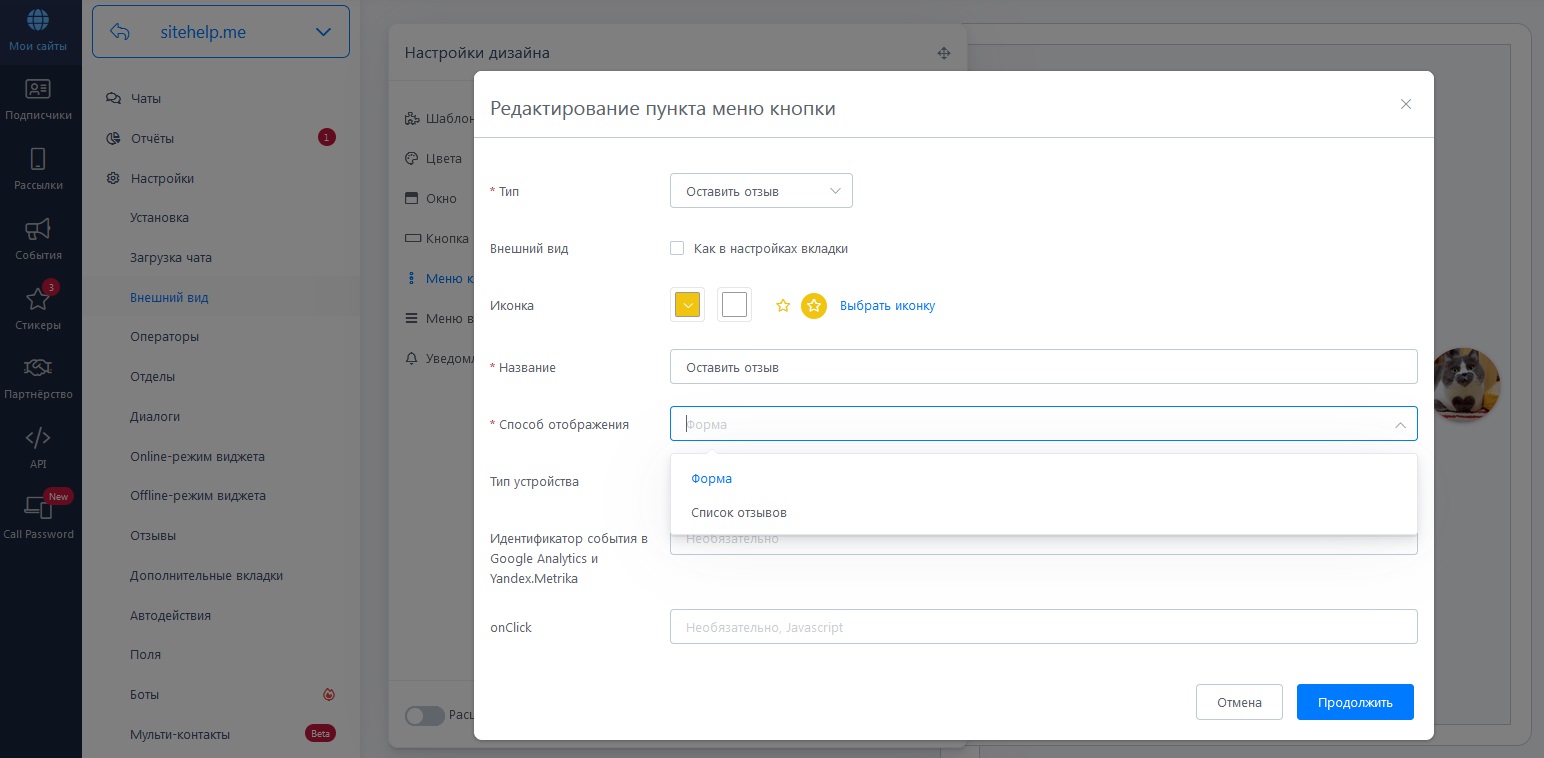
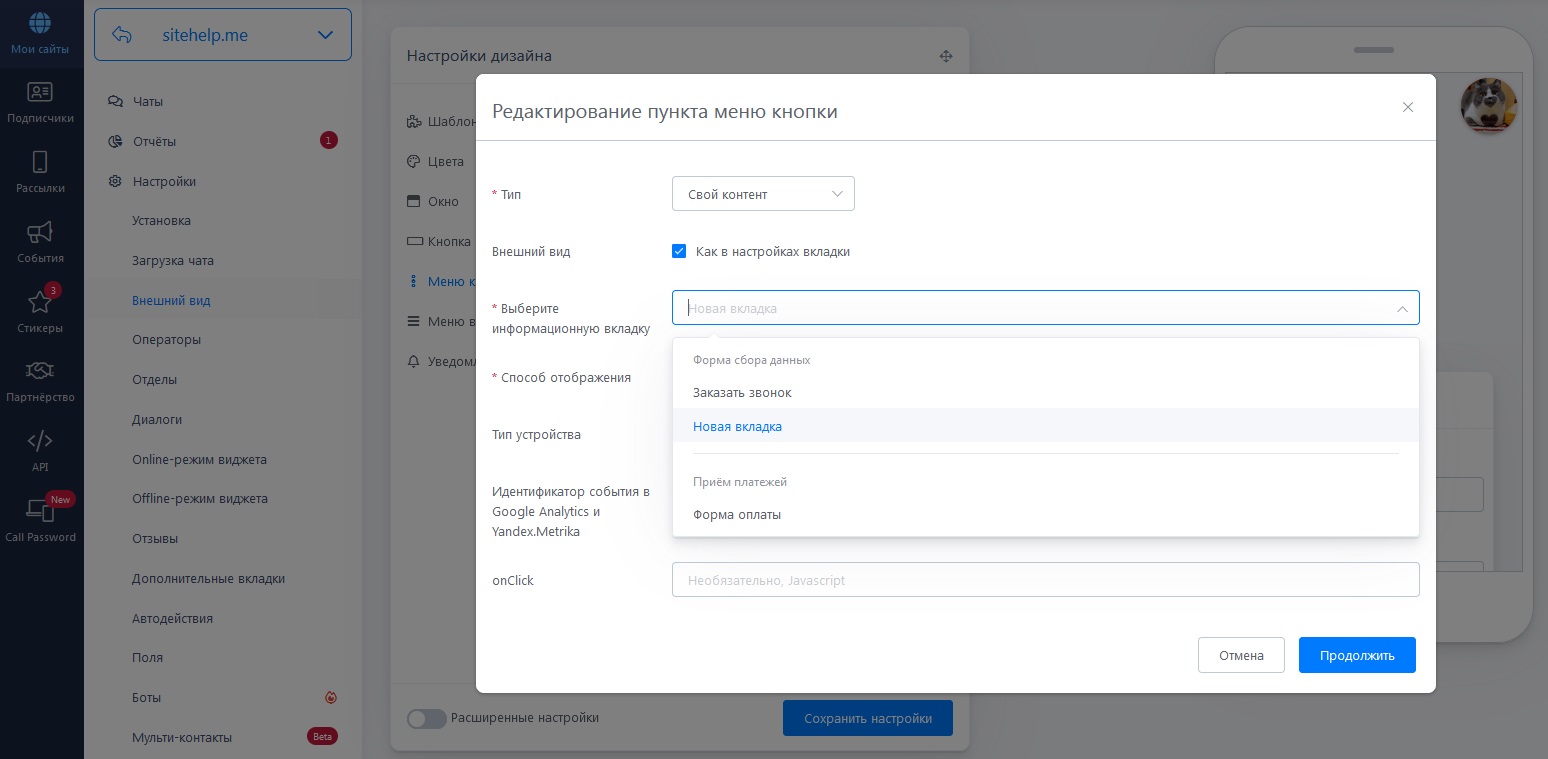
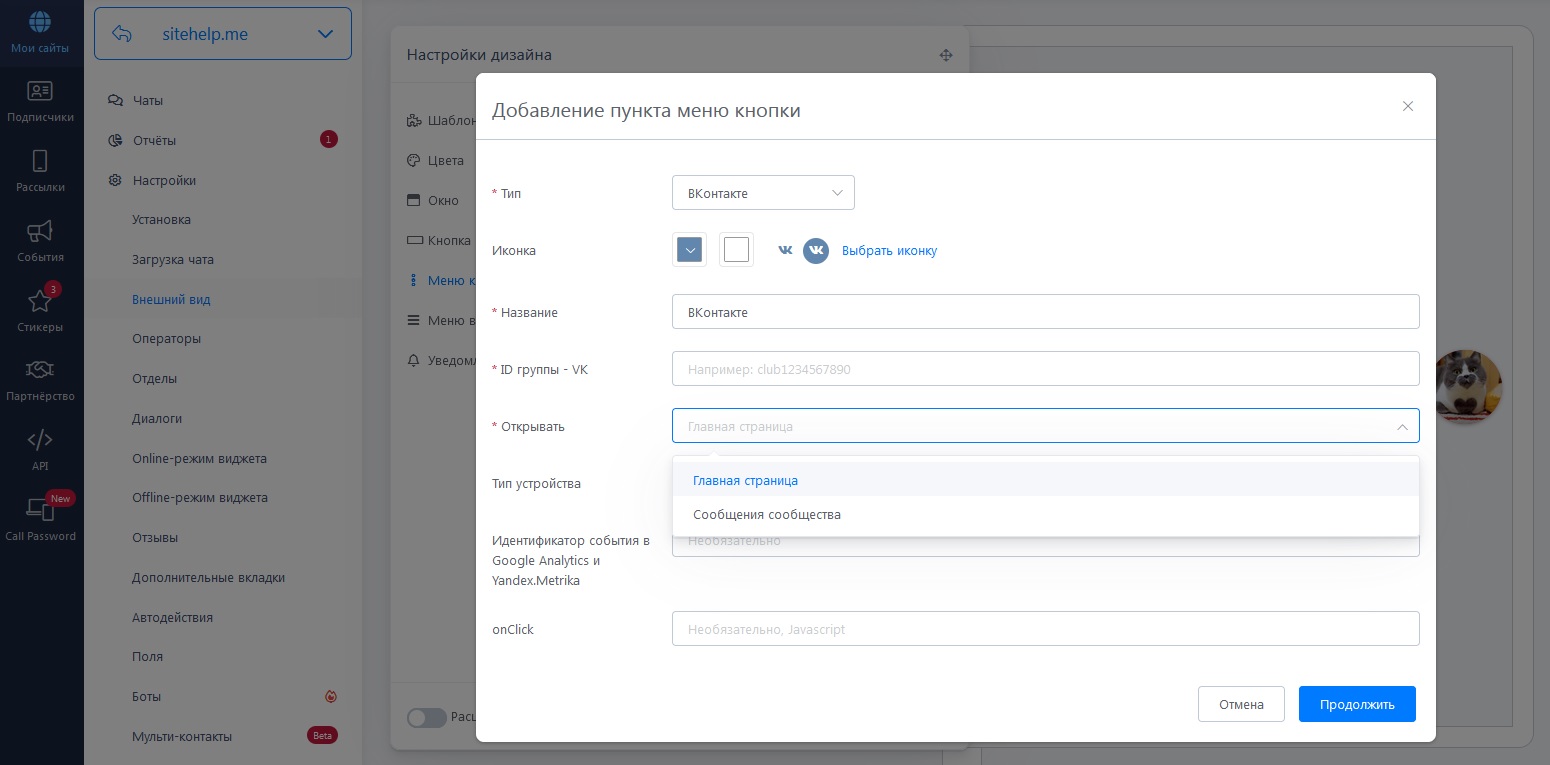
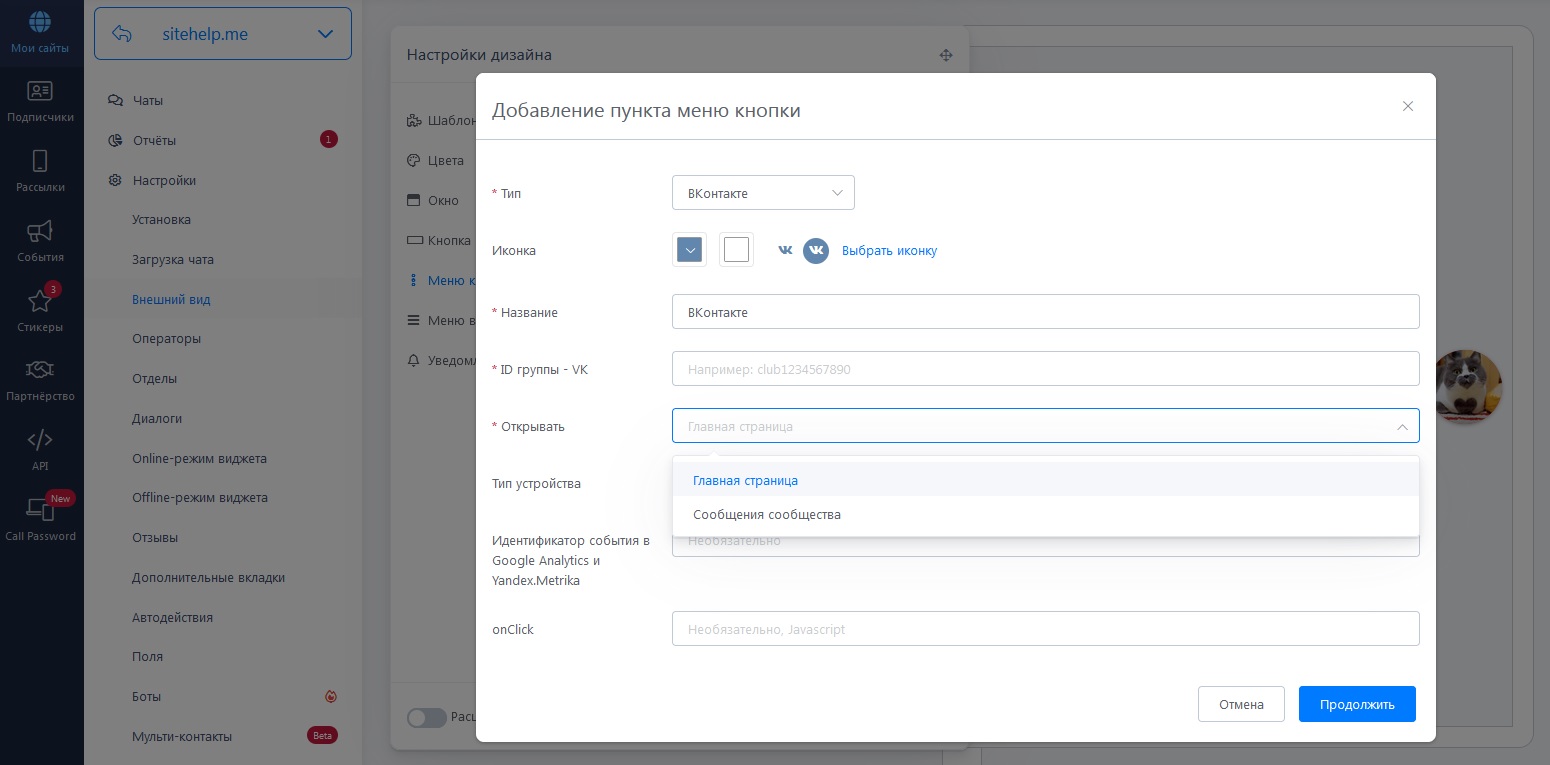
| | | Элементы меню - это различные пункты, которые составляют меню. | | | Элементы меню можно добавлять и удалять, редактировать их настройки, а также изменять порядок расположения. | | | Для изменения расположение элемента перетащите его выше или ниже по списку. Для удаления элемента кликните значок "Крестик" напротив его названия и подтвердите удаление в появившемся окне. | | | При клике на данный элемент меню открывается окно чата. | | | Этот элемент меню запускает выбранного чат-бота. | | | Элемент меню "Запустить чат-бота" доступен только для тарифного плана Профи с подключенной дополнительной опцией "Чат-боты". | | | Клик на данный элемент меню открывает окно с формой отзыва или список отзывов. | | | В поле "Способ отображения" можно выбрать что будет показано при клике на элемент меню: список отзывов или форма сбора отзывов. | | | С помощью этого элемента можно разместить созданную вами вкладку. | | | Социальные сети и мессенджеры | | | Данный элемент меню позволяет разместить ссылку на страницу социальной сети или открыть чат в выбранном мессенджере. | | | При создании пунктов меню кнопки для перехода в мессенджеры и социальные сети будут использованы невидимые UTM-метки и созданы мульти-контакты. Это работает для следующих кнопок меню: Вконтакте, WhatsApp*, Viber, Telegram. Если вы сделаете ссылку не через кнопку мессенджера ("Viber"), а через кнопку ссылки ("Ссылка"), то данная опция не будет работать. Для того чтобы UTM-метки и мультиконтакты работали, нужна настроенная интеграция с используемым мессенджером и использование соответствующего пункта меню кнопки. К примеру, у вас есть настроенная интеграция с Viber и вы размещаете в меню кнопки пункт Viber для перехода в мессенджер. В этом случае будут созданы мультиконтакт и показаны UTM-метки. | | | Для Facebook и Вконтакте есть возможность открыть страницу сообщений. Для этого в поле "Открывать" выберите опцию "Сообщения сообщества". 
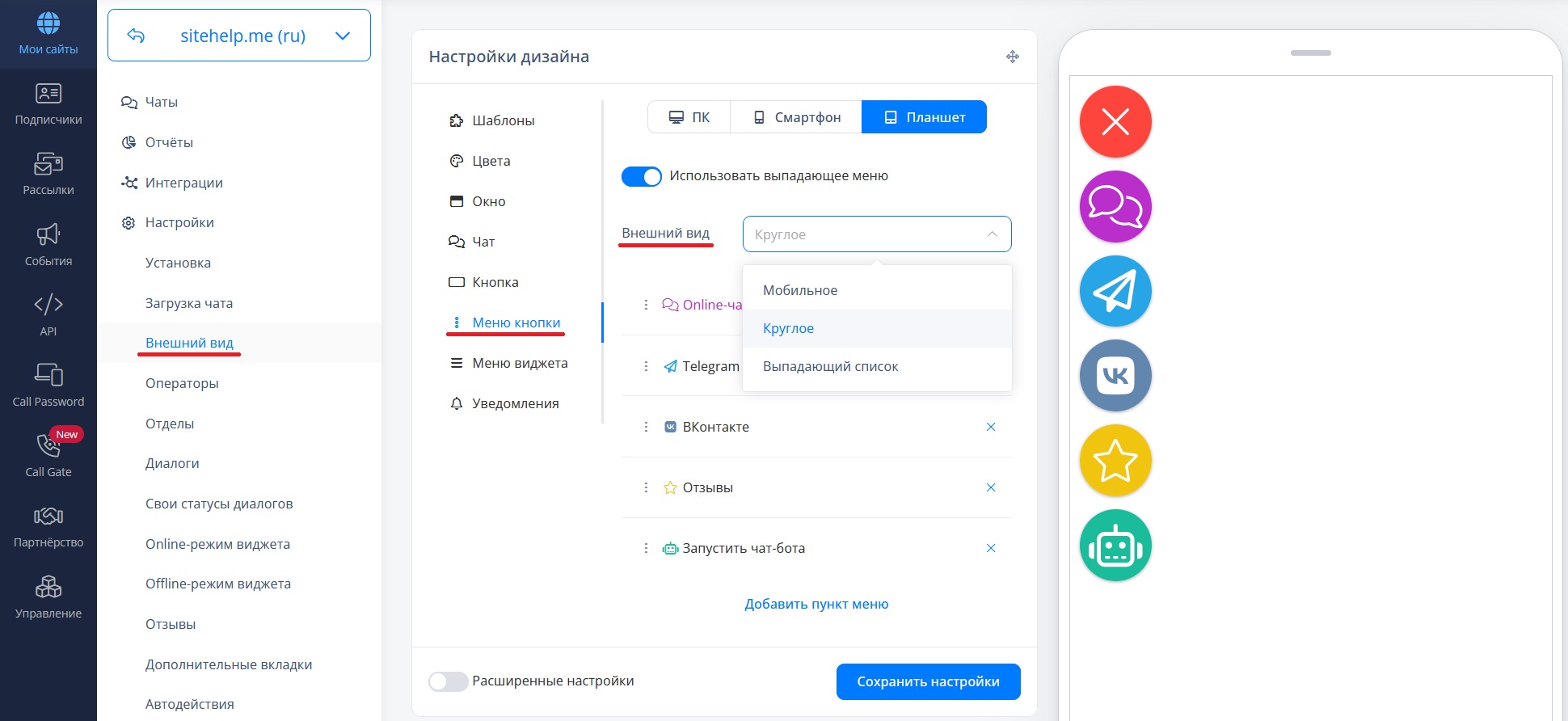
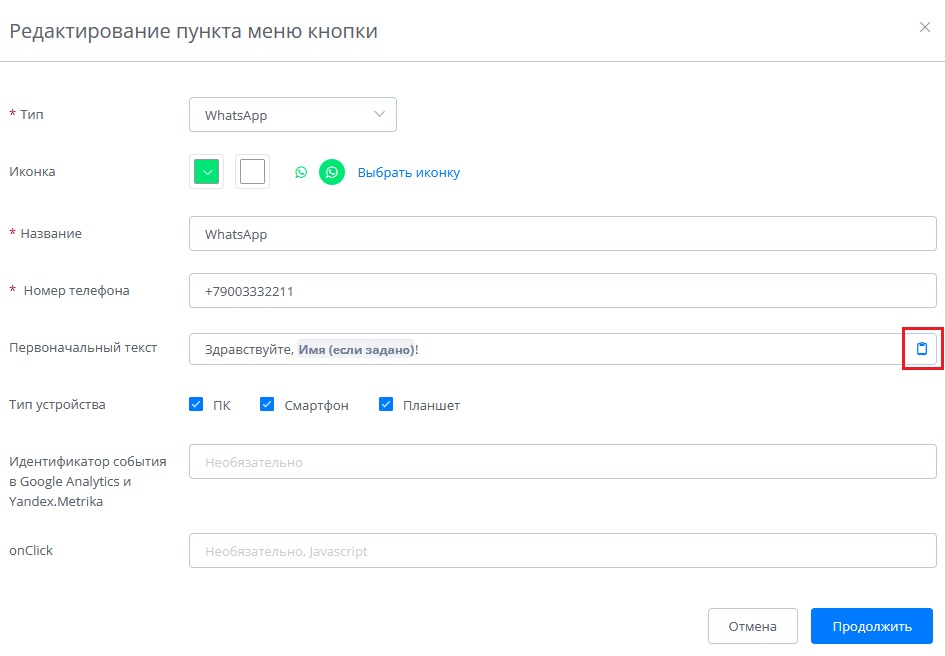
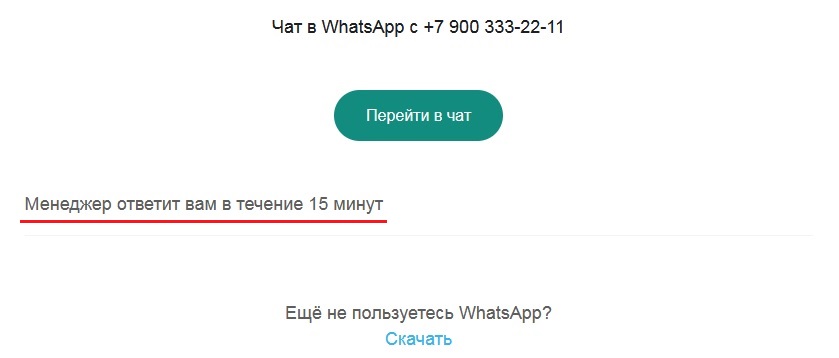
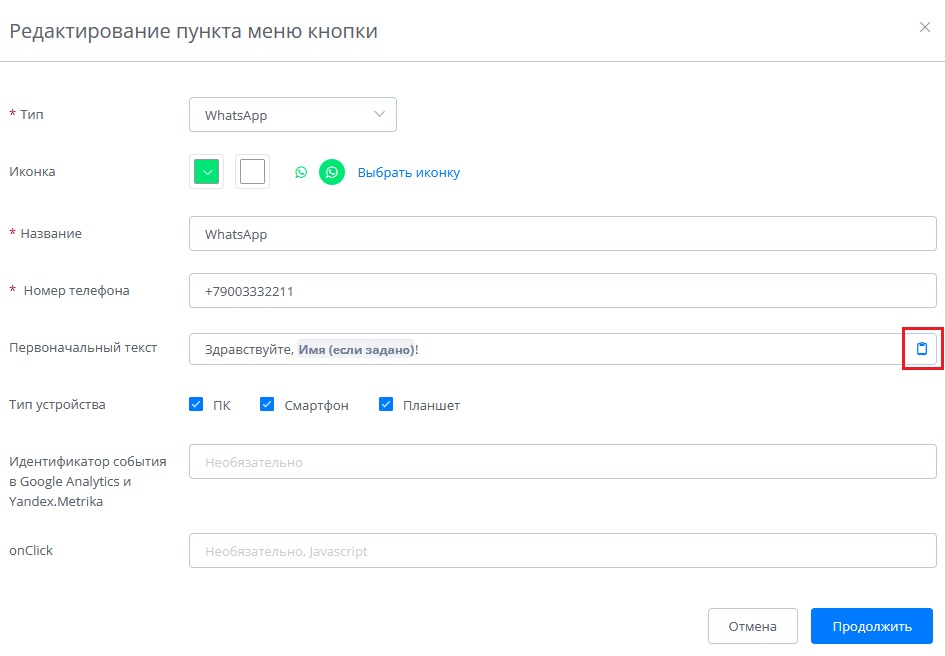
| | | Для WhatsApp* можно указать первоначальный текст (приветственное сообщение). Пользователь увидит этот текст при переходе в мессенджер (после клика на элемент меню "WhatsApp*"). 
Данный текст также будет подставлен в WhatsApp* при открытии чата. 
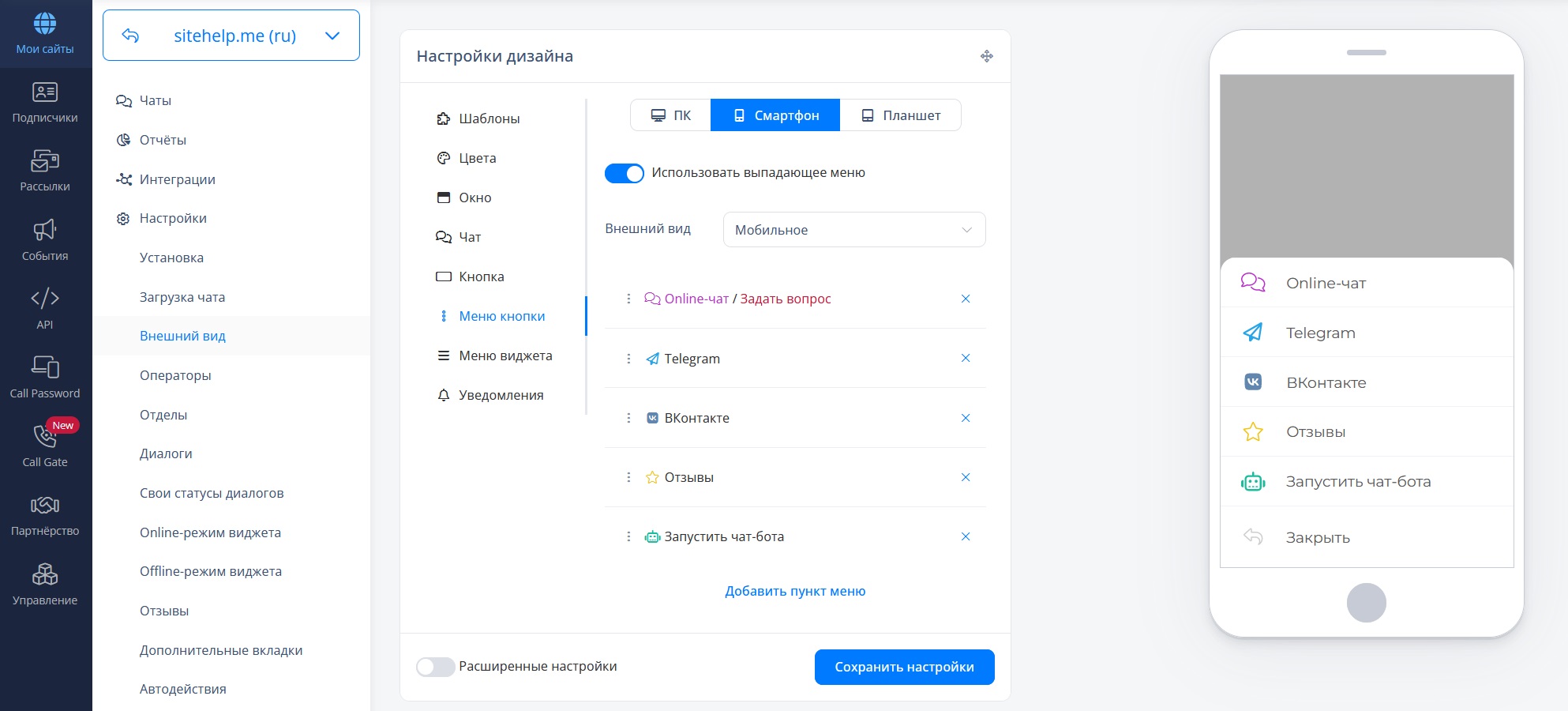
В первоначальный текст для WhatsApp* можно подставлять переменные, которые доступны в автодействиях. Для выбора переменной кликните на значок "Подставить значение". 
| | | Этот элемент позволяет разместить любую ссылку типа "http://" и "https://". Кроме того, вы можете использовать и другие типы ссылок, например: - whatsapp://send?phone={{номер телефона}} - для открытия окна чата WhatsApp* с указанным пользователем;
- mailto:{{адрес электронной почты}} - для отправки письма на указанный адрес;
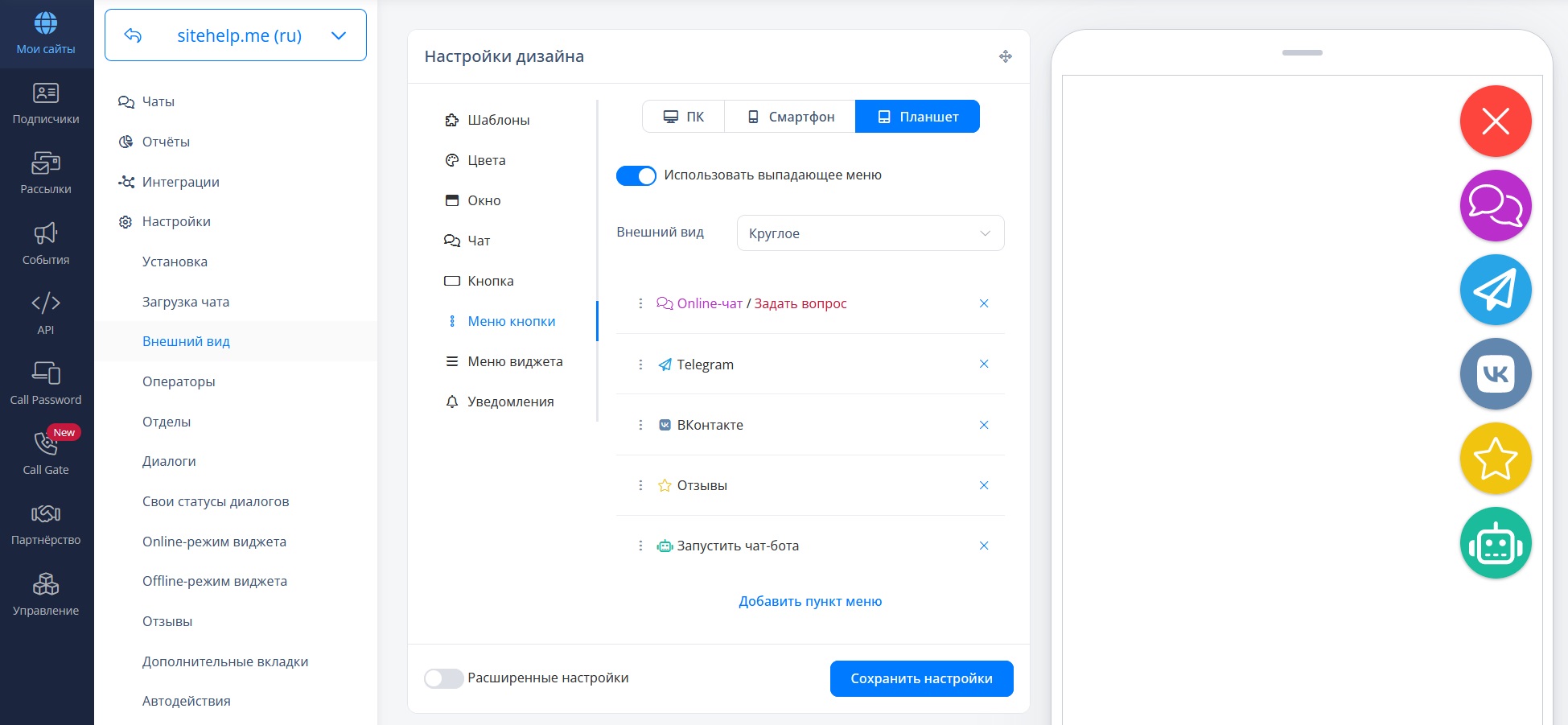
- tg://{{логин в Telegram}} - для открытия чата с выбранным пользователем в Telegram.
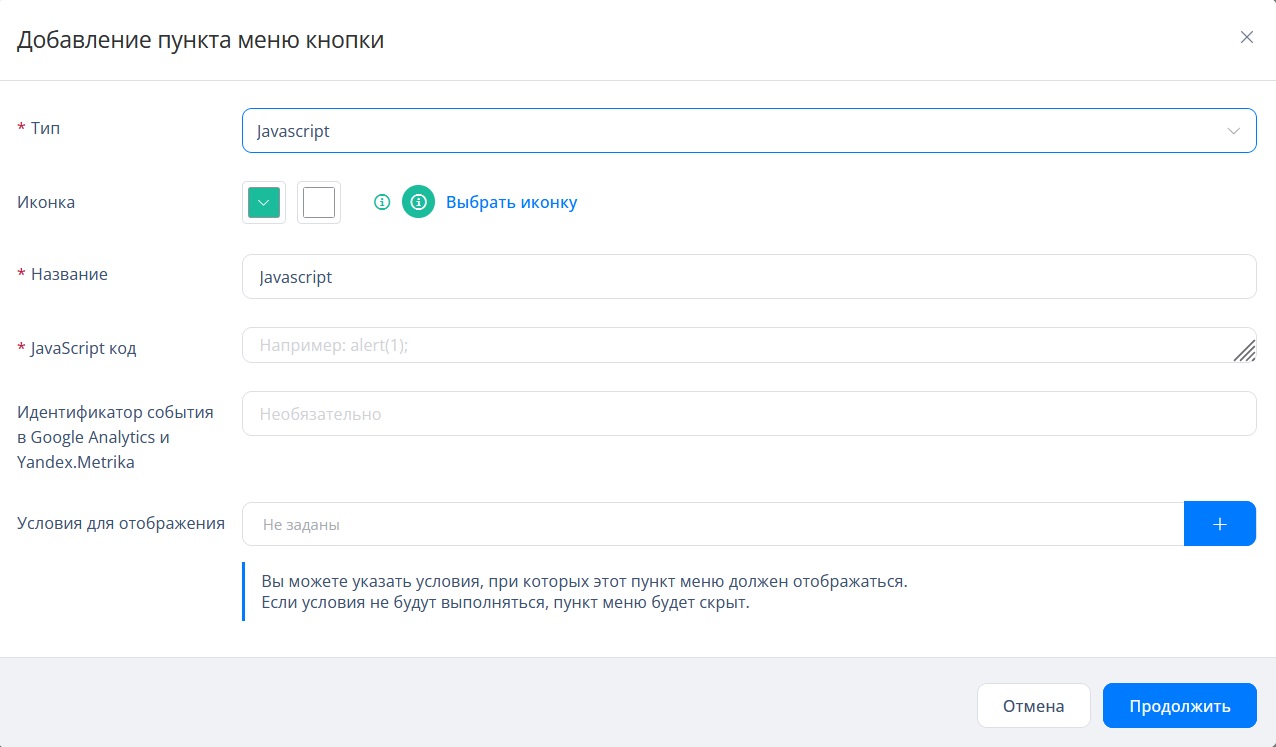
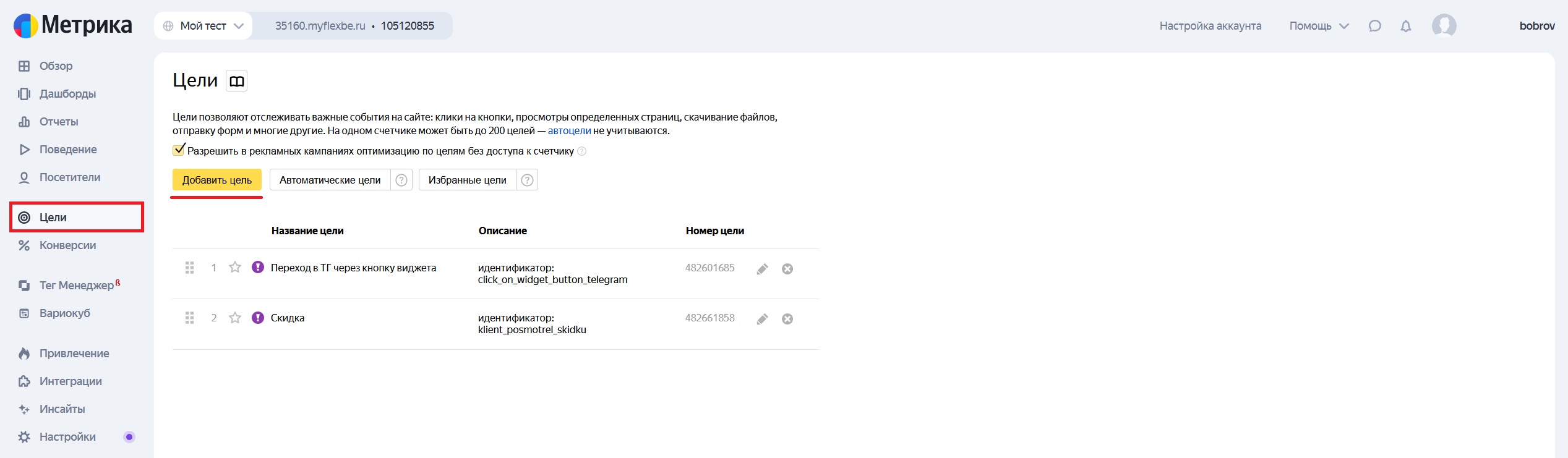
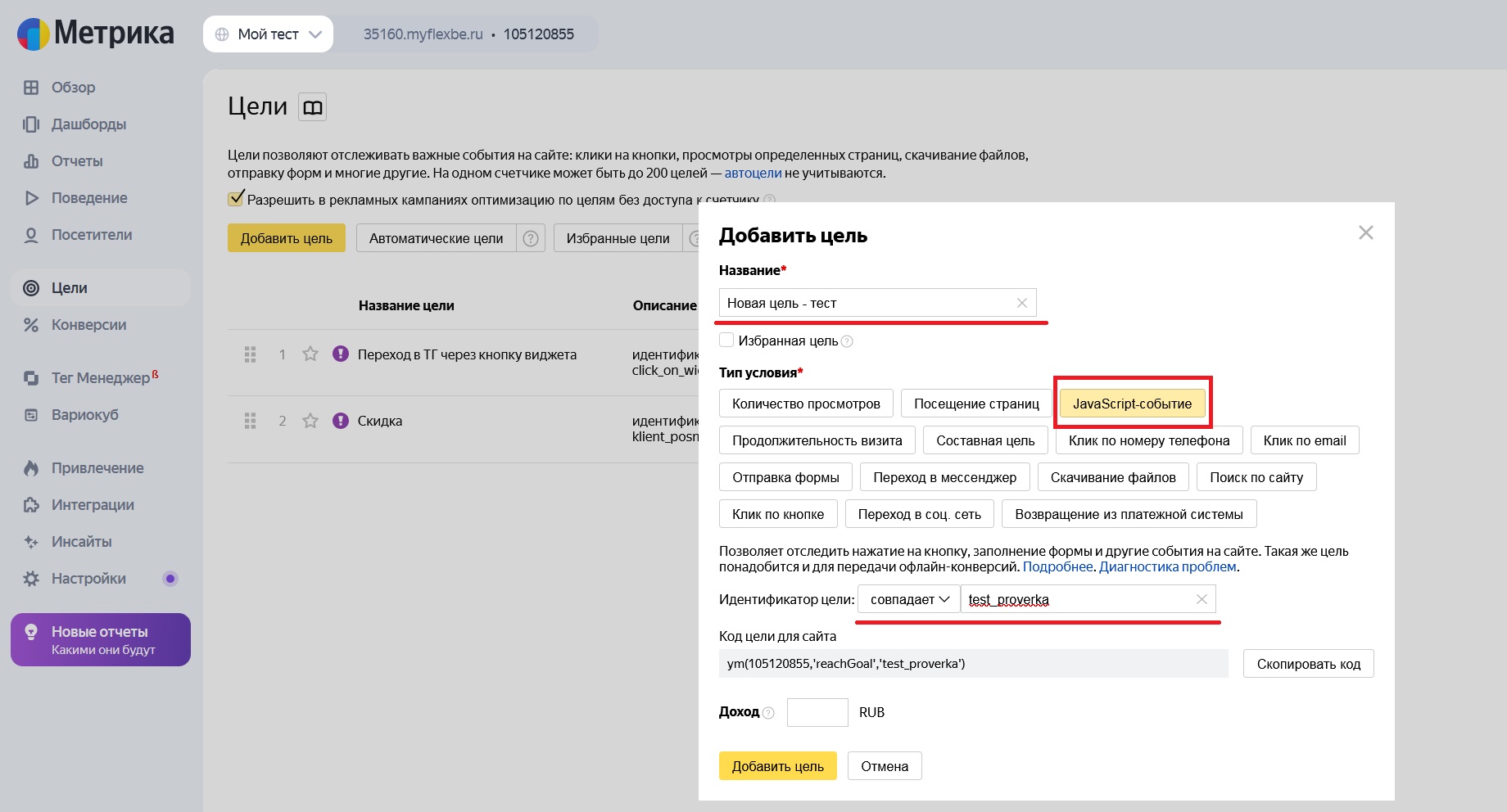
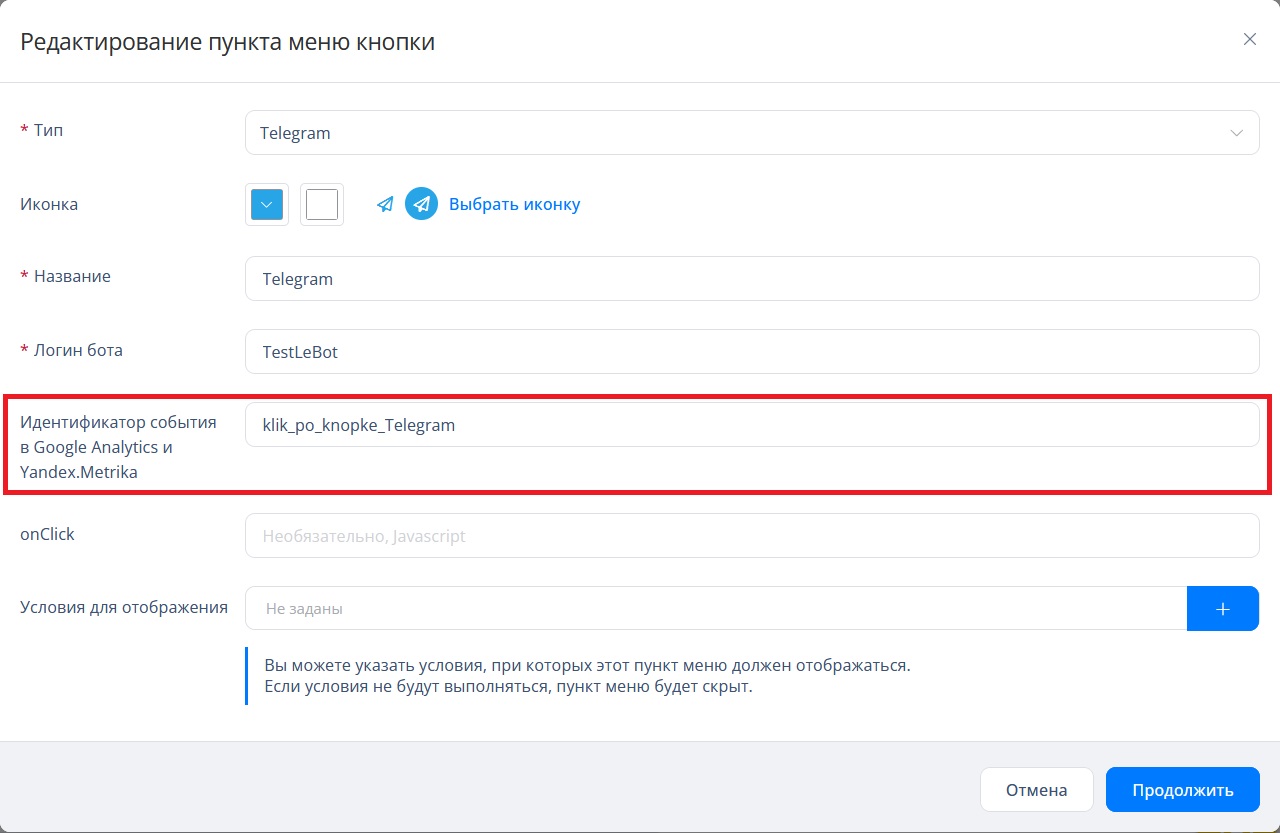
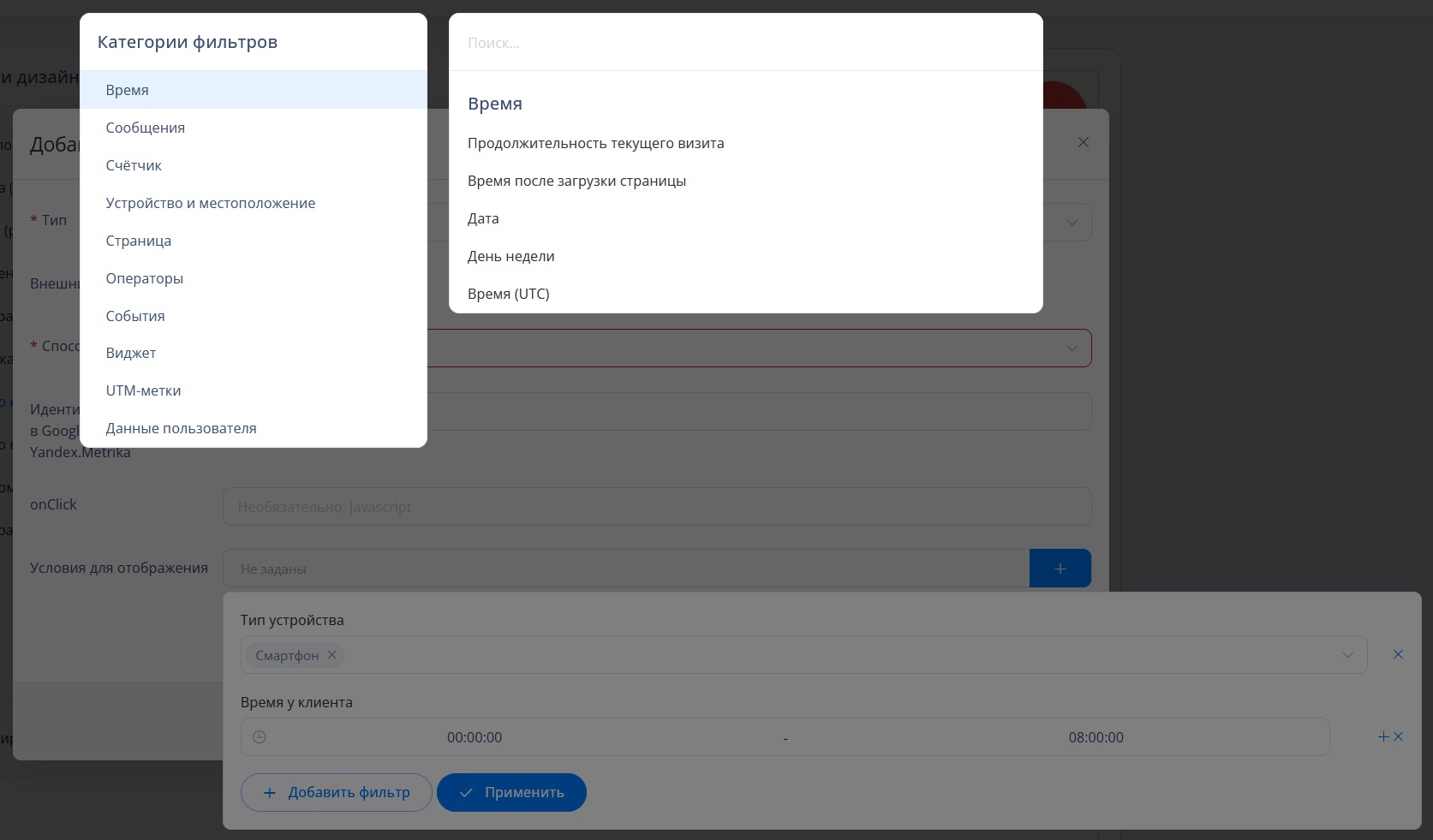
| | | В данном элементе прописывается JavaScript-код, который должен выполниться при клике. К примеру, расположенный ниже код выведет на экран диалоговое окно с текстом "Привет!" при клике на элемент меню. | | | С помощью элемента "JavaScript" также можно вызвать методы Javascript API. | | | Каждый элемент меню имеет набор свойств, которые можно изменять при создании и редактировании. | | | Ниже перечислены свойства, доступные для элементов меню. | | | В этом поле можно выбрать подходящий элемент меню виджета. | | | Позволяет изменить цвет фона и текста иконки, а также саму иконку, которая будет отображена в меню. | | | В окне выбора иконки можно выбрать одну из предлагаемых иконок или загрузить своё изображение и использовать его в качестве иконки. | | | При включенной опции "Как в настройках вкладки" поле "Иконка" будет скрыто и его значение будет заполнено автоматически из настроек вкладки. Подробнее о настройке вкладок вы можете прочитать в статье "Дополнительные вкладки". | | | В этом поле нужно указать как будет называться элемент меню. | | | При включенной опции "Как в настройках вкладки" поле "Название" будет скрыто и его значение будет заполнено автоматически из настроек вкладки. Подробнее о настройке вкладок вы можете прочитать в статье "Дополнительные вкладки". | | | Идентификатор события в Google Analytics и Yandex.Metrika | | | Здесь можно указать идентификатор события, который отправится в Yandex или Google при клике по данному элементу меню. Для настройки идентификатора события выполните следующие шаги: 1. Зайдите в Личный кабинет Яндекс.Метрики. 2. Перейдите в раздел "Цели" и кликните кнопку "Добавить цель". | | | Если у вас уже создана цель, скопируйте её и пропустите шаги 2 - 4. | | | 3. В появившемся окне выполните перечисленные действия: - Введите название для цели;
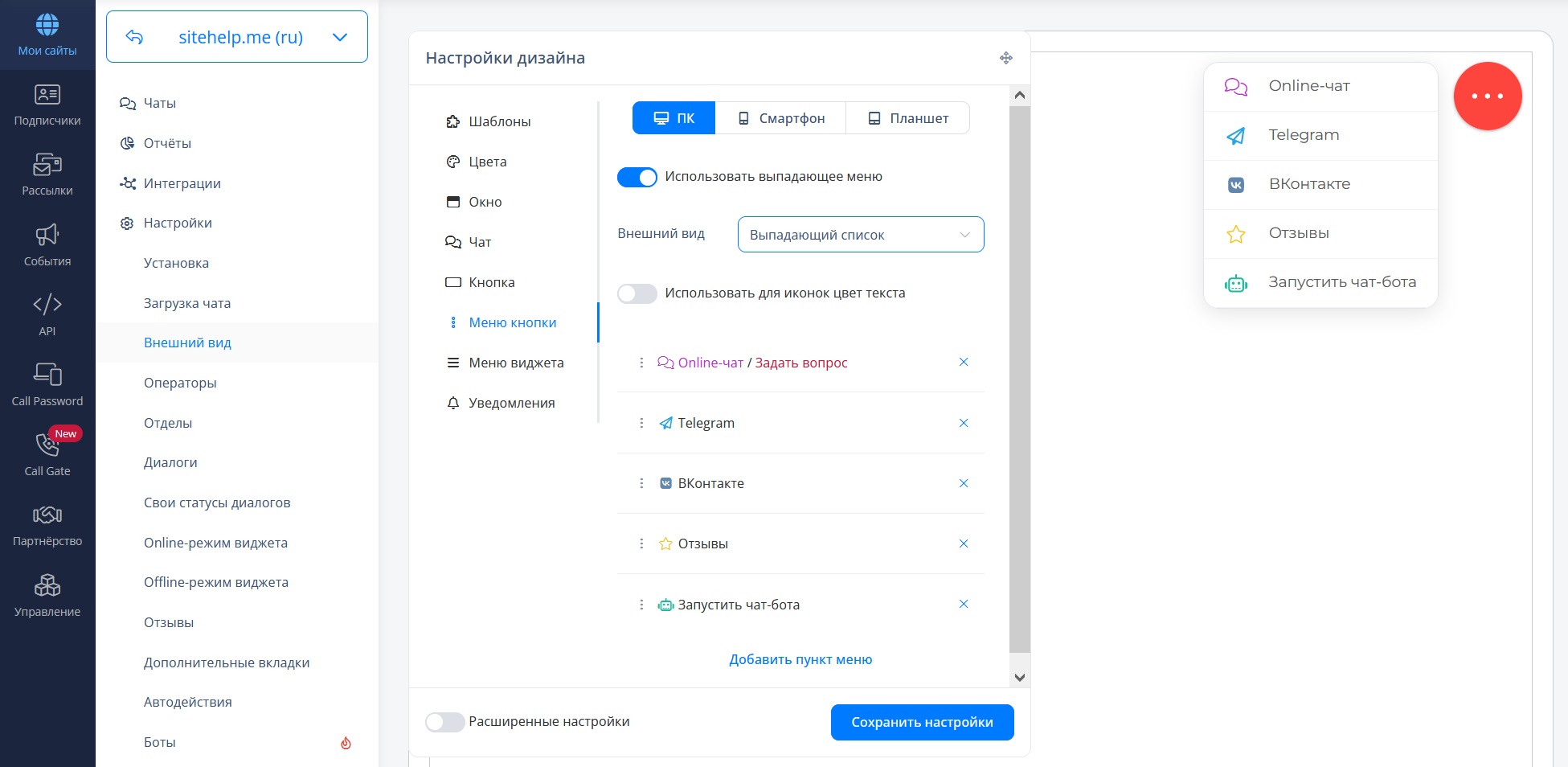
- Выберите тип условия "JavaScript-событие";
- В поле "Идентификатор цели" выберите значение "совпадает" и придумайте идентификатор цели (например, "klik_po_knopke_Telegram").
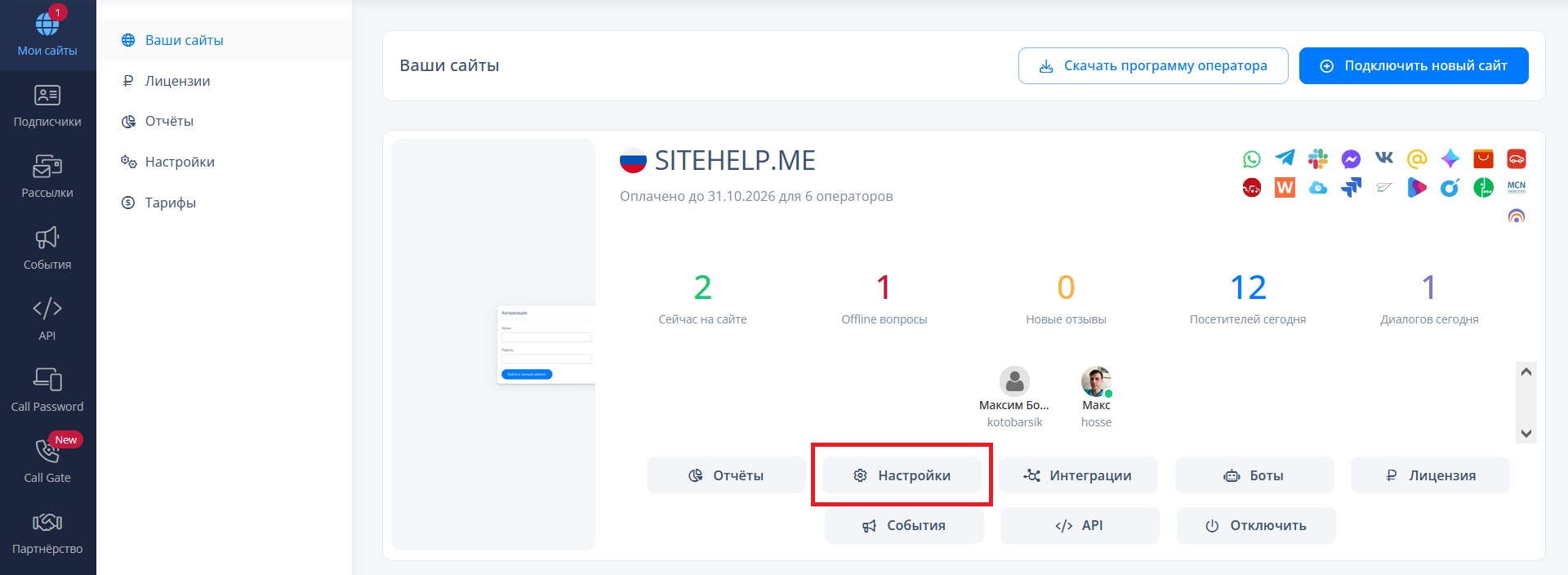
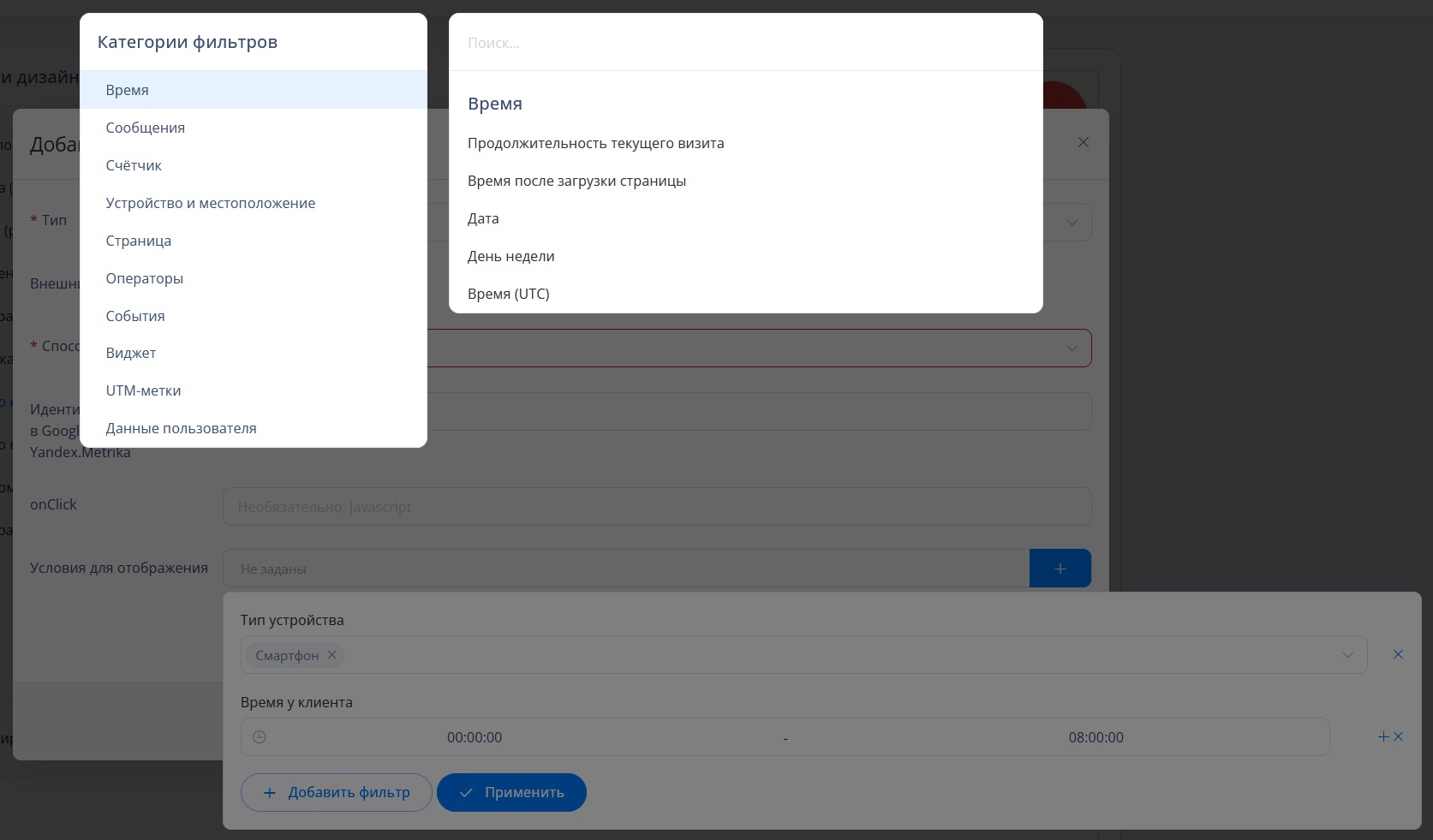
| | | 4. Нажмите кнопку "Добавить цель". 5. Зайдите в Личный кабинет Verbox, откройте список подключенных сайтов и кликните кнопку "Настройки" в контейнере с сайтом для которого вы хотите добавить отслеживание цели. | | | 6. Откройте раздел "Внешний вид - Меню кнопки" и выберите пункт меню, для которого вы хотите добавить идентификатор (или создайте новый пункт меню). | | | 7. В окне редактирования (или создания) пункта меню в поле "Идентификатор события в Google Analytics и Yandex.Metrika" введите идентификатор цели (например, "klik_po_knopke_Telegram") и нажмите кнопку "Продолжить". | | | Идентификатор можно скопировать из личного кабинета Яндекс.Метрики. | | | 8. Кликните кнопку "Сохранить настройки". | | | О том, как настроить интеграцию с счётчиками Google Analytics и Yandex.Metrika, рассказано в данном разделе. | | | Это поле предназначено для JavaScript-кода, который будет выполняться при клике на элемент меню. | | | В данном поле можно выбрать условия, при выполнении которых элемент меню будет отображаться. Если условия не будут выполнены, пункт меню будет скрыт. | | | Условия задаются с помощью фильтров. В качестве фильтров могут выступать тип устройства, дата или время, количество сообщений и т. д. 
| | | * Деятельность сети запрещена на территории РФ. | |