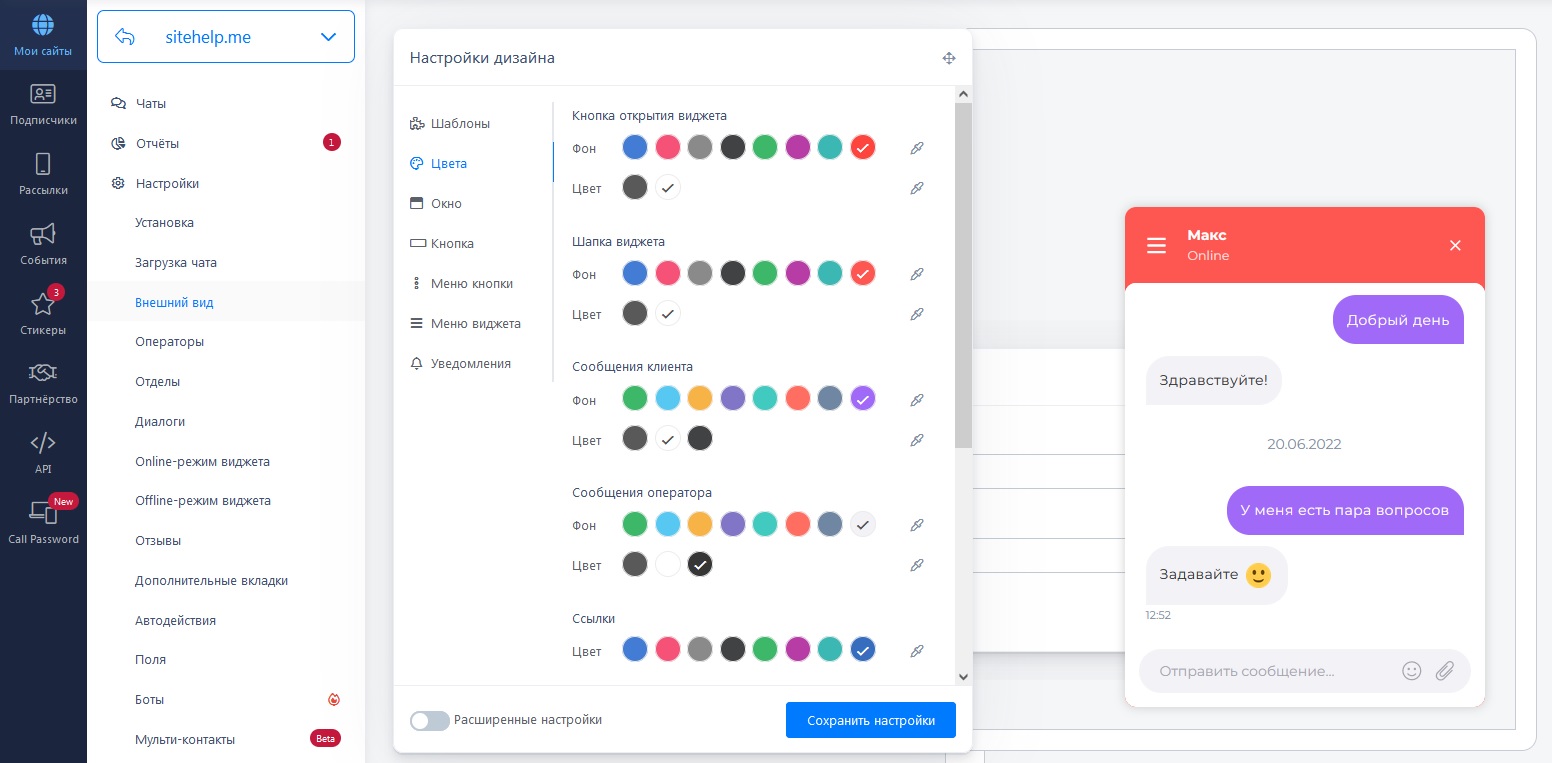
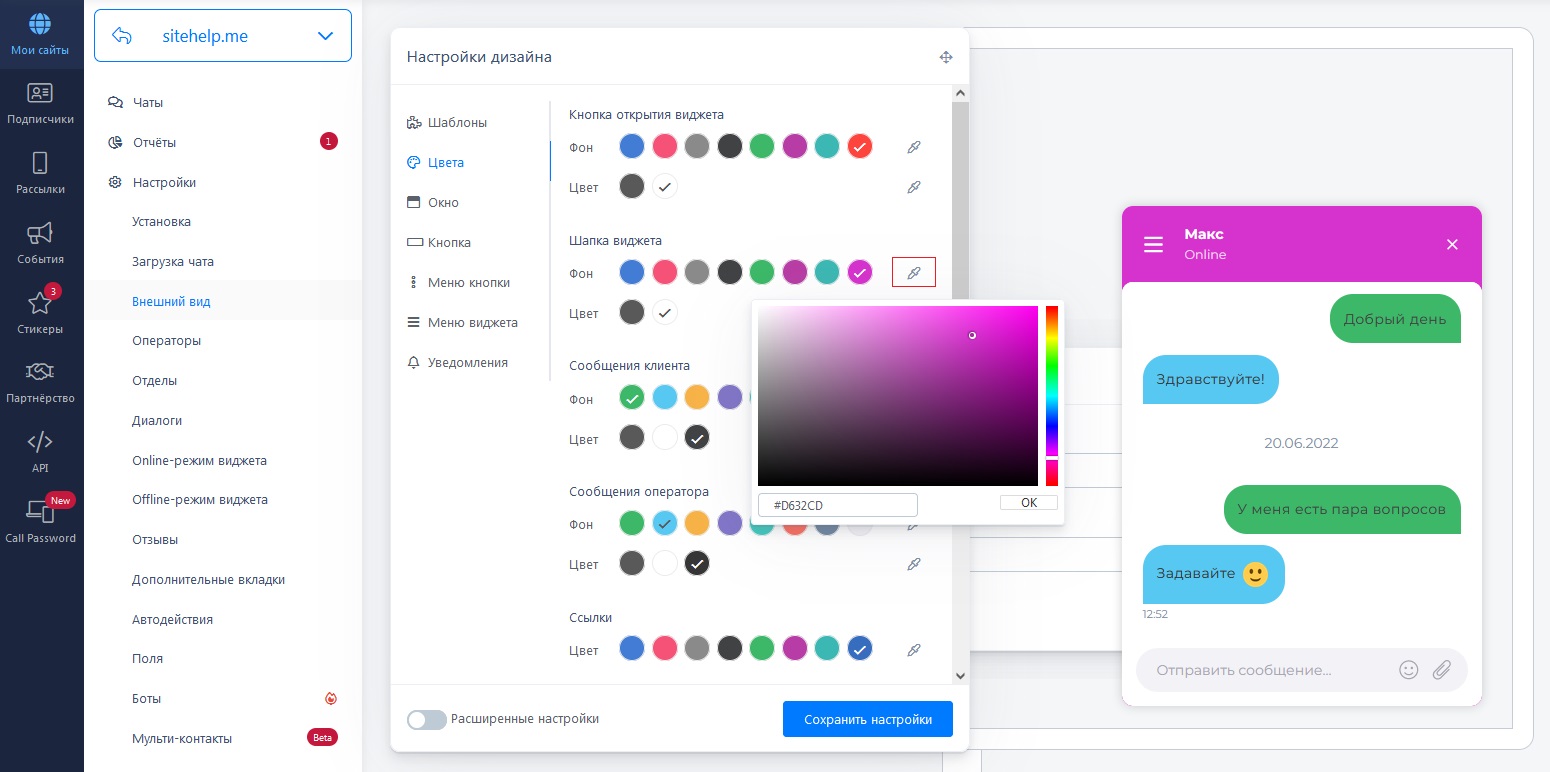
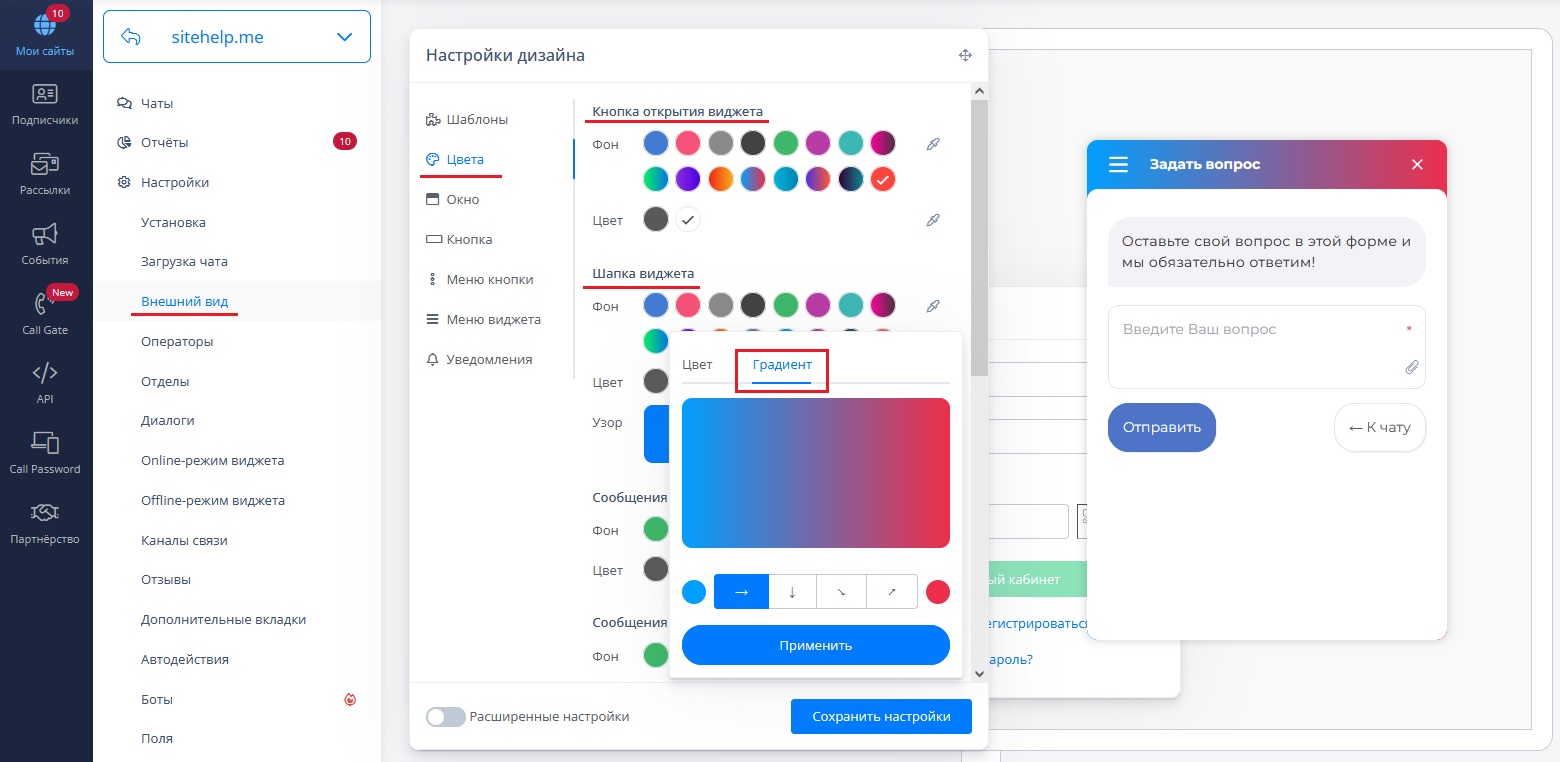
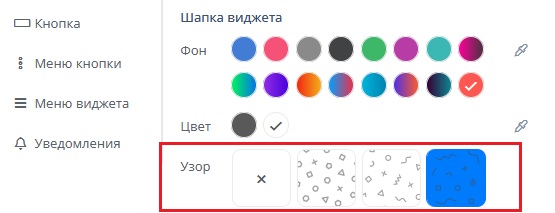
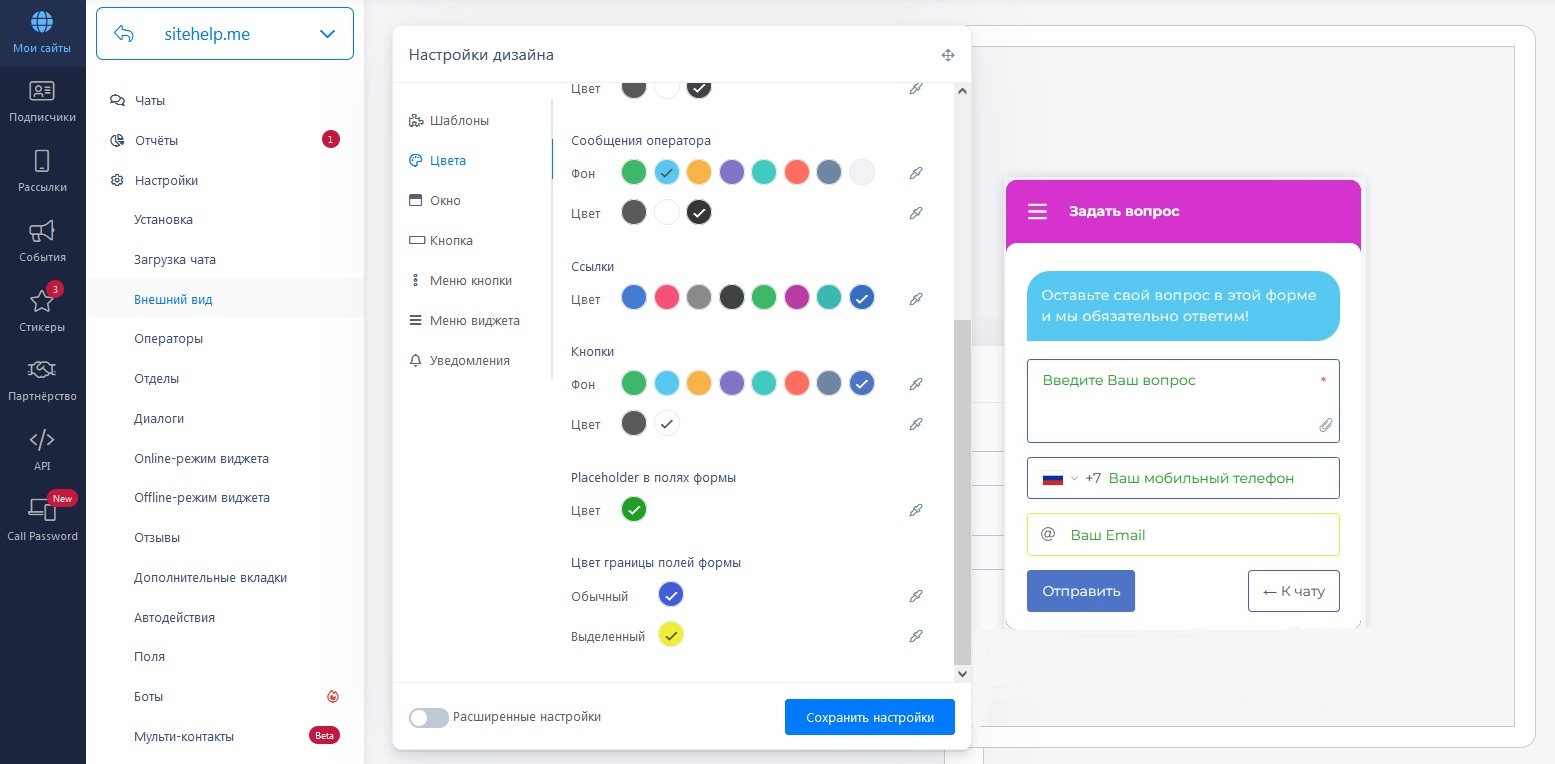
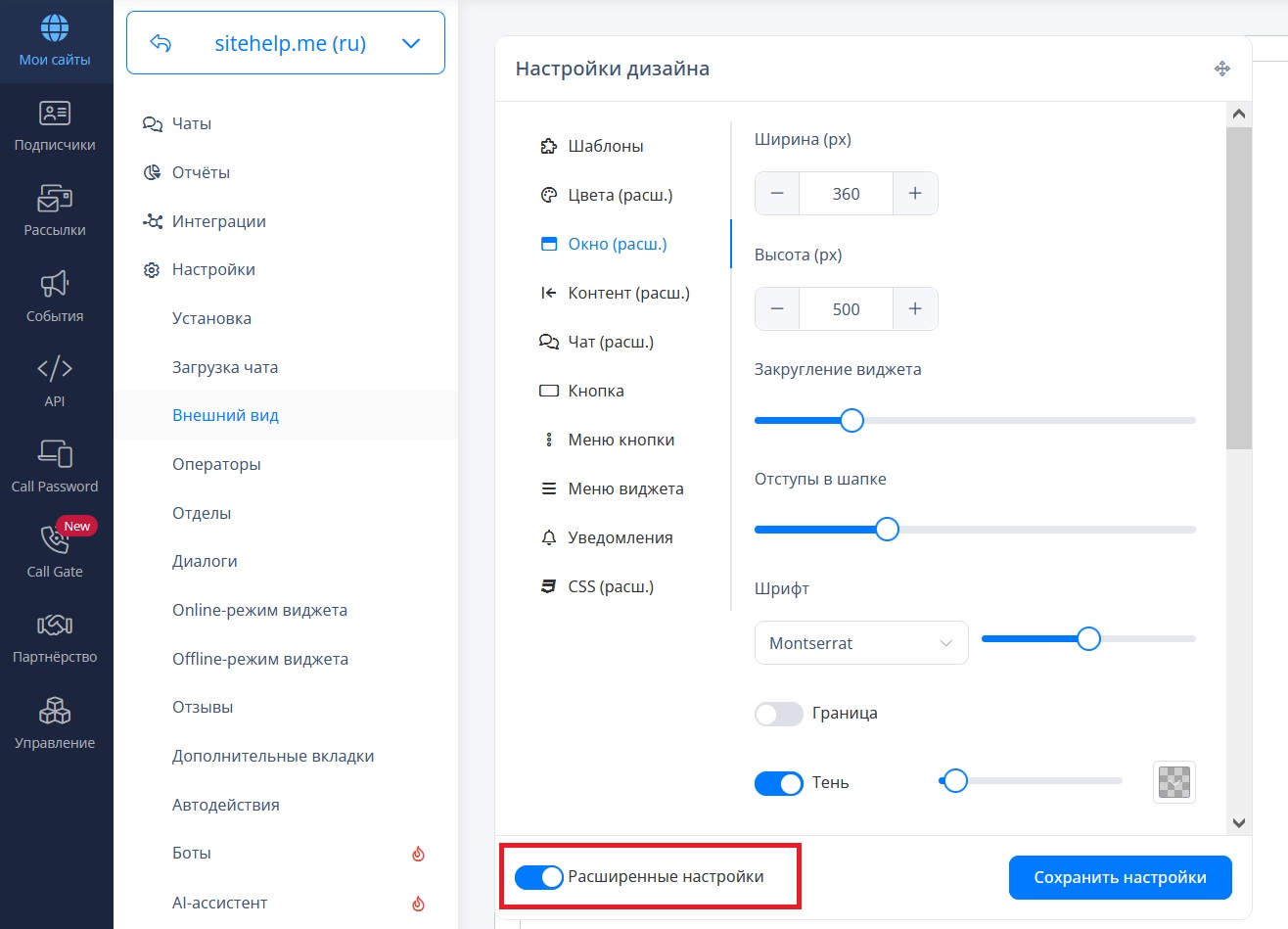
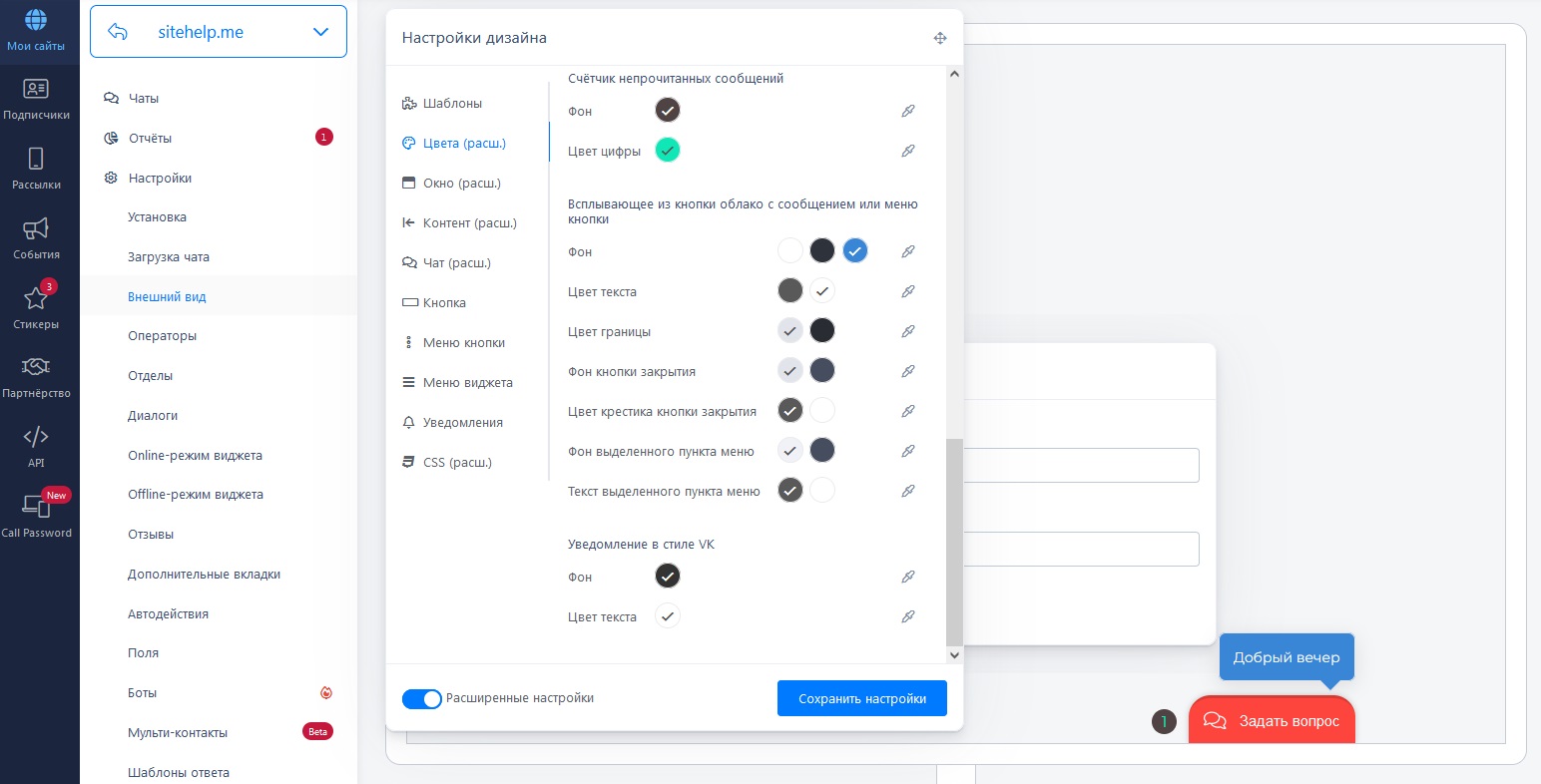
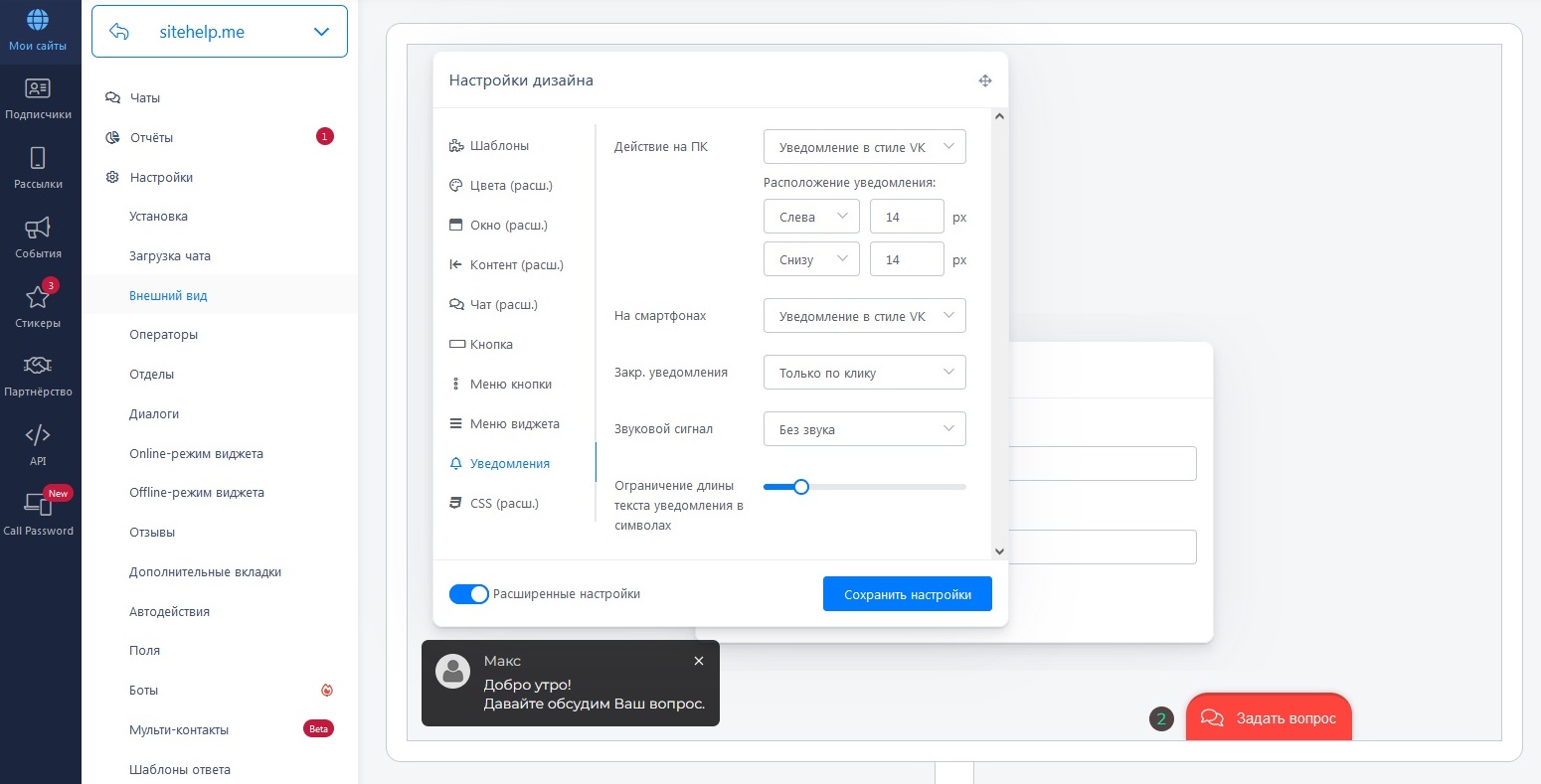
Настройка цвета
|
Другие статьи по этой теме
- Вернуться в начало базы знаний
- С чего начать?
- Приложение для оператора
- Установка на популярные CMS
- Интеграции
- Каналы связи
- Общая информация для интеграций
- Интеграция с Telegram
- Интеграция с Viber
- Интеграция с WhatsApp*
- Интеграция с ВКонтакте
- Интеграция с Одноклассники
- Интеграция с Facebook* + Instagram*
- Интеграция с Max
- Интеграция с Email
- Интеграция с Циан
- Интеграция с Avito
- Интеграция с Юла
- Интеграция с Дром
- Интеграция с Auto.ru
- Интеграция с Домклик
- Интеграция с AliExpress
- Интеграция с Slack
- Интеграция с WAMM.chat
- Интеграция с Ozon
- Интеграция с Wildberries
- CRM
- Общая информация для интеграций с CRM
- Как подключить интеграцию с CRM
- Настройка выгрузки
- Поиск в CRM
- Дополнительные настройки
- Сопоставление операторов
- Общение в CRM
- Интеграция с Битрикс24
- Интеграция с AmoCRM
- Интеграция с RetailCRM
- Интеграция с Planfix
- Интеграция с Мегаплан
- Интеграция с AlfaCRM
- Интеграция с U-ON Travel
- Интеграция с S2
- Интеграция с Мой Класс
- Интеграция с Weeek
- Интеграция с Jira
- Сквозная аналитика
- Телефония
- Чаевые
- Счётчики
- Каналы связи
- Отчёты
- Настройки
- События
- Действия
- Рассылки
- CRM
- Сценарий
- Сообщение в чат
- Изменение полей
- Переключить на оператора
- Перенаправление на другую страницу
- Закрыть виджет
- Открыть вкладку виджета
- Показать анимацию
- Запросить чаевые
- Изменить статус диалога
- Закрепление / открепление клиента в списке чатов
- Пометить целевым
- Выгрузить данные
- Тэги чата
- Прикрепление клиента к оператору
- Запуск своего события
- Webhook
- Подписчики
- Фильтры
- Общая информация
- Список событий
- Действия
- Подписчики
- Рассылки
- Боты
- API
- Javascript API виджета
- Посетитель
- Виджет
- Кнопка виджета
- Чат
- Инициализация виджета
- Прослушивание событий виджета
- Rest API
- Webhooks API
- SDK для мобильных приложений
- Javascript API виджета
- Полезные статьи
- Как сменить домен
- Где посмотреть логин оператора
- Как отобразить аватар оператора на кнопке виджета
- Как создать уведомление о новом диалоге себе на Telegram
- Как уведомить оператора о том, что на сайт зашел новый посетитель
- Как изменить автоматическое приветствие
- Как поменять контакты пользователя Личного кабинета
- Как убрать пункт меню виджета
- Как удалить список меню из диалогового окна виджета
- Как узнать номер телефона клиента с помощью чат-бота
- Как изменить почту для уведомлений о новом офлайн-вопросе
- Как сделать автоматический запрос отзыва на слово "Спасибо" в чате на сайте
- Как на отдельную страницу сайта установить другой чат
- Как убрать частый запрос авторизации при переходе в Личный кабинет
- Как настроить автосмену языка виджета
- Как создать автоматический ответ посетителю