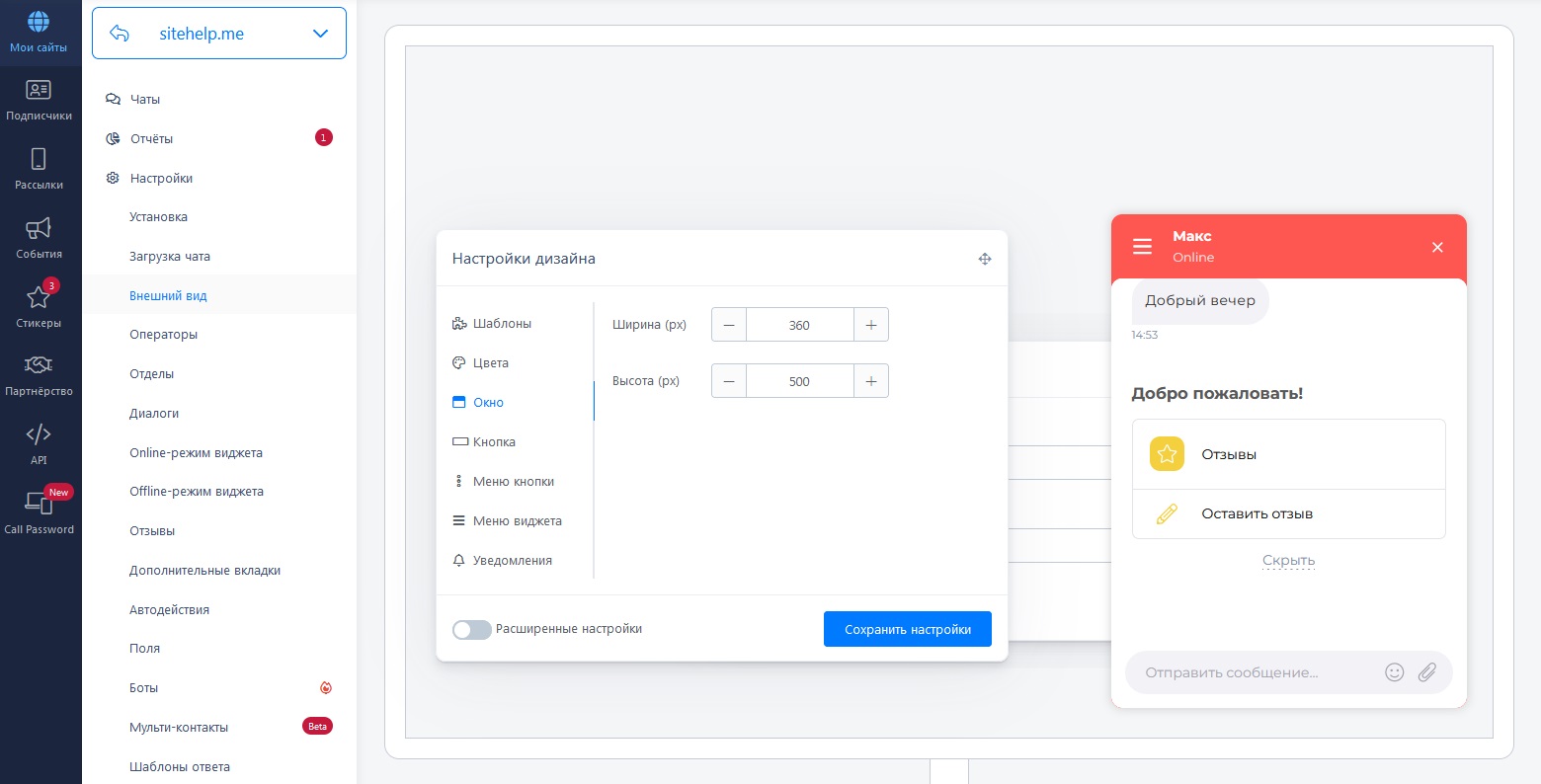
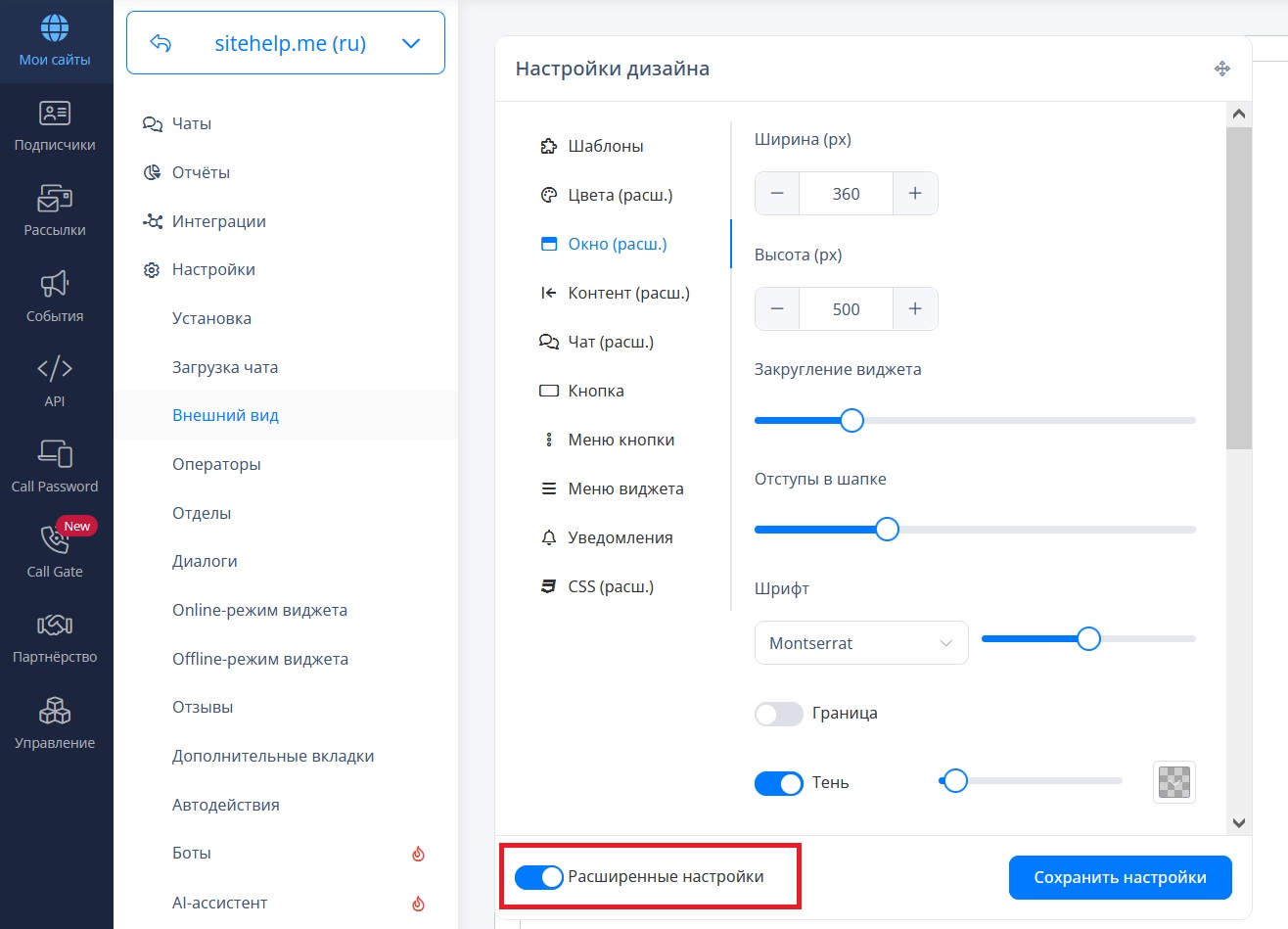
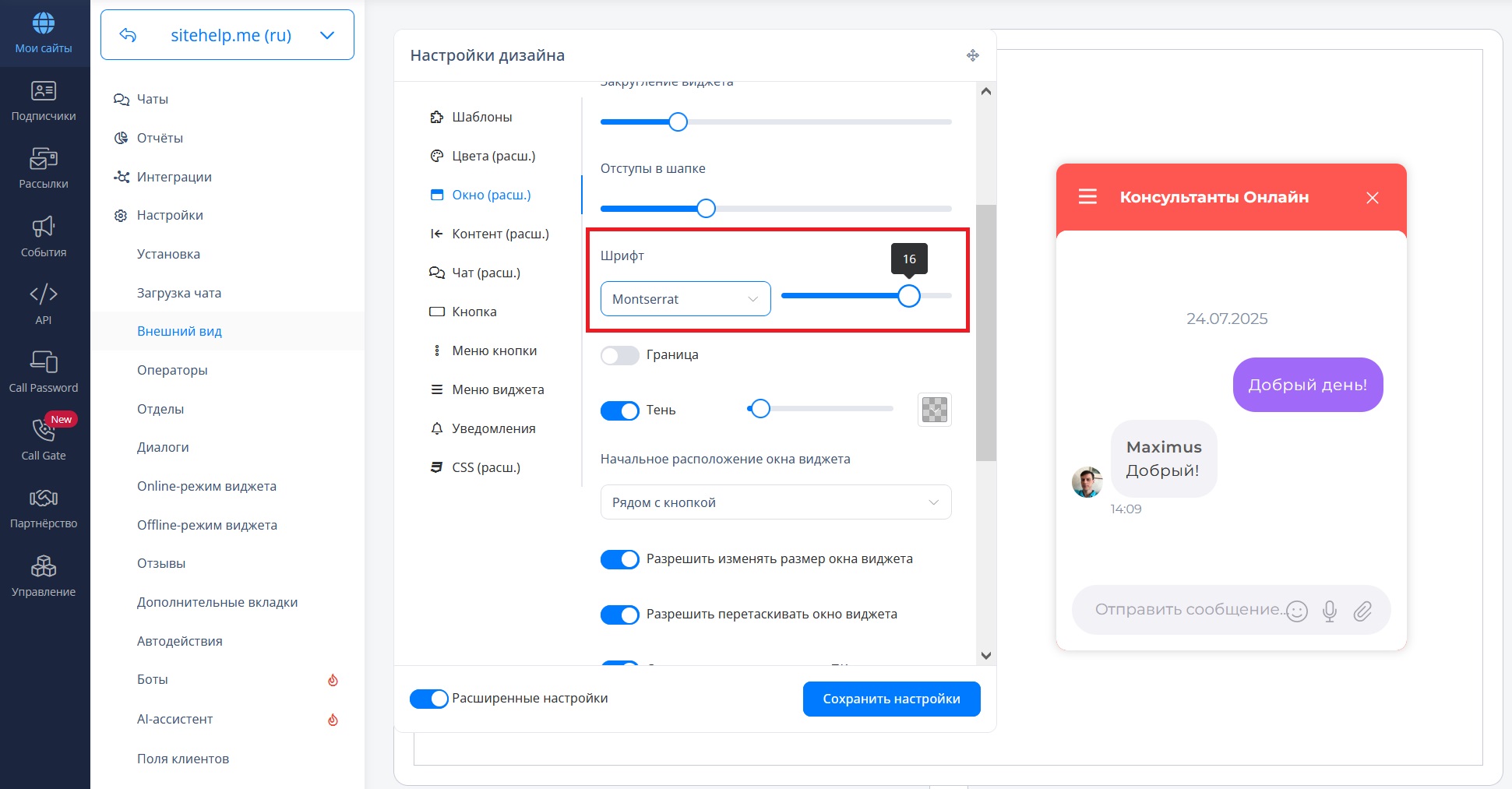
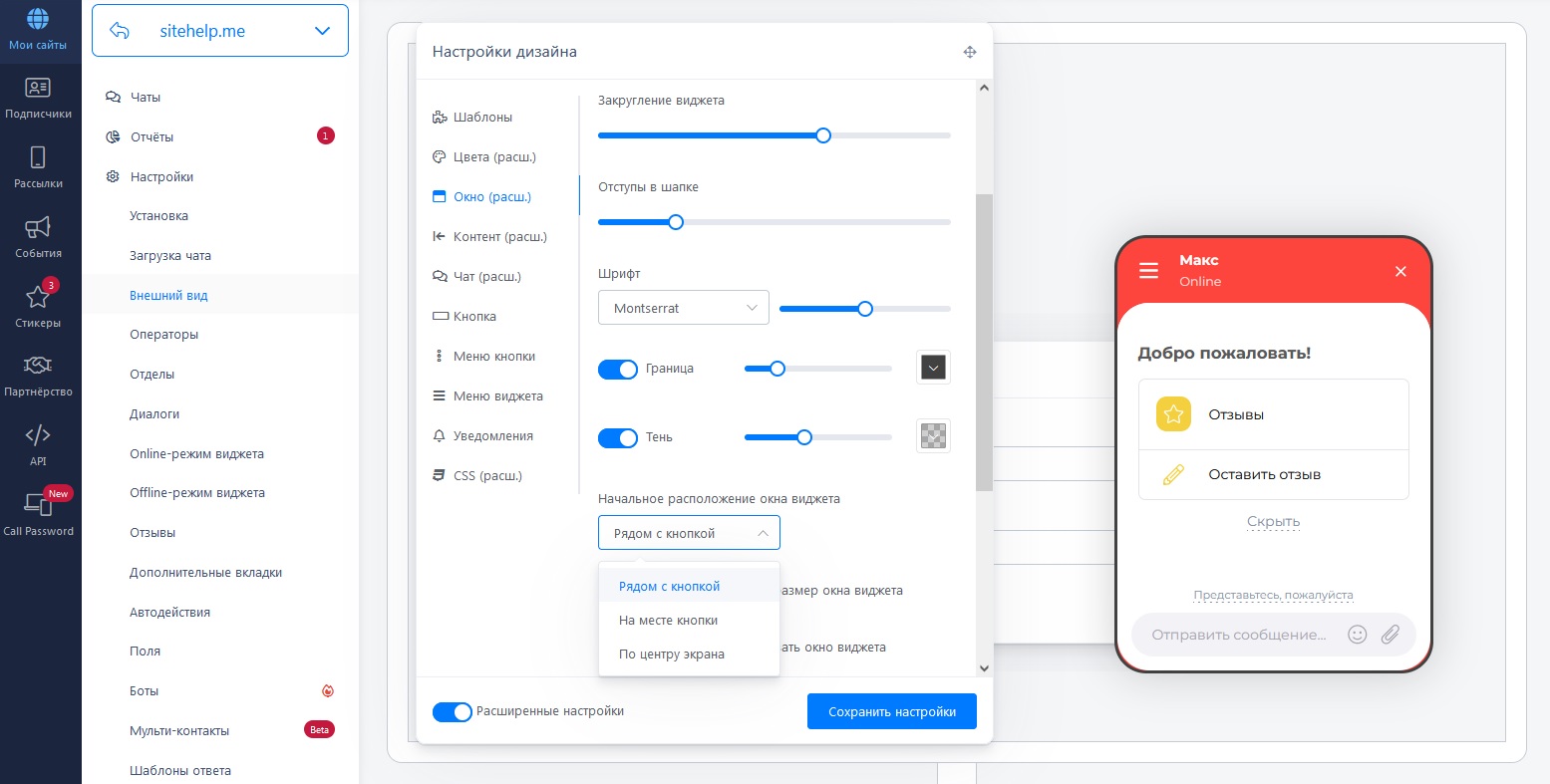
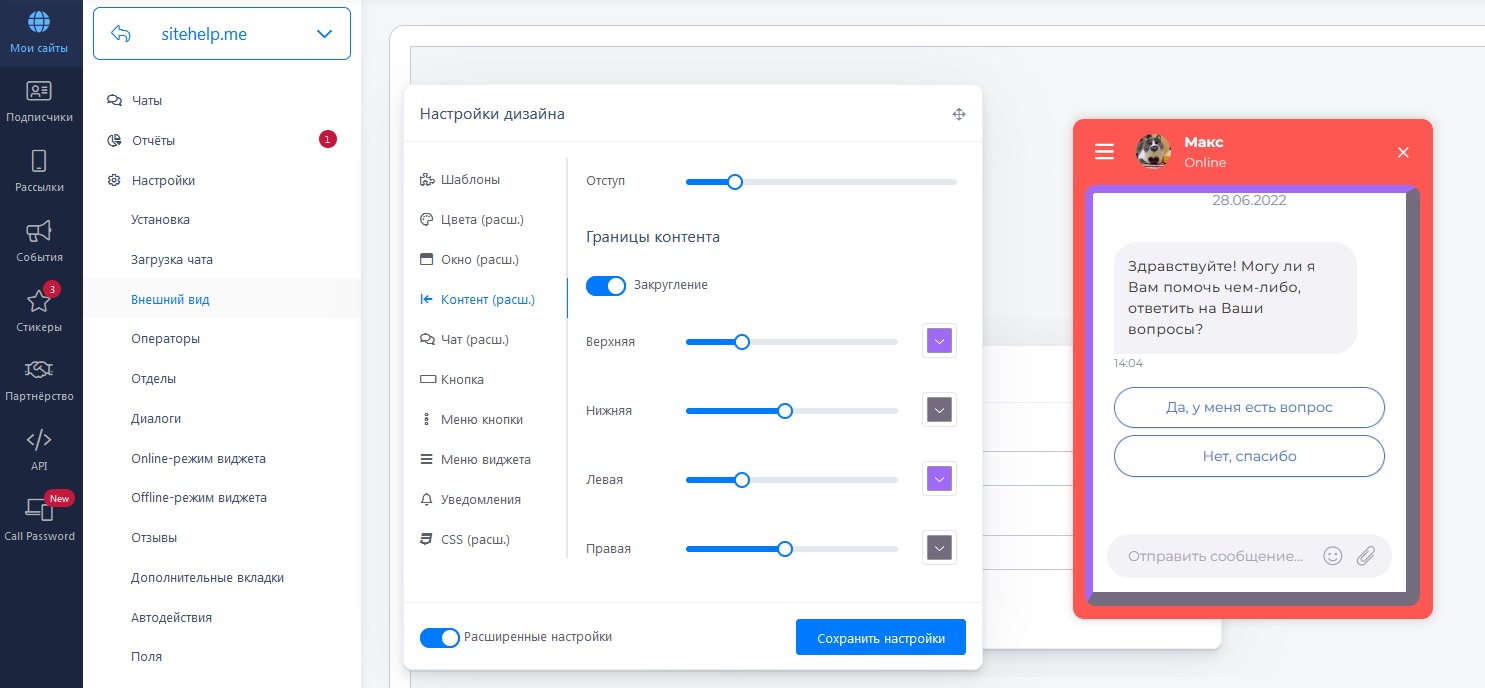
Настройки виджета позволяют изменять размер окна виджета, добавлять и регулировать границы и отступы, изменять тип и размер используемого шрифта, а также придавать закругление элементам. | | | Основная настройка окна - изменение размеров. С её помощью можно изменять ширину и высоту окна виджета. | | | Остальные настройки окна виджета находятся в расширенном меню. Нажмите на слайдер "Расширенные настройки", чтобы их отобразить. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Данная настройка позволяет регулировать степень закругления углов окна виджета. При минимальном закруглении окно виджета будет иметь прямоугольную форму, при максимальном закруглении - овальную. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Эта настройка отвечает за расстояние верхней и нижней границ шапки виджета от заголовка. Чем выше выбранное значение, тем больше будет расстояние. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Настройка позволяет выбрать используемый в виджете шрифт и его размер. Чем выше выбранное значение шрифта, тем больше он будет. | | | В поле "Шрифт" помимо различных шрифтов можно выбрать опции "Системный шрифт" и "Как у body на вашем сайте". При выборе варианта "Системный шрифт" в виджете будет использован шрифт, который является основным в вашей операционной системе. Опция "Как у body на вашем сайте" означает, что шрифт в виджете будет таким же, как шрифт, используемый в "body" на вашем сайте. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Данная настройка добавляет окну виджета границу. Толщину и цвет границы можно изменять. Высокое значение границы сделает её больше. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Данная настройка добавляет окну виджета тень. Размер и цвет тени можно изменять. Высокое значение тени сделает её больше. | | | Начальное расположение окна виджета | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Настройка позволяет использовать одну из следующих опций: - Рядом с кнопкой;
- На месте кнопки;
- По центру экрана.
| | | Начальное расположение окна виджета зависит от расположения кнопки виджета на экране. Например, при выборе опции расположения "Рядом с кнопкой", если кнопка виджета находится сверху посередине, то окно виджета откроется там же (сверху посередине). Отступ окна от верхней границы экрана будет соответствовать размеру кнопки. О том, как изменить расположение кнопки виджета, рассказано в статье "Кнопка". | | | Разрешить изменять размер окна виджета | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Если данная настройка включена, посетитель сайта может изменять размер окна виджета. | | | Разрешить перетаскивать окно виджета | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Когда настройка включена, посетитель сайта может перетаскивать окно виджета в любое место на экране. | | | Оставлять окно виджета открытым на ПК при переходе между страницами сайта | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | При включении этой настройки окно виджета будет оставаться открытым на экране посетителя, когда он переходит между страницами сайта. | | | Закрывать виджет на смартфонах по нажатию на кнопку "Назад" | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Если включить данную настройку, окно виджета будет закрыто, когда посетитель нажмет кнопку "Назад" в браузере. | | | Изменить значение "z-index" | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | "z-index" определяет слой, на котором располагается виджет. Данную настройку можно использовать, когда какой-либо элемент вашего сайта перекрывает окно виджета (или наоборот, окно виджета перекрывает элемент сайта). | | | Если вы хотите, чтобы виджет не перекрывал определенный элемент сайта (например, просмотр картинок), то значение "z-index" виджета должно быть установлено ниже, чем значение "z-index" элемента просмотра картинок. | | | Настройки контента находятся в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы их увидеть. | | | Данная настройка регулирует размер отступа окна, в котором размещен контент, от границ виджета. | | | Если настройка включена, углы окна будут иметь закругление. | | | Настройка позволяет изменять размер и цвет границ окна. | | | Настройки чата позволяют изменять следующие параметры: - Отображение аватара в истории диалога;
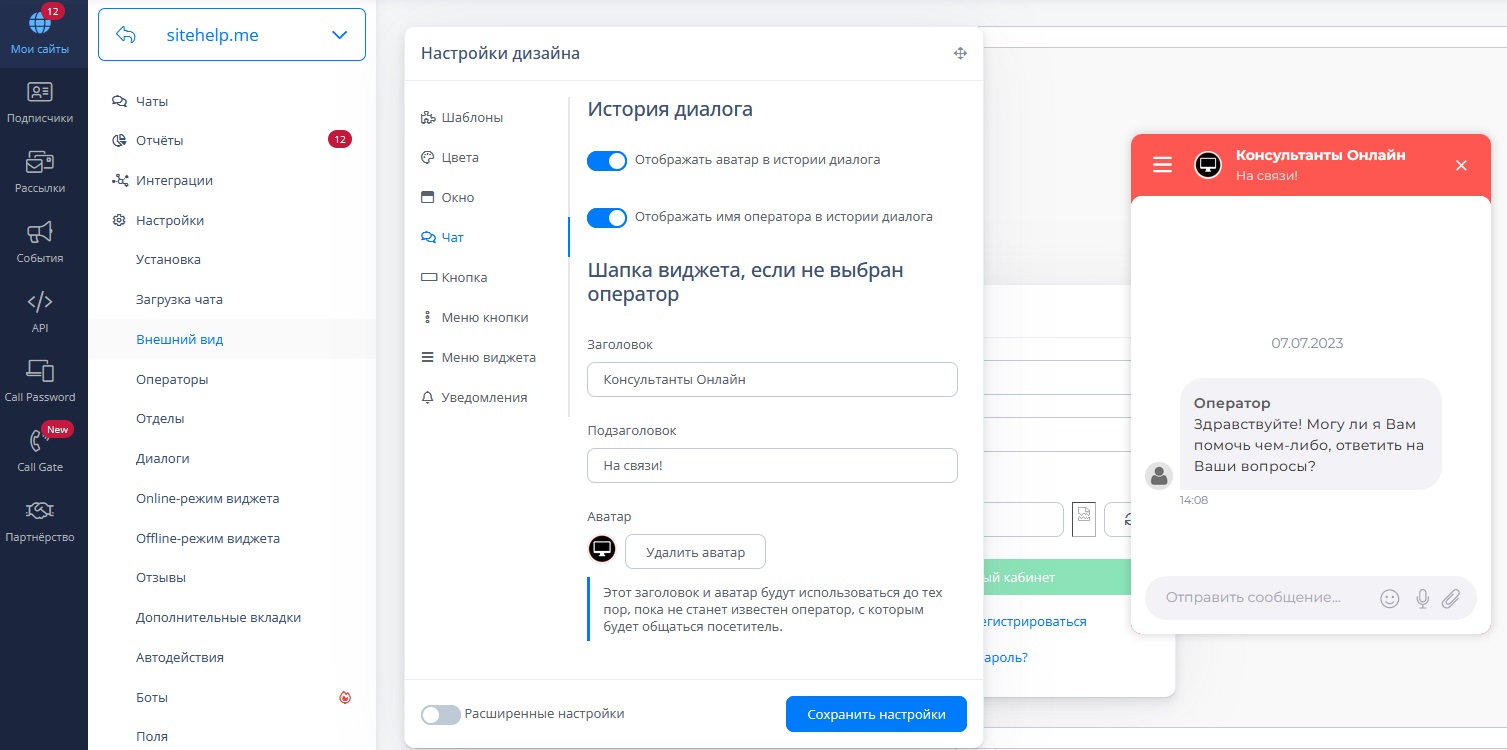
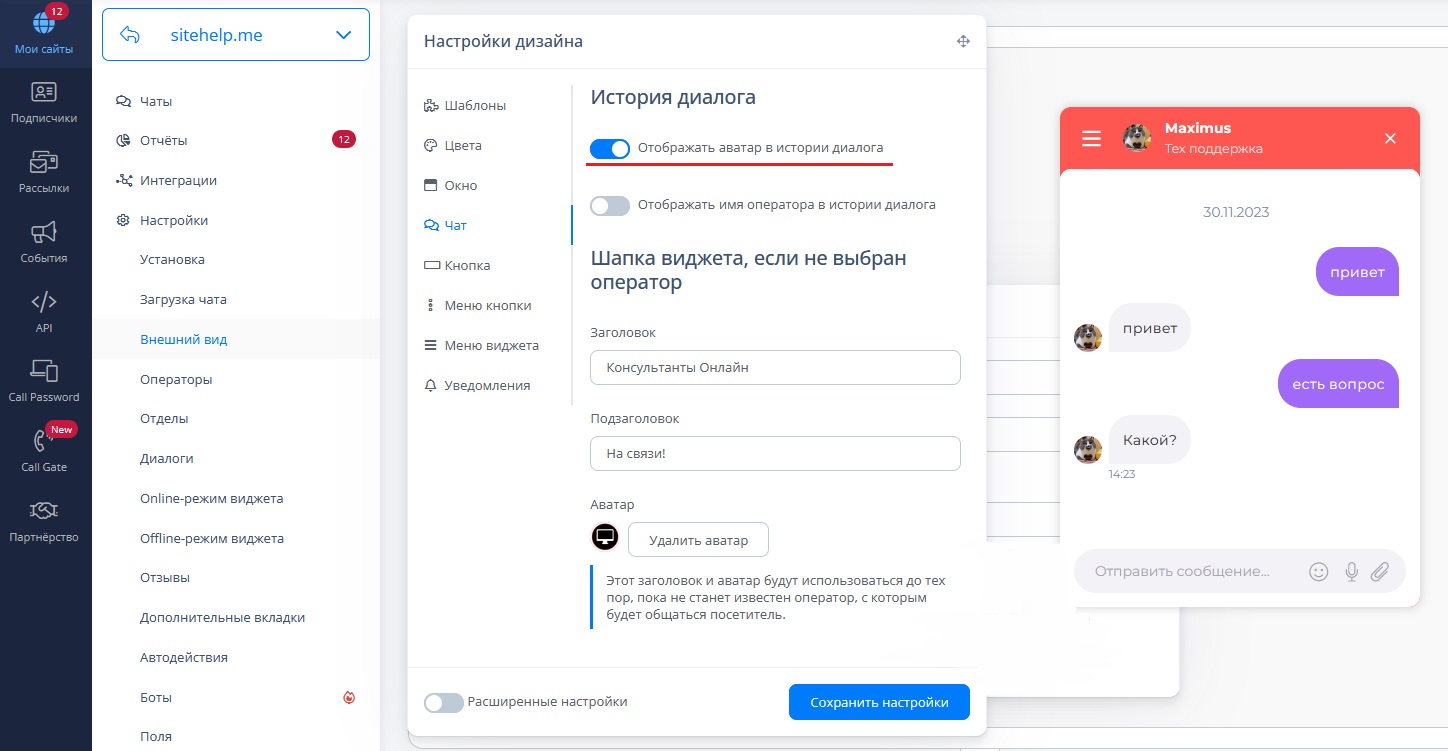
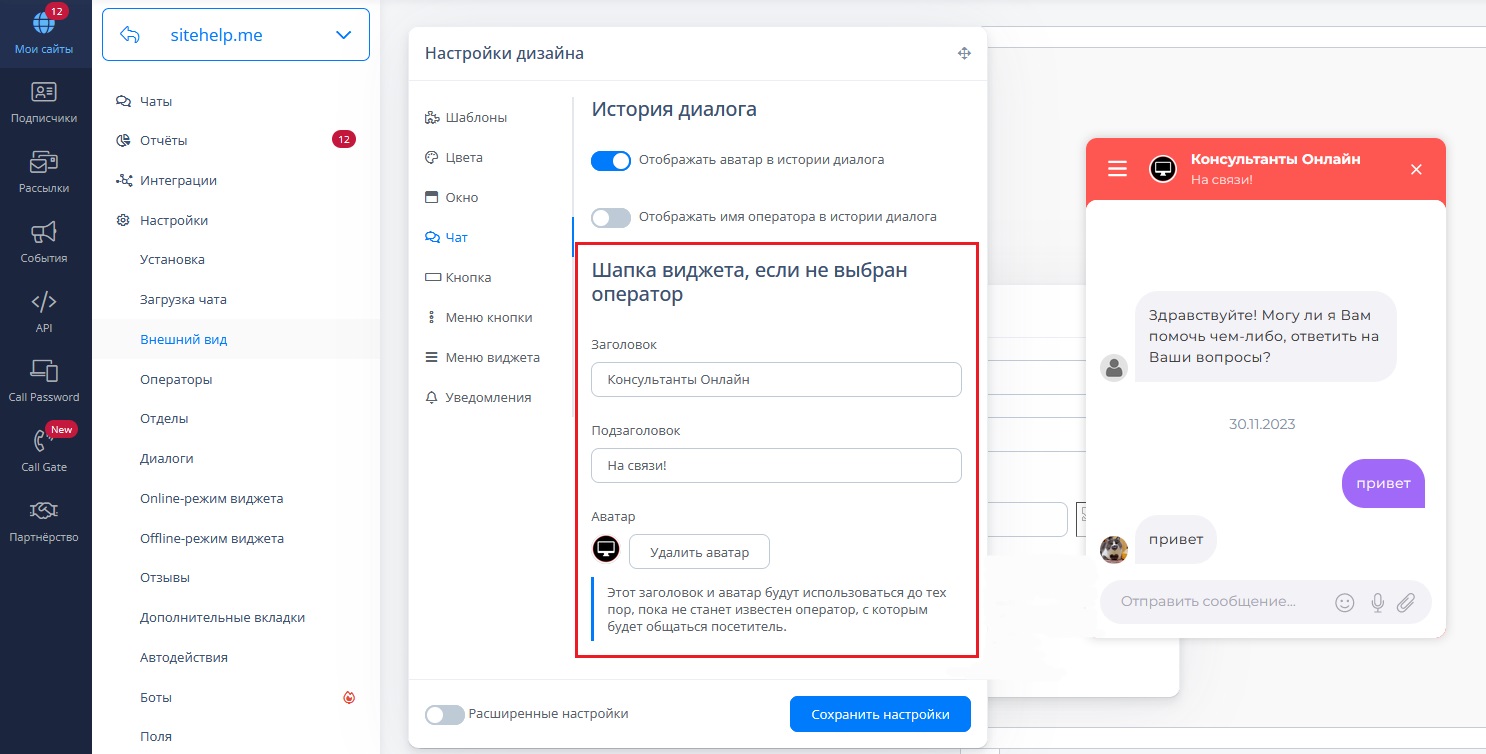
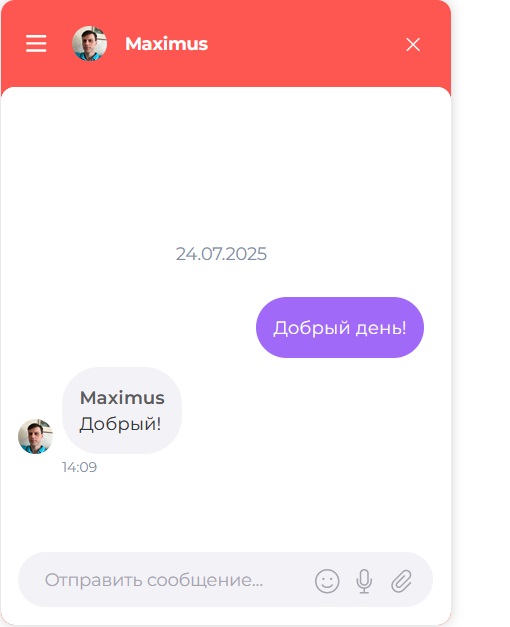
- Отображение имени оператора в истории диалога;
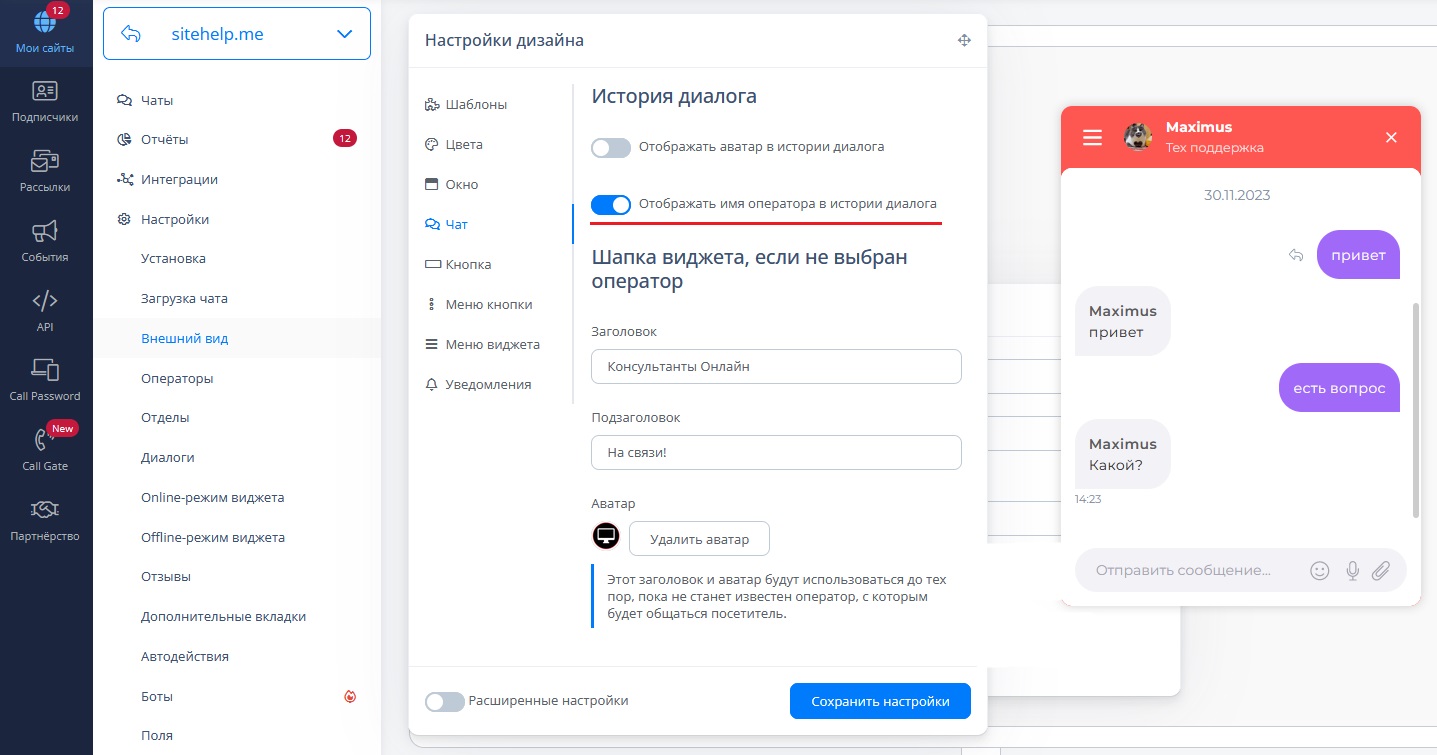
- Параметры отображения шапки виджета в случае, когда не выбран оператор.
| | | Отображение аватара в истории диалога | | | Когда эта настройка включена, в истории диалога рядом с каждым сообщением оператора будет отображен его аватар. | | | Отображение имени оператора в истории диалога | | | При включении данной настройки перед каждым сообщением оператора будет отображено его имя. | | | Параметры отображения шапки виджета в случае, когда не выбран оператор | | | Данная настройка будет применяться к следующим типам распределения диалогов: | | | Вы можете настроить заголовок, подзаголовок и аватар. Они будут отображаться в шапке виджета до тех пор, пока не станет известен оператор, с которым будет общаться посетитель. | | | Рамка аватара оператора в шапке | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Добавляет круглую рамку на аватар оператора. Цвет рамки будет таким же, как цвет текста шапки виджета. | | | Отображать название отдела в шапке | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | При включении этой настройки в шапке виджета под именем оператора будет отображаться отдел, к которому он относится. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Данная настройка отвечает за форму поля сообщения (как пользователя, так и оператора). При минимальном закруглении поле сообщения будет иметь прямоугольную форму, при максимальном закруглении - овальную. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Настройка регулирует расстояние между буквами в сообщениях. Чем выше выбранное значение, тем больше будет расстояние. | | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | Настройка позволяет добавить в окно границу диалога, которая будет расположена в нижней части. Границе диалога можно придать закругление, изменить её размер и цвет. Высокое значение размера границы сделает её больше. | | | | | | | | | Нижняя граница диалога отсутствует | | Максимально большая граница диалога |
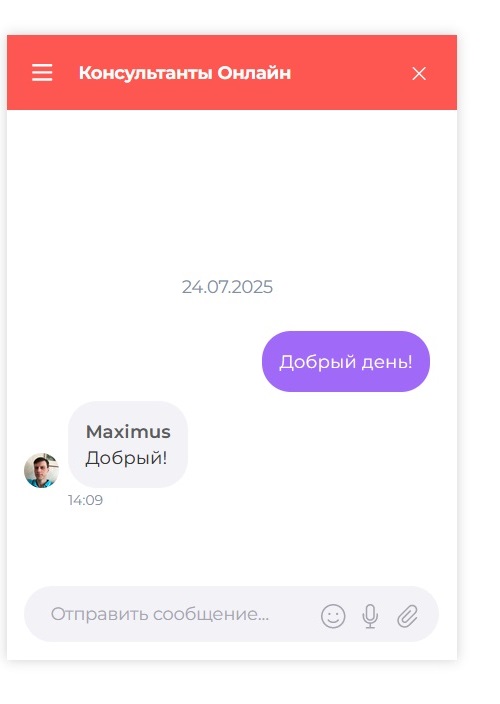
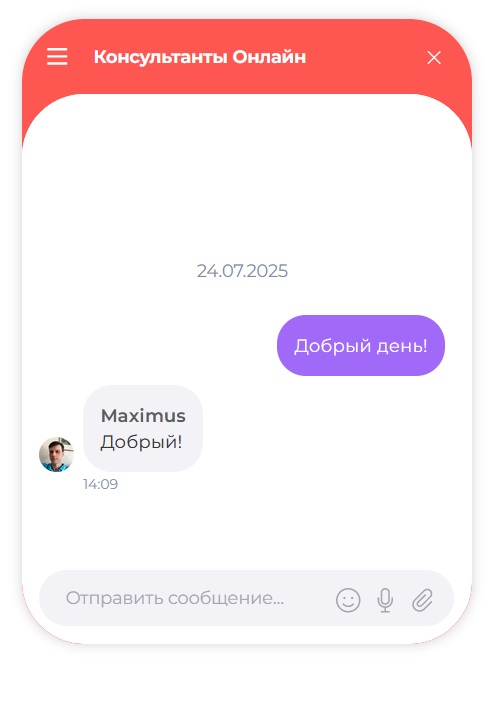
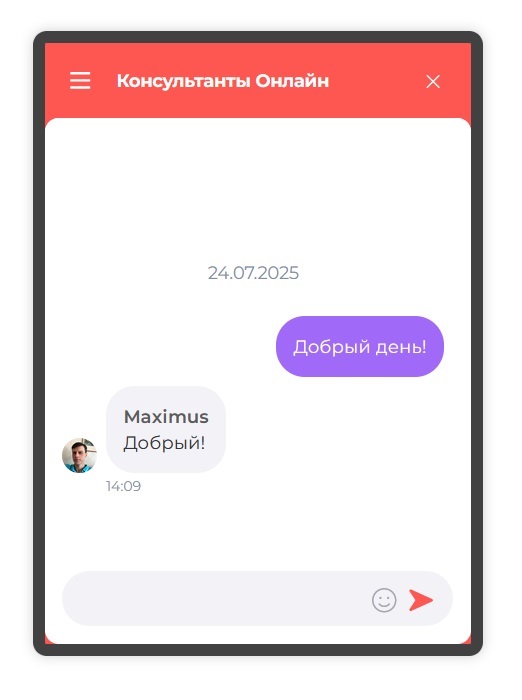
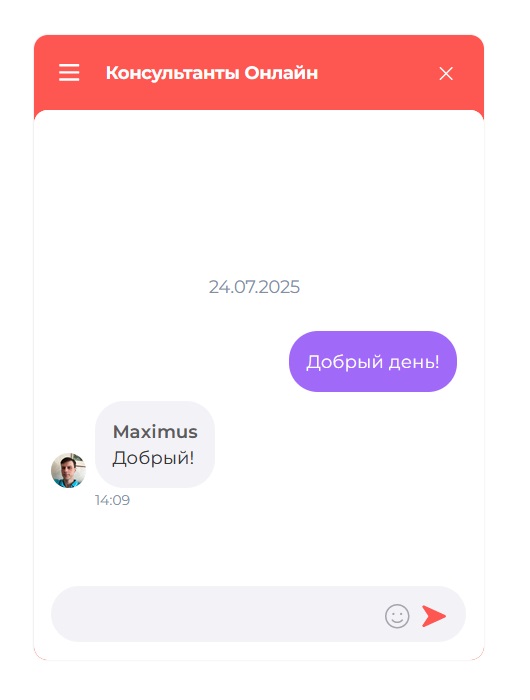
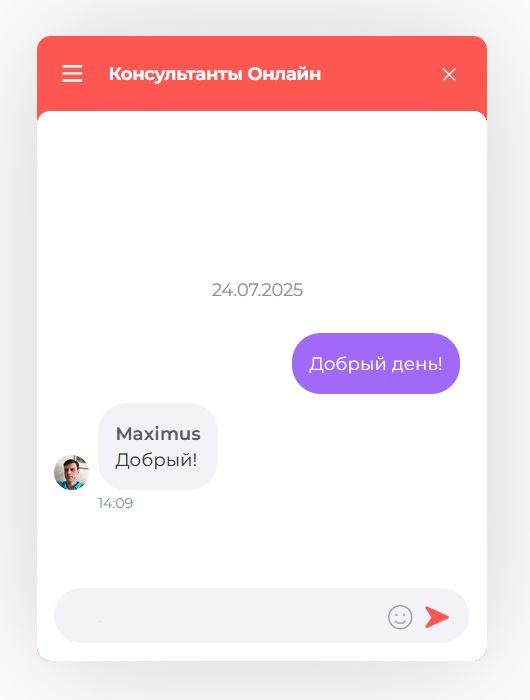
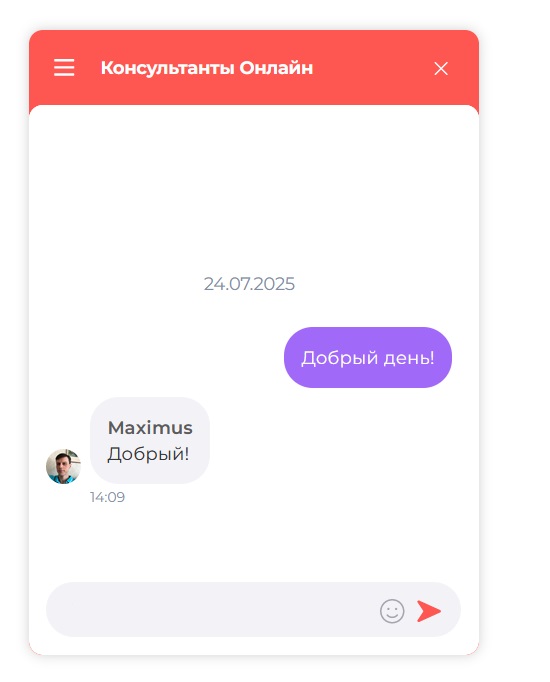
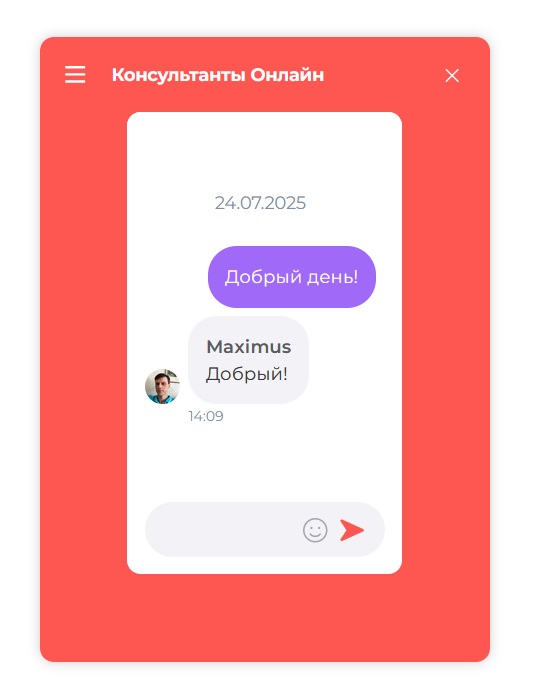
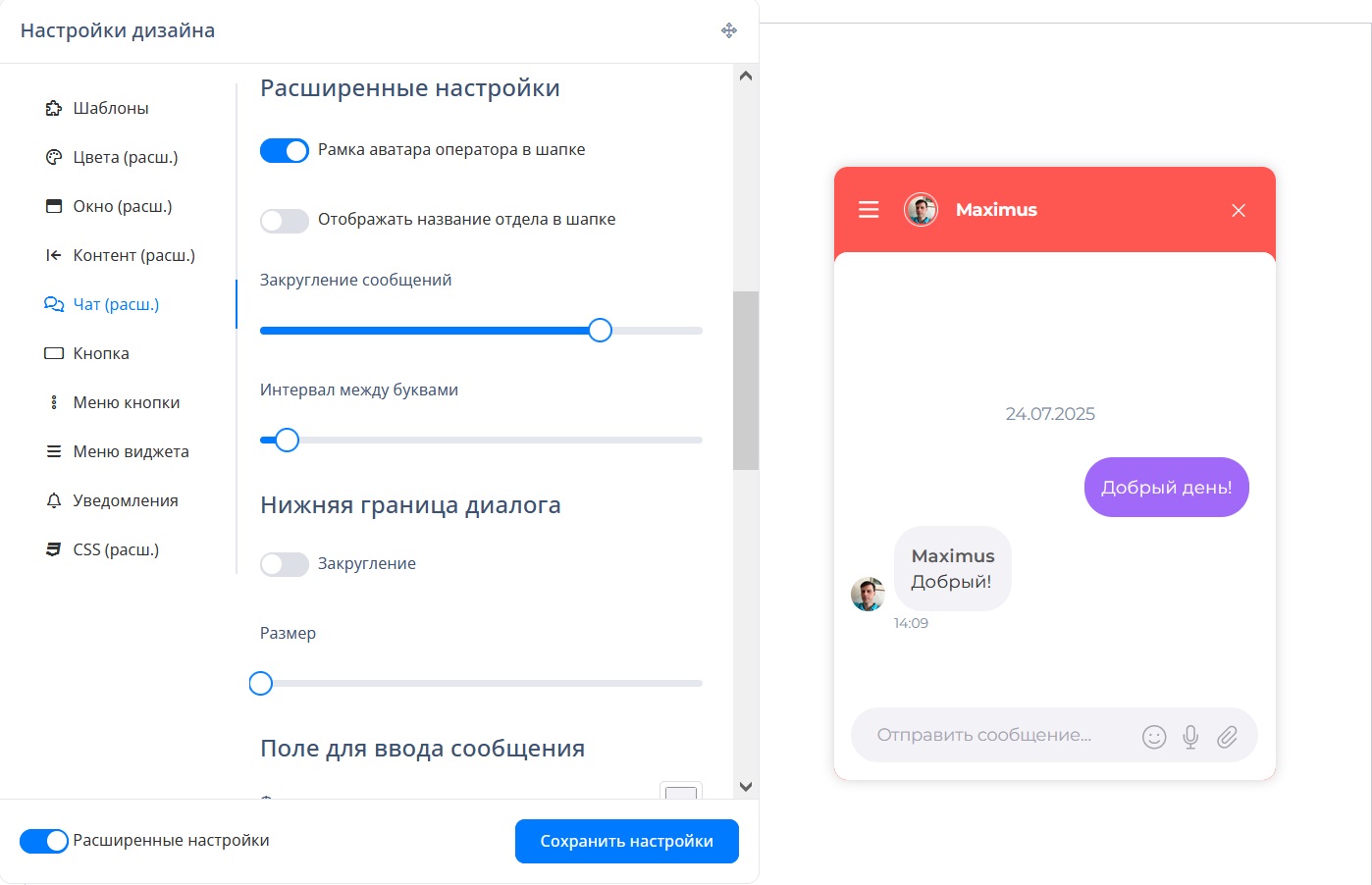
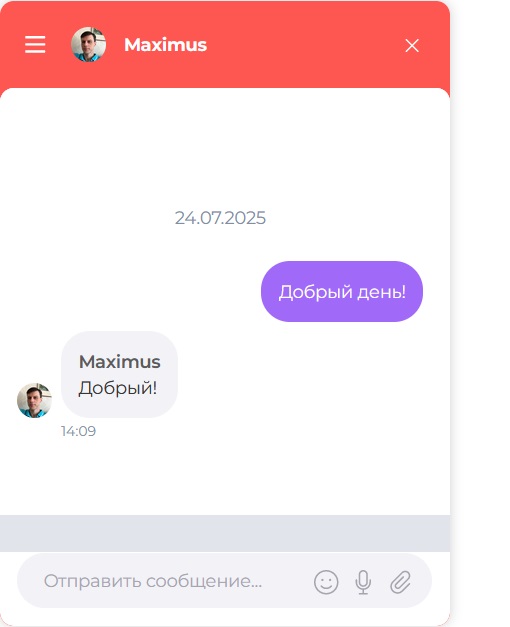
| | | Настройка находится в расширенном меню. Кликните слайдер "Расширенные настройки", чтобы отобразить её. | | | С помощью данной настройки можно менять перечисленные ниже настройки поля, в котором пользователь вводит сообщение (до отправки в чат): - Цвет фона, текста и кнопок (к ним относятся значок смайликов, прикрепления вложений, а также фоновый текст поля);
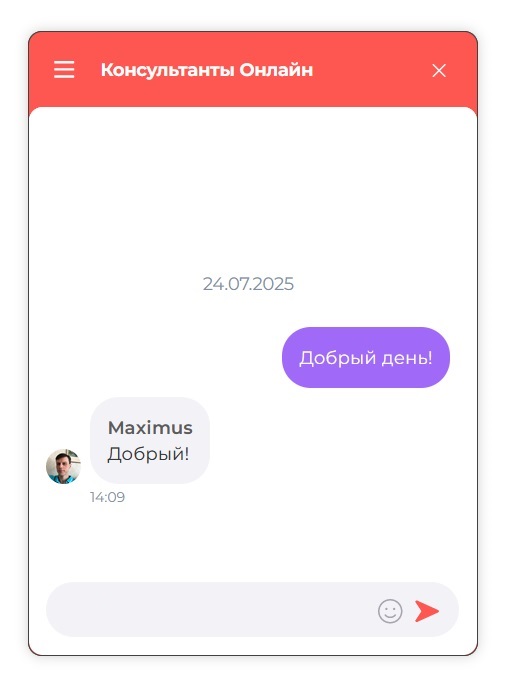
- Свой цвет кнопки "Отправить";
- Отображать кнопку отправки всегда;
- Граница поля;
- Закругление поля;
- Внешние отступы текстового поля;
- Внутренние отступы текстового поля.
При включении опции "Отображать кнопку отправки всегда" кнопка "Отправить" будет всегда отображаться в поле для ввода текста (по умолчанию она отображается только в момент, когда сообщение готово к отправке). | | | Внешние отступы определяют расстояние текстового поля от границ окна (слева, снизу и справа) и от нижней границы диалога (сверху). Чем выше значение, тем больше отступ. Внутренние отступы изменяют расстояние вводимого текста от внутренних границ поля для ввода сообщений. Отступы регулируются по бокам (чем выше значение, тем дальше от боков будет расположен текст) и сверху/снизу (высокое значение увеличивает расстояние текста от верхнего и нижнего края текстового поля). | | | | | | | | | Поле ввода с базовыми настройками | | Поле ввода с измененными настройками |
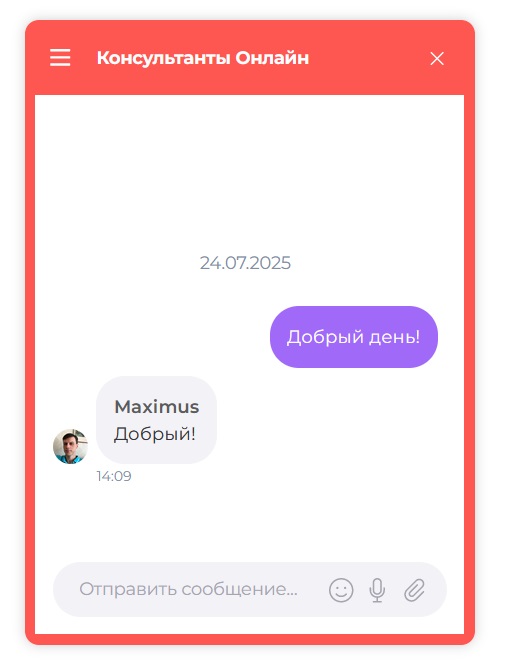
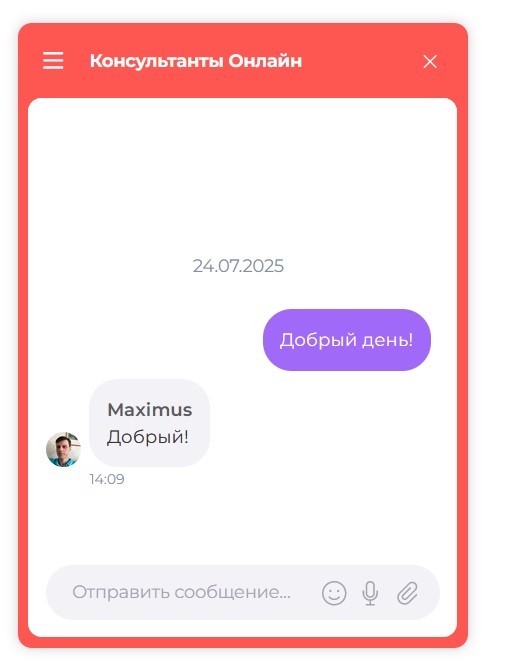
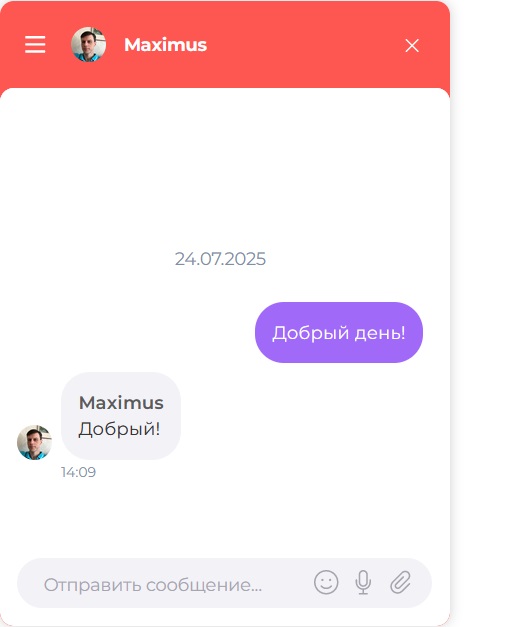
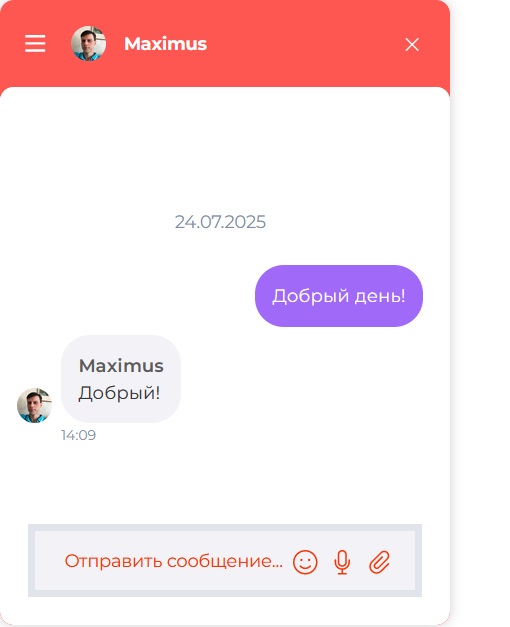
| |