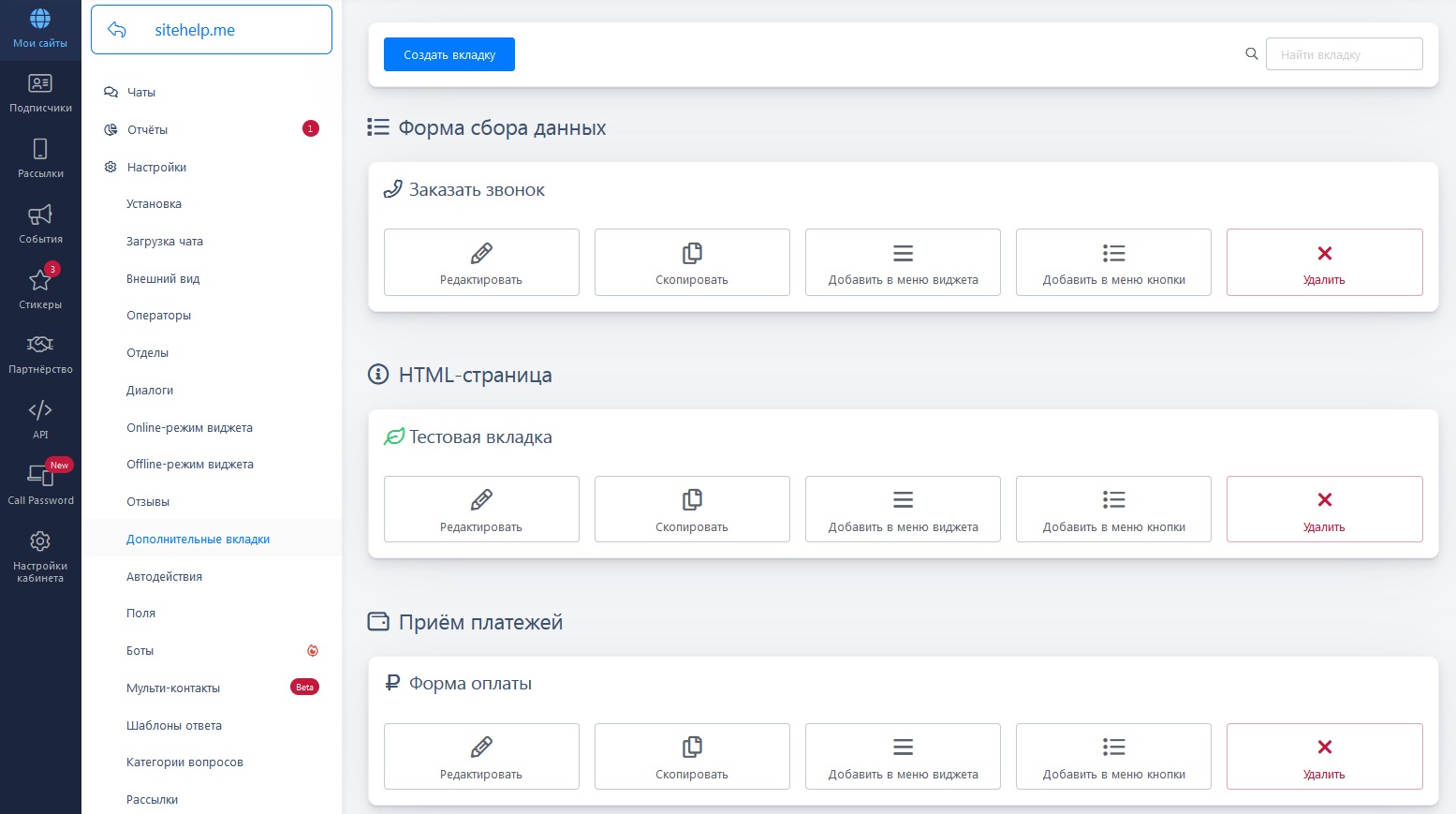
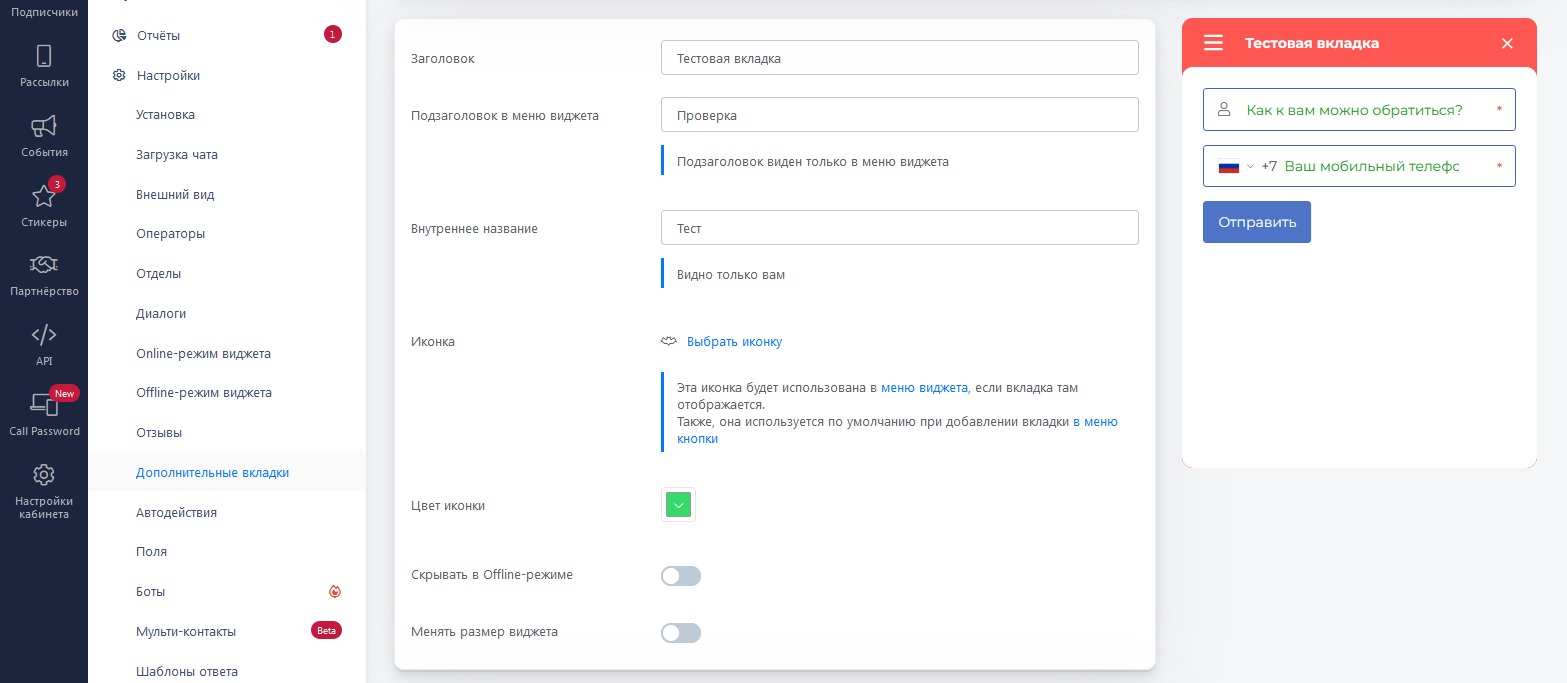
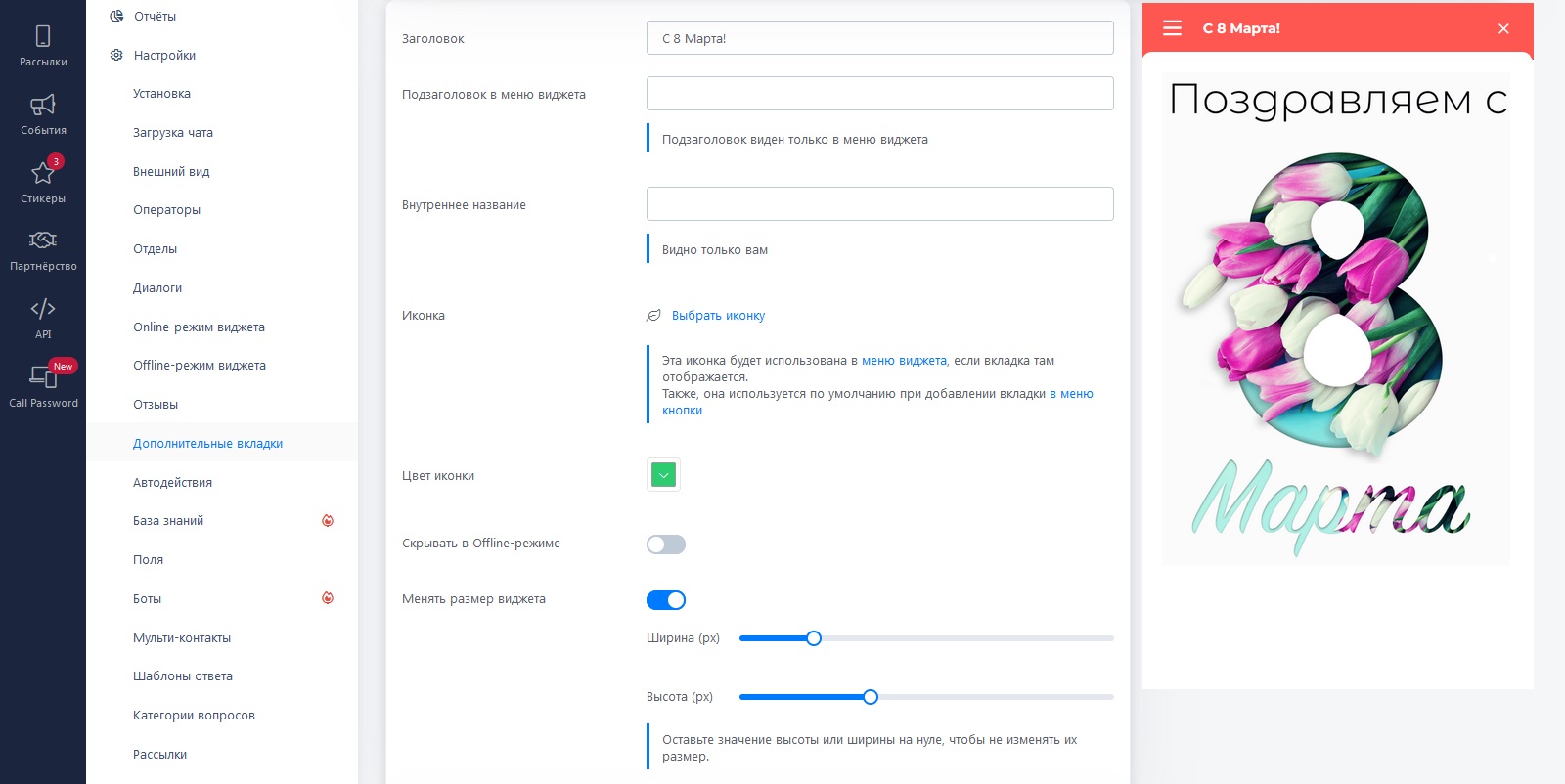
Вкладки - это странички, которые отображаются внутри виджета. Они могут иметь различные функции: показывать информацию, служить формой для сбора данных или для приема платежей. В разделе "Дополнительные вкладки" вы можете создавать новые вкладки, а также редактировать и удалять имеющиеся. | | | Чтобы увидеть список вкладок, зайдите в Личный кабинет и откройте список подключенных сайтов. Кликните на кнопку "Настройки" в контейнере с нужным вам сайтом и в появившемся слева списке меню выберите раздел "Дополнительные вкладки". В открывшемся окне вы увидите список вкладок. | | | Вкладки (элементы меню) можно размещать в меню кнопки и в меню виджета. Подробнее о настройках вкладок вы можете прочитать в статье "Меню кнопки". | | | Общие настройки отображения вкладок | | | Для создания новой вкладки нажмите кнопку "Создать вкладку" и выберите один из предлагаемых типов вкладки: форма для сбора данных, HTML-страница или приём платежей. | | | Независимо от того, какой тип вкладки вы хотите создать, для них можно изменить следующие настройки: | | | Для всех типов вкладок также доступны два слайдера: "Скрывать в Offline-режиме". При включении этой настройки вкладка будет скрыта из меню виджета и из меню кнопки при переходе виджета в Offline-режим. | | | | | | | | | Вкладка "Скидка на лицензию" отображается в меню виджета в Онлайн-режиме | | Вкладка "Скидка на лицензию" скрыта из меню виджета в Офлайн-режиме |
| | | "Менять размер виджета". Данная опция позволяет установить размер виджета индивидуально для выбранной вкладки. Указанный размер будет применен при открытии вкладки.
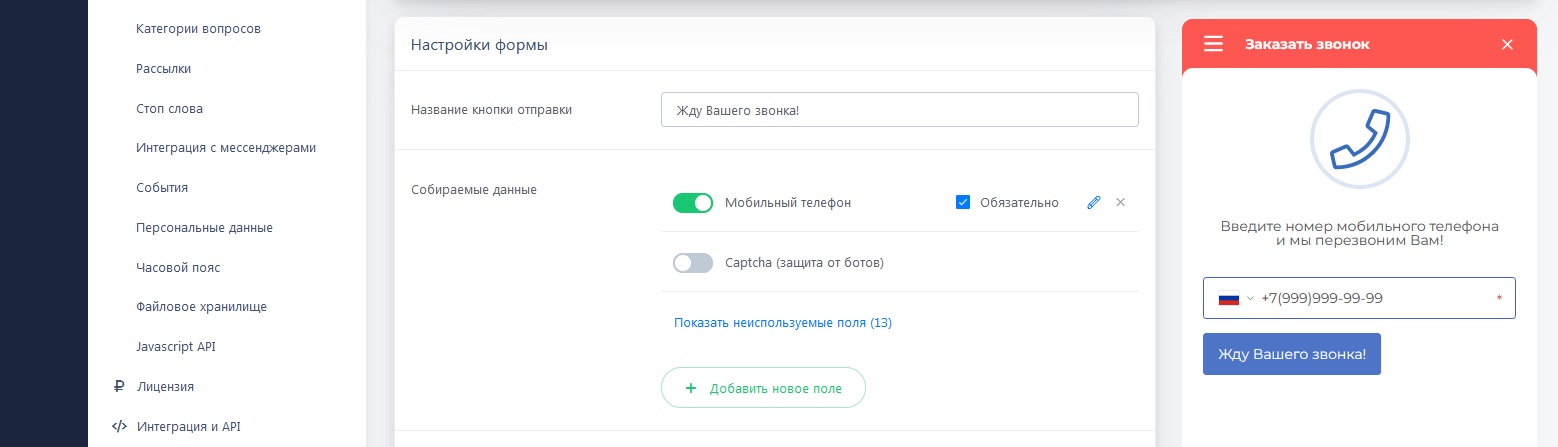
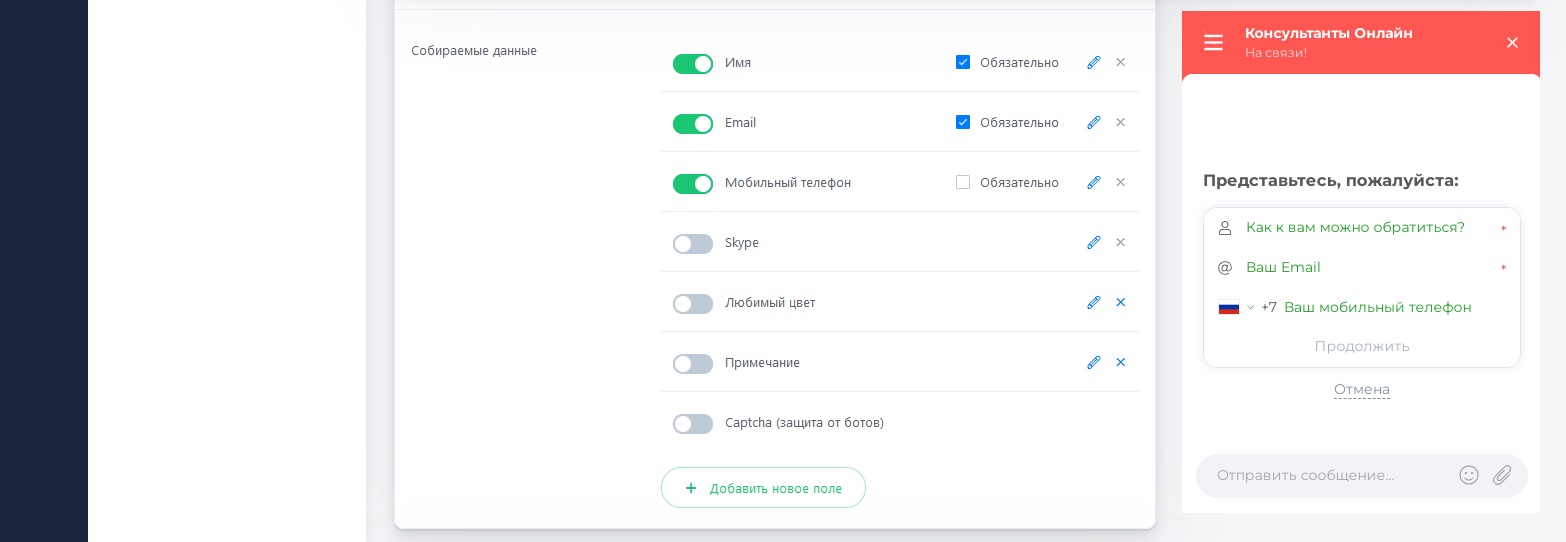
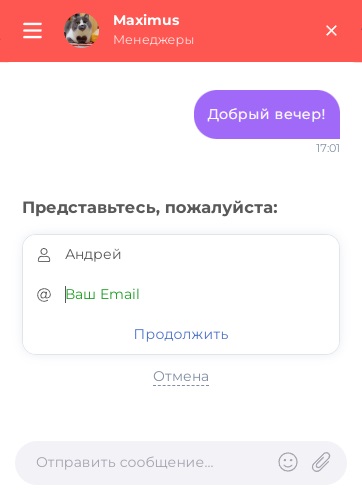
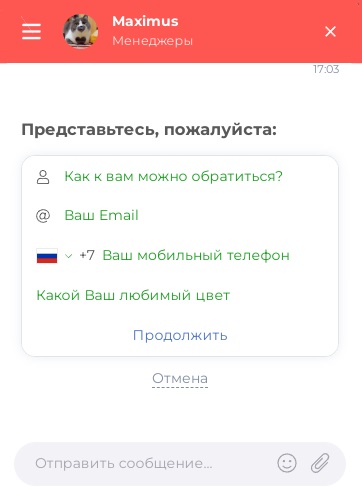
| | | Эта настройка может быть полезной, например, если вы хотите разместить во вкладке какую-нибудь статью или большое изображение. Окно виджета увеличенного размера будет более удобным для отображения такого контента. | | | Форма сбора позволяет собирать данные и сохранять их в данных о пользователях. Эти данные можно будет использовать для сегментации клиентов, а так же в рассылках | | | Название кнопки отправить | | | Данная опция дает возможность изменить название кнопки отправки данных. | | | Эта настройка позволяет выбрать какие данные вы хотите получить от пользователя. Для того чтобы добавить поле в форму для сбора данных, включите слайдер, расположенный слева от нужного вам поля. | | | Любое поле данных можно сделать обязательным для заполнения, отметив его галочкой "Обязательно". Поля, обязательные для заполнения, будут отмечены значком "*". Пользователь не сможет отправить свои данные, не заполнив обязательные для заполнения поля. | | | Для редактирования поля нажмите на значок "Карандаш", расположенный напротив его названия. Если вы хотите удалить поле, нажмите на значок "Крестик" и в появившемся диалоговом окне подтвердите удаление. Для создания нового поля нажмите кнопку "Добавить новое поле". О создании и редактировании полей вы можете прочитать в статье "Поля". | | | Пошаговое отображение формы | | | Вы можете включить опцию "Отображать форму пошагово", если хотите чтобы элементы формы сбора данных появлялись постепенно, по мере заполнения предыдущих элементов формы. Если данная опция отключена, то вся форма будет отображена целиком. | | | | | | | | | Пошаговое отображение формы | | Отображение формы целиком |
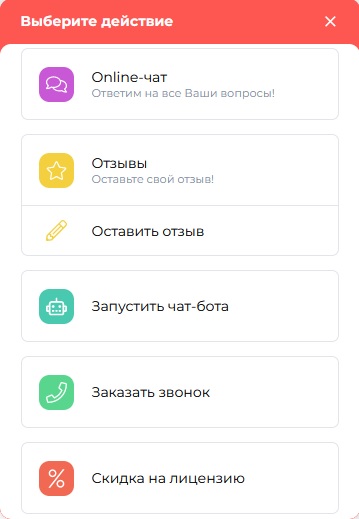
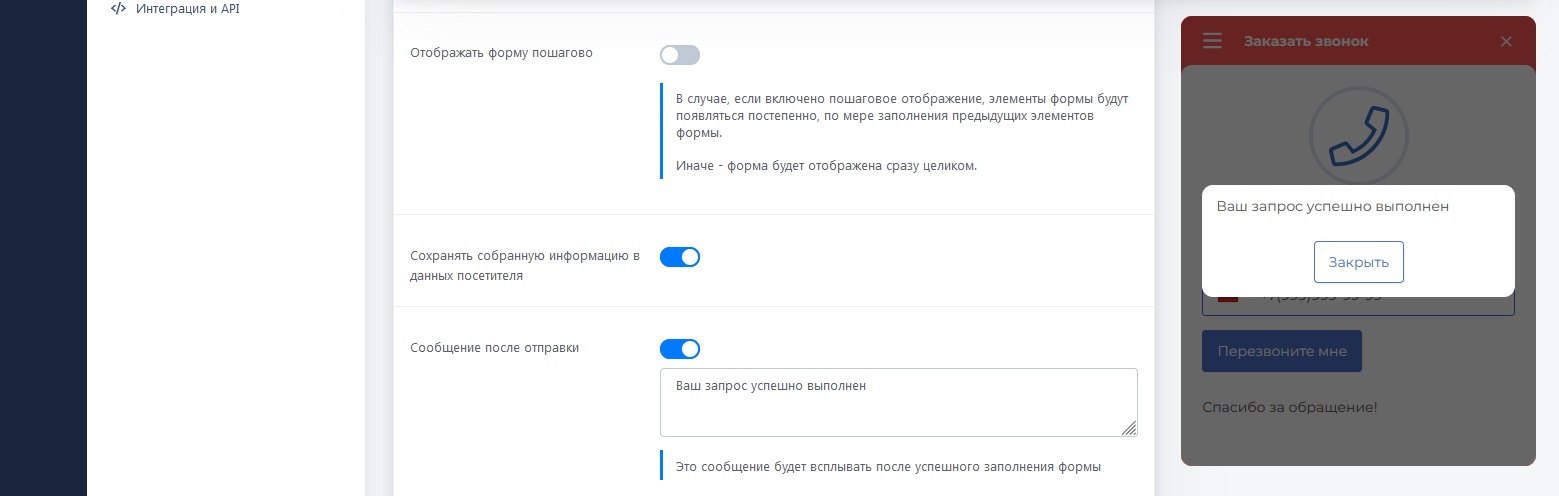
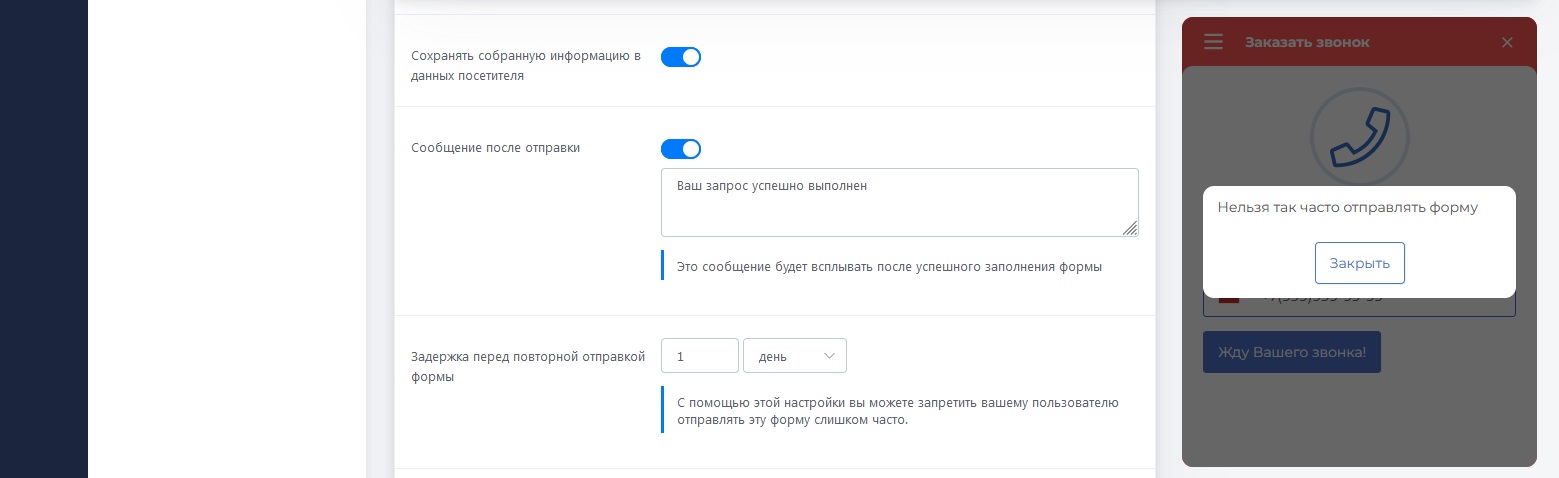
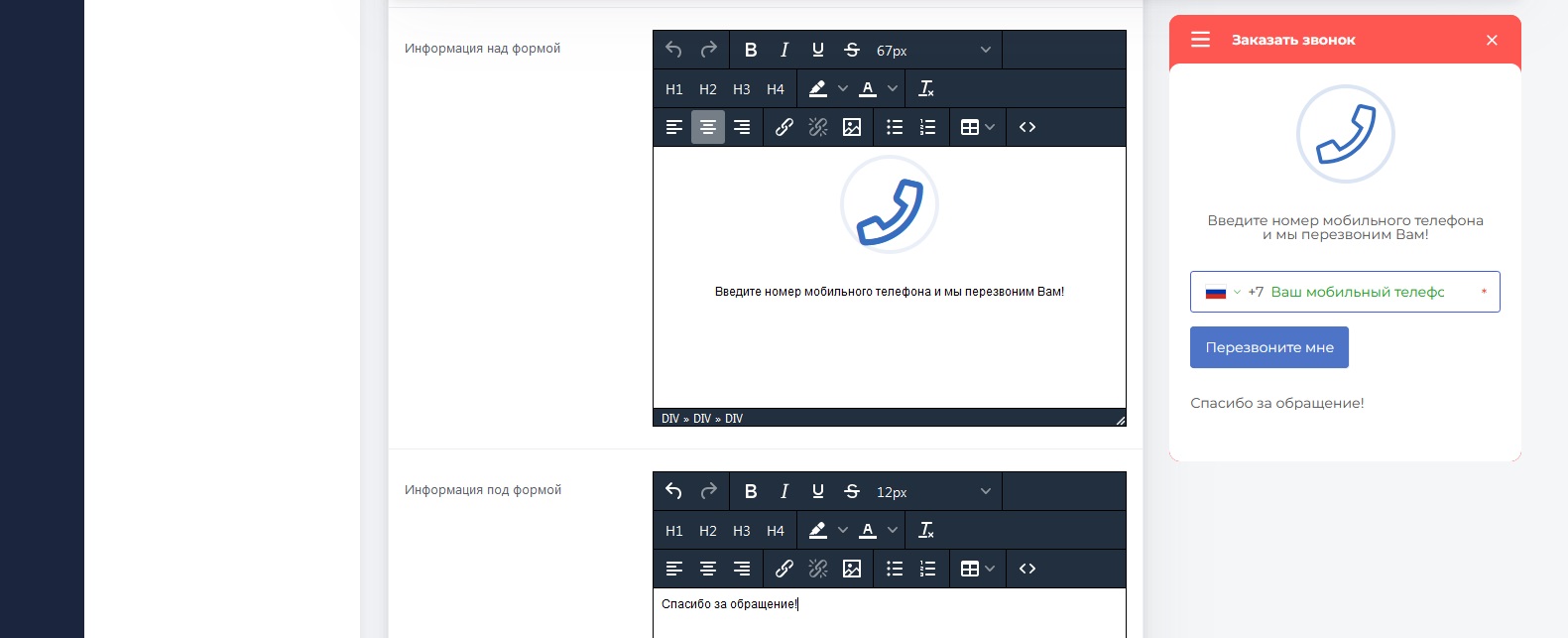
| | | Сохранение собранной информации в данных посетителя | | | Включение настройки "Сохранять собранную информацию в данных посетителя" позволяет автоматически сохранять внесенную в форму информацию в данные о посетителе. | | | С помощью данной настройки можно изменить текст сообщения, которое увидит пользователь после отправки формы. | | | Задержка перед повторной отправкой формы | | | С помощью этой настройки вы можете установить время, спустя которое пользователь сможет отправить форму еще раз. | | | Если пользователь отправит следующую форму раньше установленного времени, то в окне виджета будет отображено сообщение "Нельзя так часто отправлять форму" и форма не будет отправлена. | | | Вы можете указать информацию, которая будет отображена над формой сбора данных. | | | Здесь можно указать информацию, которая будет отображена под формой сбора данных. | | | Действия после заполнения формы | | | Вы можете настроить действия, которые будут выполняться после заполнения формы.
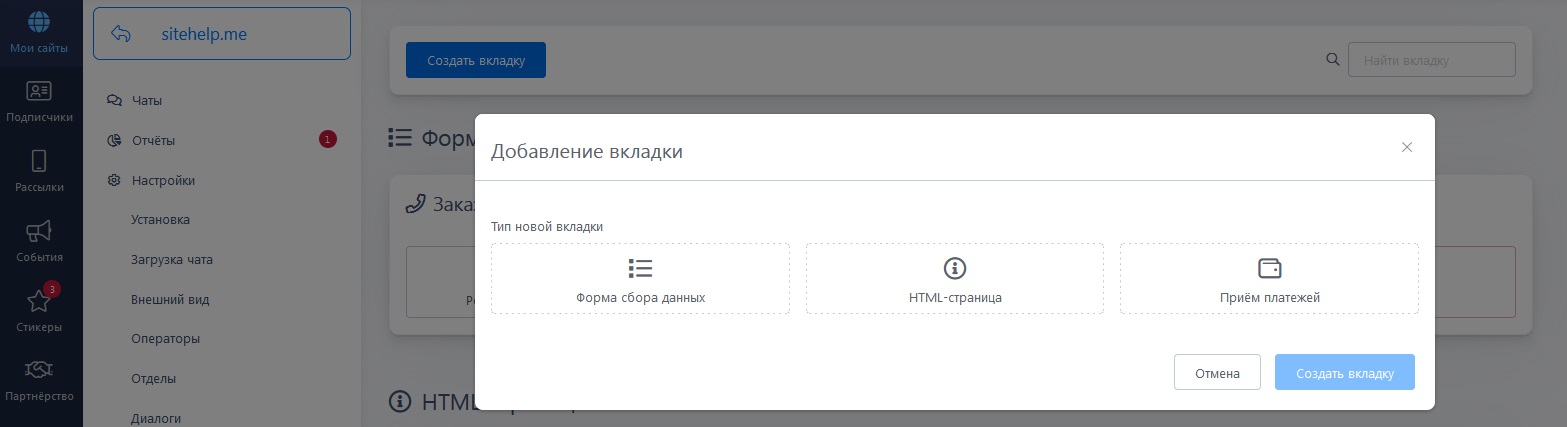
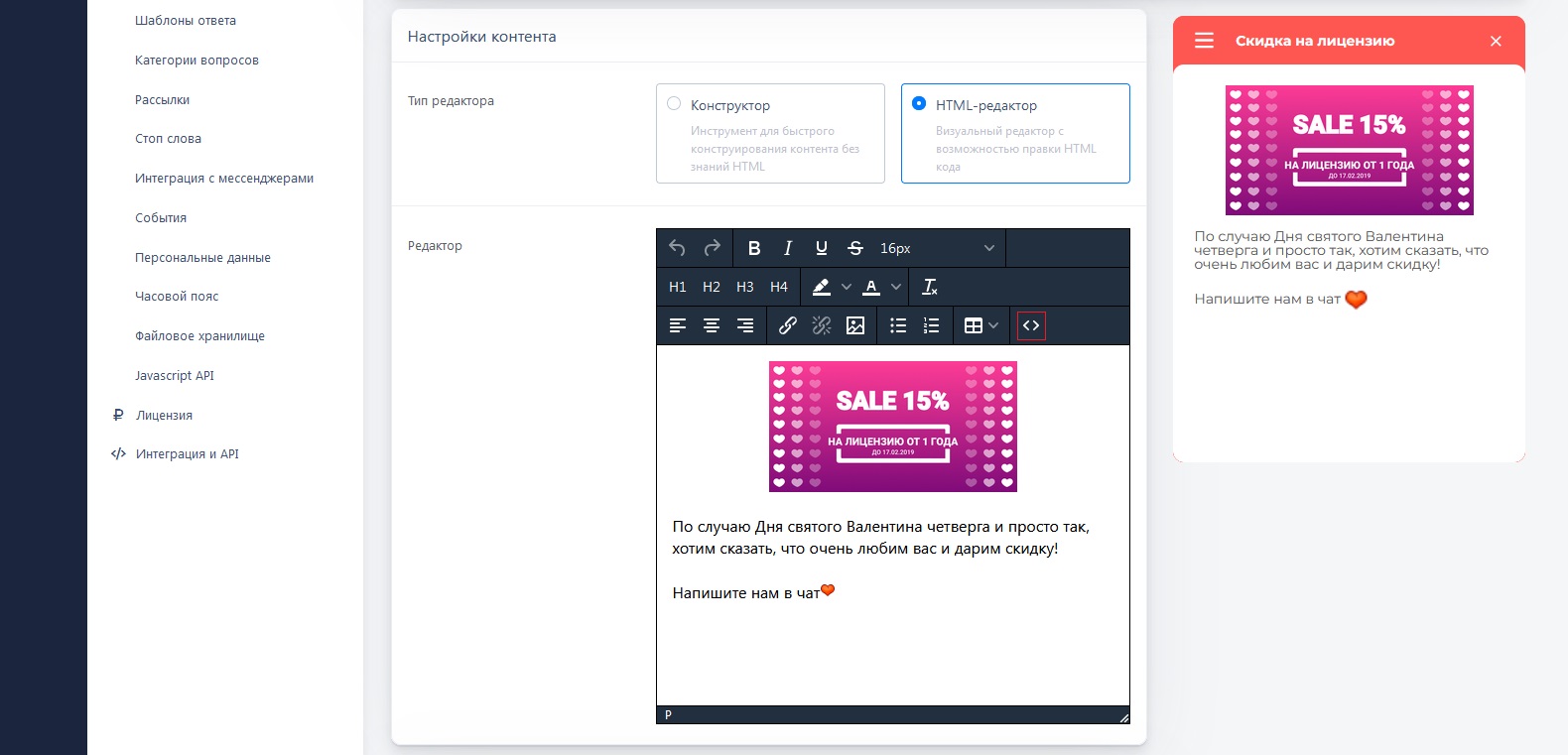
| | | Тип вкладки "HTML-страница" позволяет отобразить в окне виджета любую информацию. Вы можете создать свою HTML-страницу используя конструктор или HTML-редактор. В качестве примера можно использовать следующий код: | | | <p>
<img src="/uploads/tinymce/593adecd804fc4e32e7e865d659f2356/TM%2014.02.png" width="250" height="132" caption="false" style="display: block; margin-left: auto; margin-right: auto;"
/>
<br />
По случаю Дня святого Валентина четверга и просто так, хотим сказать, что очень любим вас и дарим скидку!
<br />
<br />
Напишите нам в чат
<img class="emoji" src="https://m.vk.com/emoji/e/e299a5.png" alt="♥" />
</p>
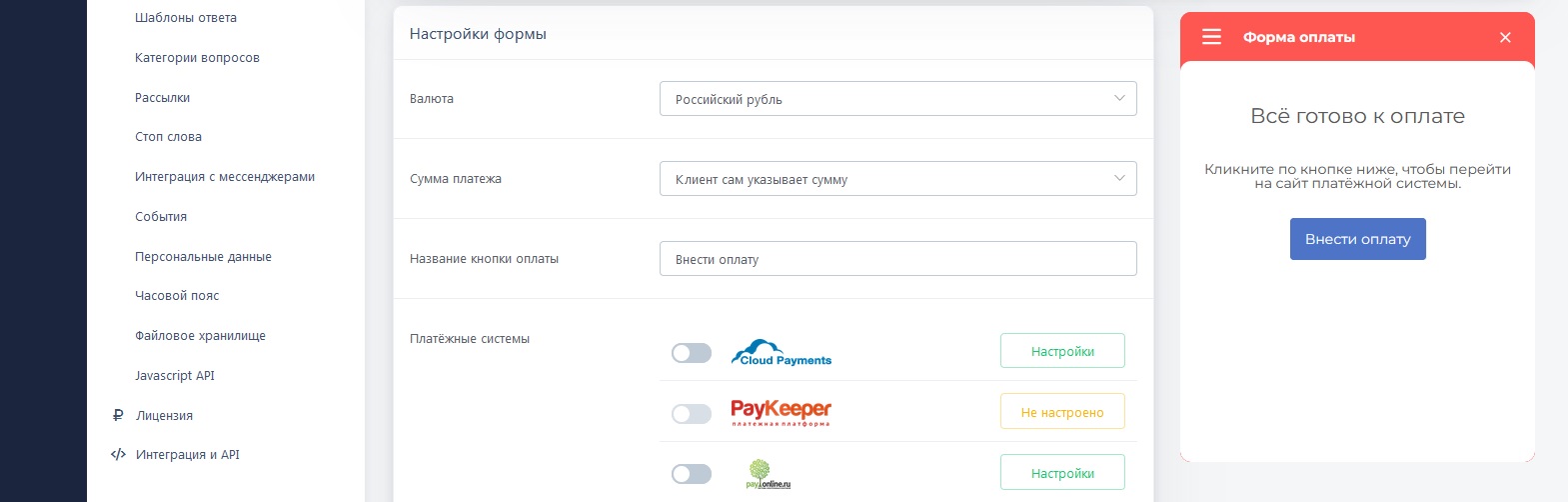
| | | Для вставки кода c помощью HTML-редактора выберите "HTML-редактор", нажмите на значок "Исходный код" и в открывшемся окне вставьте скопированный код. | | | Тип вкладки "Приём платежей" позволяет клиенту оплачивать товары или услуги прямо в окне виджета. | | | Для формы оплаты платежей можно изменять следующие настройки: | | | Здесь вы можете указать в какой валюте будет выполнен платеж. | | | Для выбора доступны российский рубль, евро, доллар США, казахстанский тенге. | | | Сумма платежа может быть указана одним из перечисленных способов: - Клиент сам указывает сумму;
- Фиксированная сумма: вам нужно будет указать сумму платежа в настройках формы;
- Клиент выбирает сумму из списка: вам нужно добавить различные варианты оплаты в настройках формы;
- Сумму платежа задает оператор.
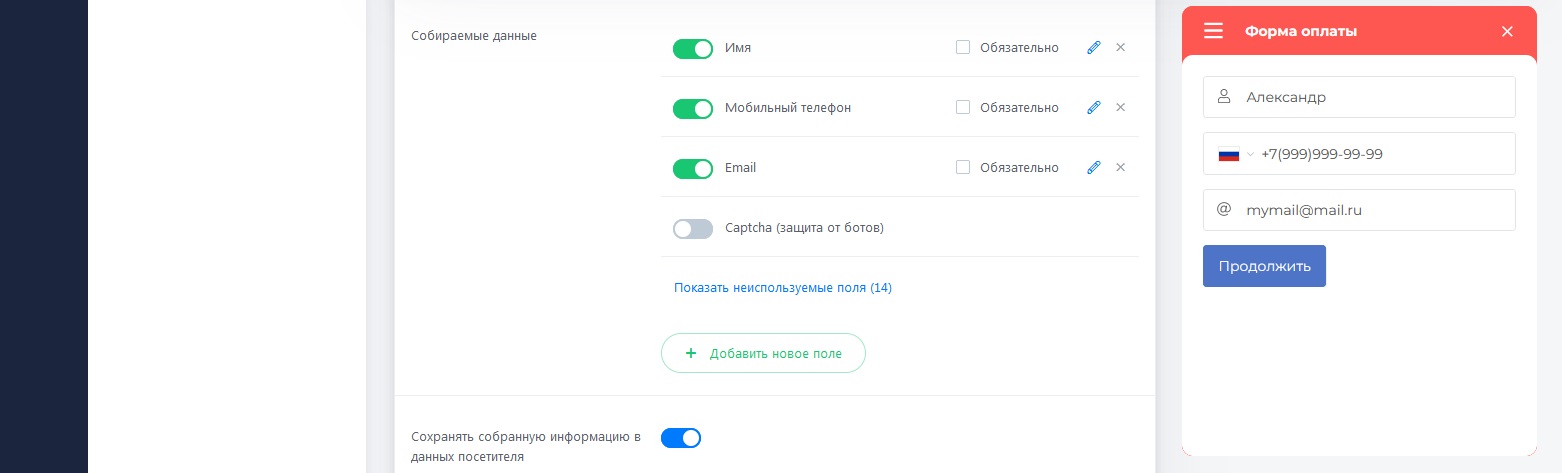
| | | Данная опция дает возможность изменить название кнопки оплаты. | | | Вы можете подключить различные платежные системы из указанных в зависимости от валюты платежа. Для платежей в российских рублях доступны следующие платежные системы: Cloud Payments, PayKeeper, PayOnline.ru, RBKMoney, RoboKassa, ЮKassa, ЮMoney. | | | Для платежей в долларах США и Евро доступны платежные системы PayOnline.ru и ЮKassa. | | | Для казахстанского тенге можно использовать только платежную систему RoboKassa. | | | Эта настройка позволяет выбрать какие данные вы хотите получить от пользователя. Для того чтобы добавить поле в форму для сбора данных, включите слайдер, расположенный слева от нужного вам поля. | | | Любое поле данных можно сделать обязательным для заполнения, отметив его галочкой "Обязательно". Поля, обязательные для заполнения, будут отмечены значком "*". Пользователь не сможет отправить свои данные, не заполнив обязательные для заполнения поля. | | | Для редактирования поля нажмите на значок "Карандаш", расположенный напротив его названия. Если вы хотите удалить поле, нажмите на значок "Крестик" и в появившемся диалоговом окне подтвердите удаление. Для создания нового поля нажмите кнопку "Добавить новое поле". О создании и редактировании полей вы можете прочитать в статье "Поля". | | | Сохранение собранной информации в данных посетителя | | | Включение настройки "Сохранять собранную информацию в данных посетителя" позволяет автоматически сохранять внесенную в форму информацию в данные о посетителе. | | | Вы можете указать информацию, которая будет отображена над формой сбора данных. | | | Здесь можно указать информацию, которая будет отображена под формой сбора данных. | | | Вы можете настроить действия, которые будут выполняться после оплаты. | | | Как вставить ссылку на вкладку или саму вкладку на ваш сайт | | | Вкладка может быть открыта не только через меню виджета. Её можно открыть при помощи ссылки или используя Javascript. Вы также можете разместить вкладку прямо на вашем сайте с помощью кода. | | | <a href="/kb/nastroiki/dopolnitelnye_vkladki.html#Verbox/showTab?id=[ID]">Открыть</a>
| | | Javascript метод для открытия вкладки | | | Verbox("showTab", {id: "[ID]"});
| | | Разместить вкладку на вашем сайте | | | Если Вы хотите разместить вкладку на вашем сайте, добавьте в любое место на странице данный код: | | | <div class="meTalkForm" data-id="[ID]"></div>
| |