| | Поля используются для хранения различной информации. В настройках каждого сайта (проекта) имеются два раздела полей: "Поля клиентов" и "Поля диалогов". | | | Раздел "Поля клиентов" содержит поля, используемые для хранения различной информации о клиентах. В этом разделе можно создавать и редактировать поля, используемые в различных формах (например, в форме сбора данных или в форме офлайн-вопроса).
| | | Каждый сайт (проект) по умолчанию имеет набор системных полей клиентов. Системные поля - это стандартные поля, в которых хранится базовая информация о клиентах. К ним относятся следующие поля: - Фамилия;
- Имя;
- Отчество;
- Мобильный телефон;
- Email (адрес электронной почты).
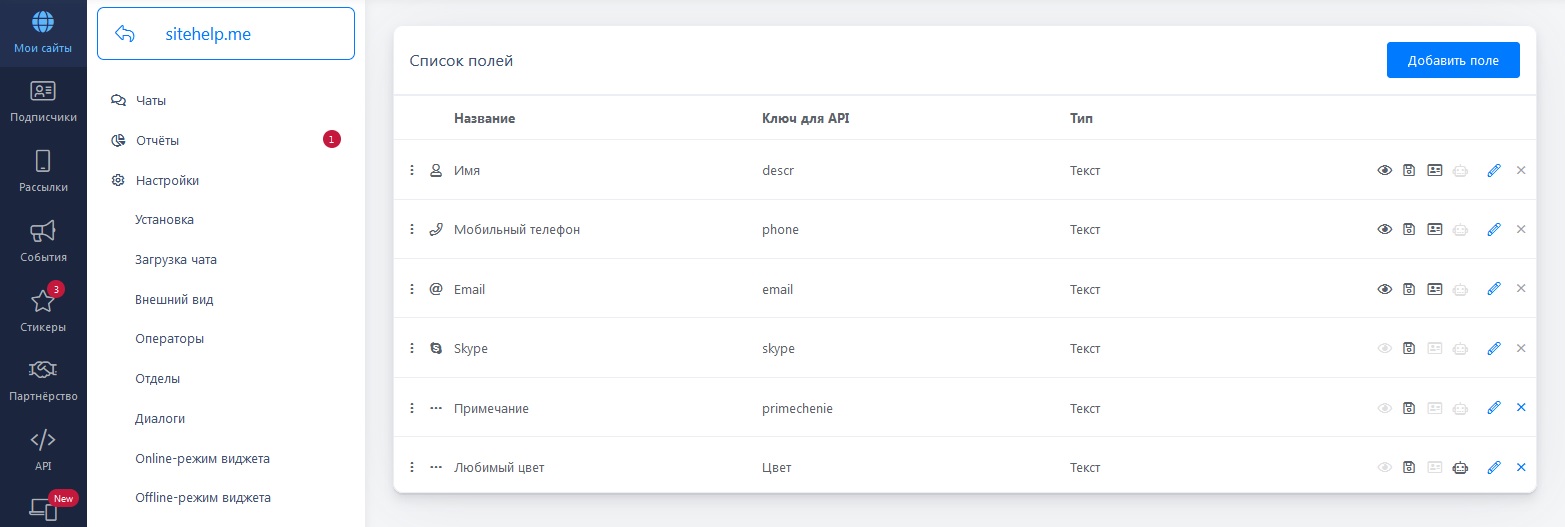
Системные поля нельзя удалить, для них также нельзя изменить системное имя поля (для API). | | | Раздел "Поля диалогов" содержит поля, используемые для хранения информации о диалогах. | | | Для создания нового поля выполните следующие действия: 1. Перейдите в Личный кабинет и откройте список подключенных сайтов. 2. Кликните кнопку "Настройки" в контейнере с нужным вам сайтом и в появившемся слева списке меню выберите раздел "Поля клиентов" или "Поля диалогов". На открывшейся странице отобразится список полей. | | | 3. Нажмите кнопку "Добавить поле" и выберите настройки создаваемого поля.
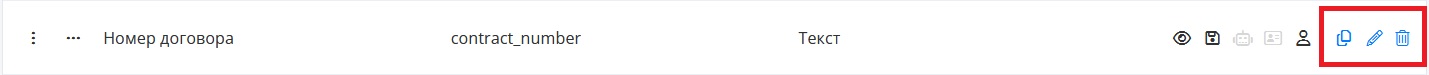
| | | 4. Нажмите кнопку "Продолжить" для сохранения нового поля. | | | Для всех полей доступны следующие действия: - Копирование. Копирует выбранное поле. Скопированное поле можно добавлять в другие проекты.
- Редактирование. Открывает окно редактирования настроек поля.
- Удаление. Удаляет выбранное поле.
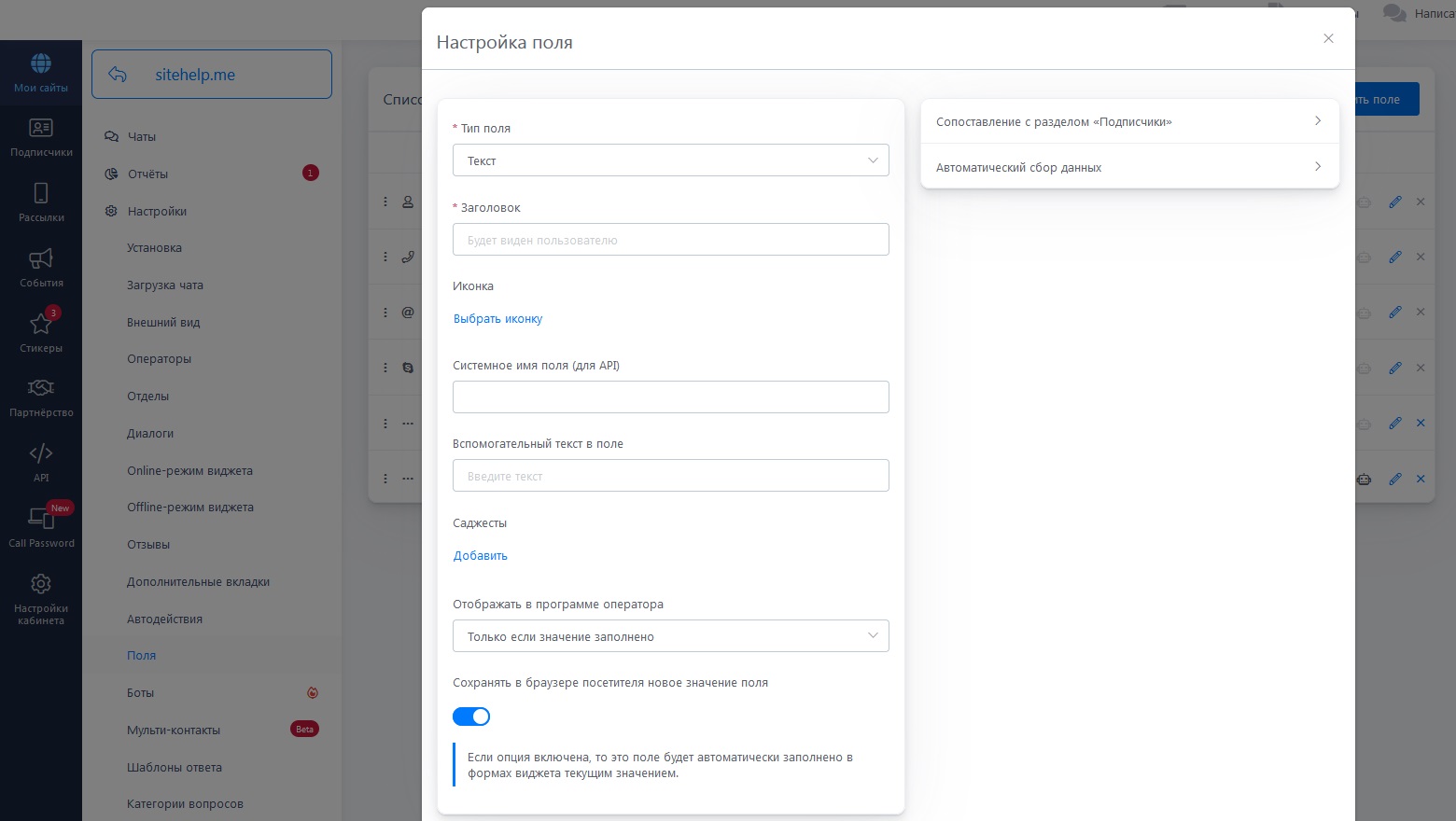
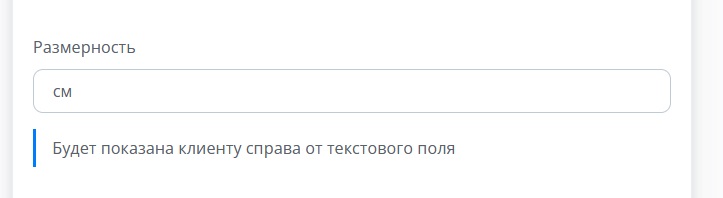
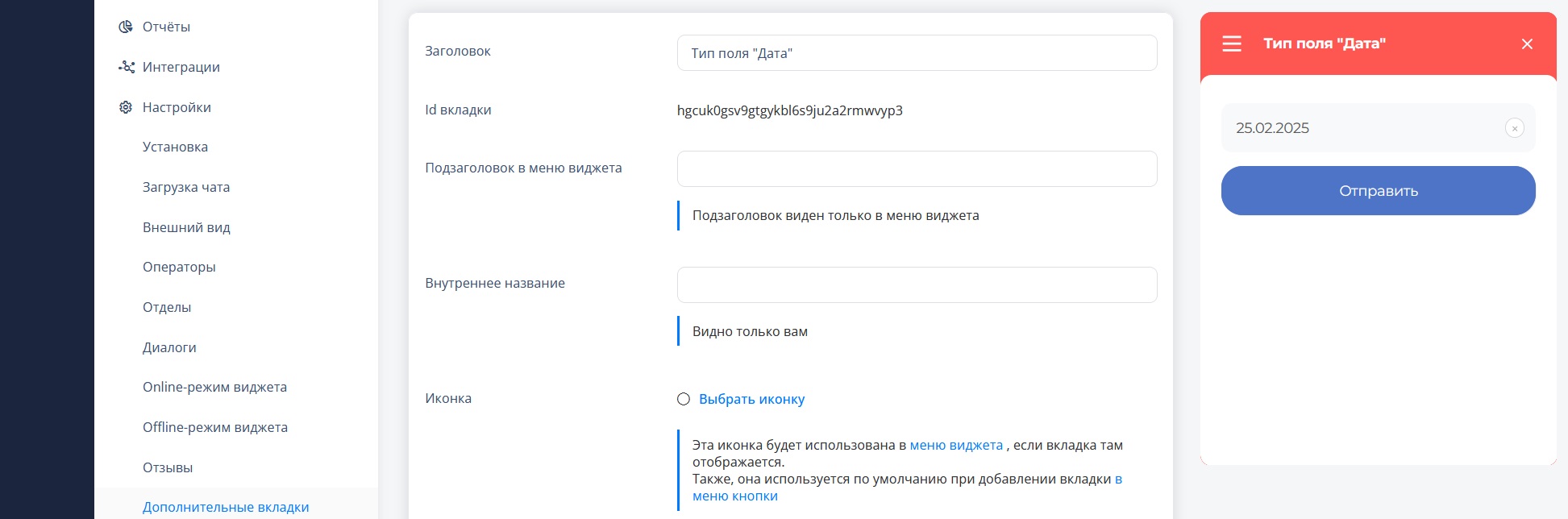
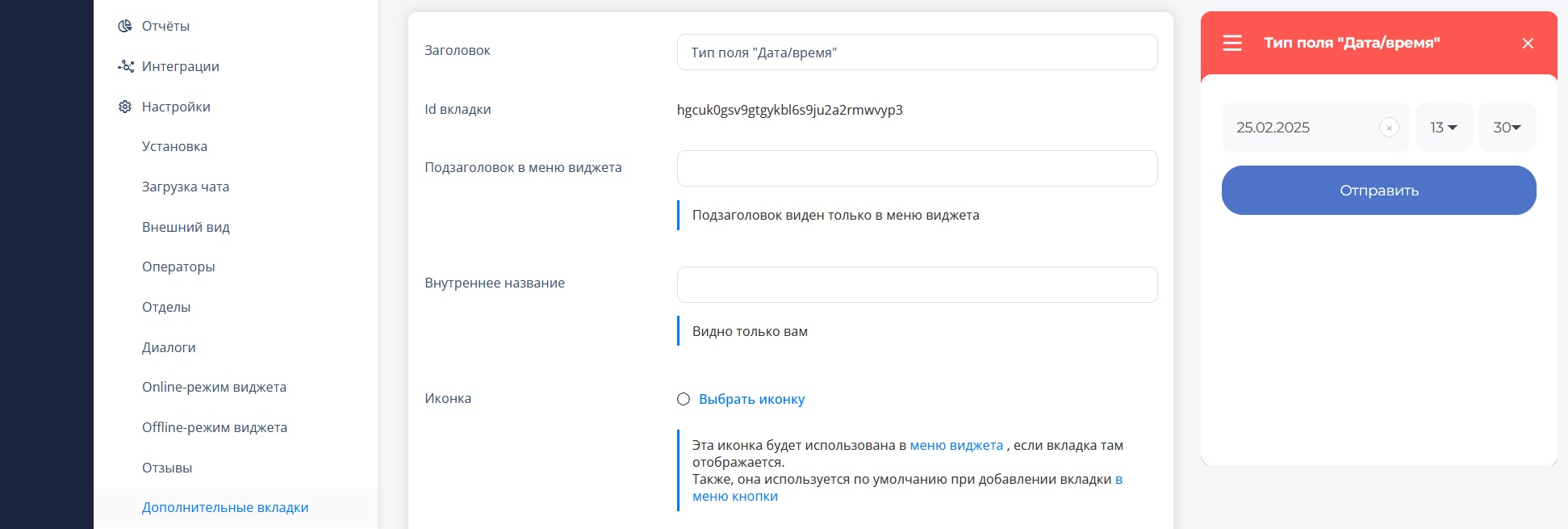
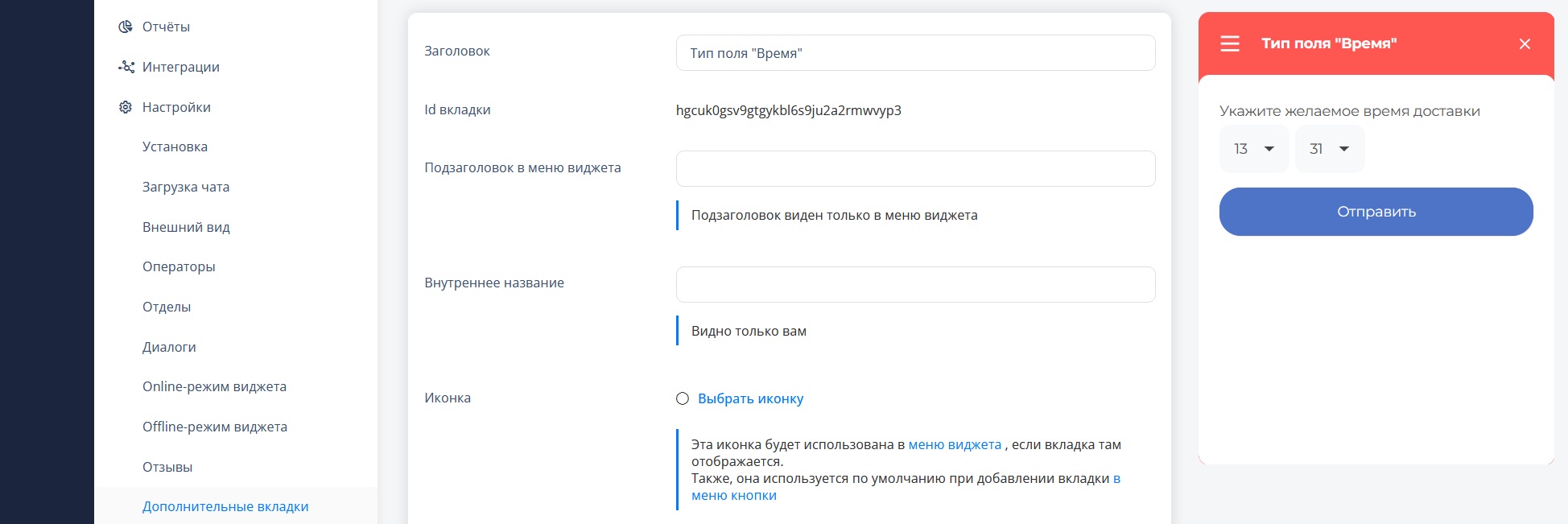
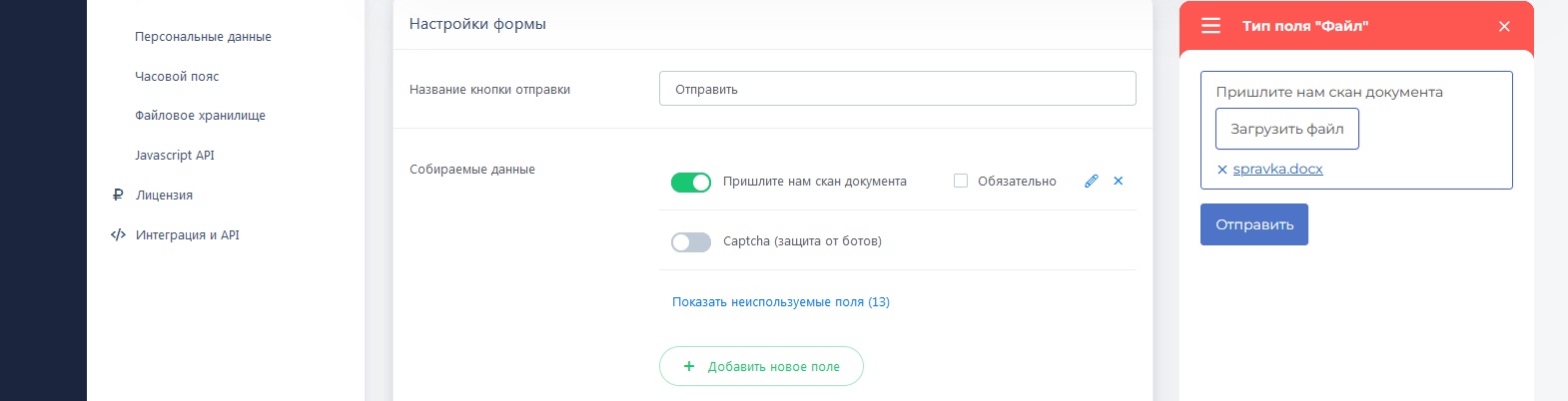
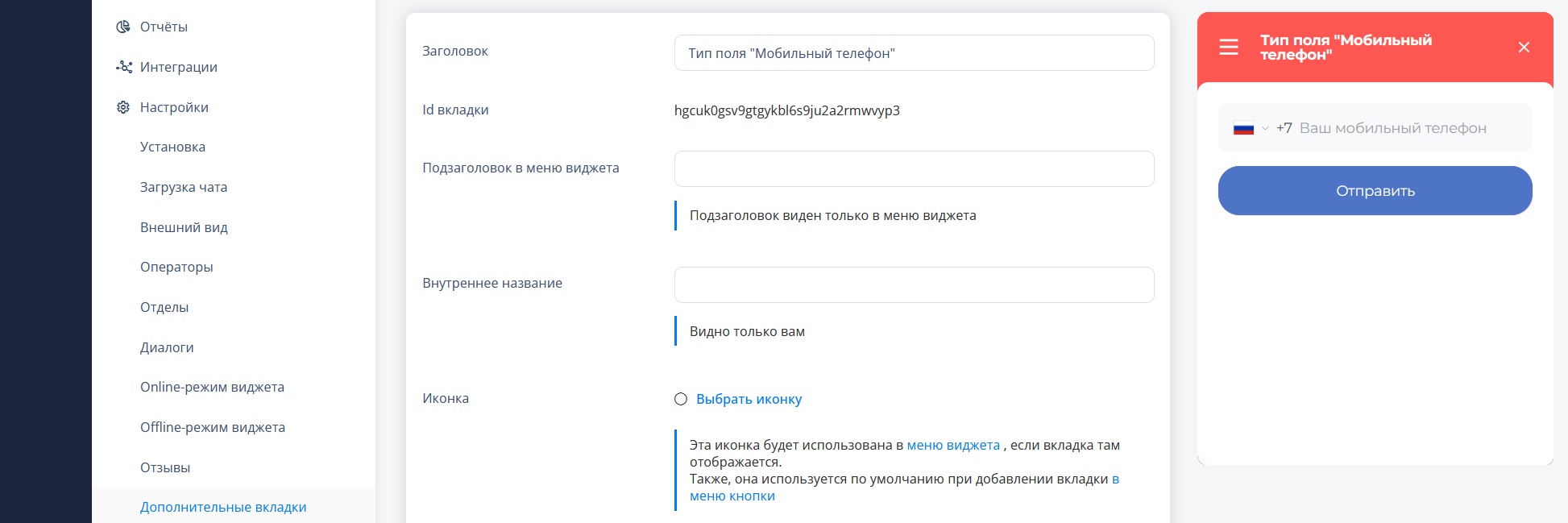
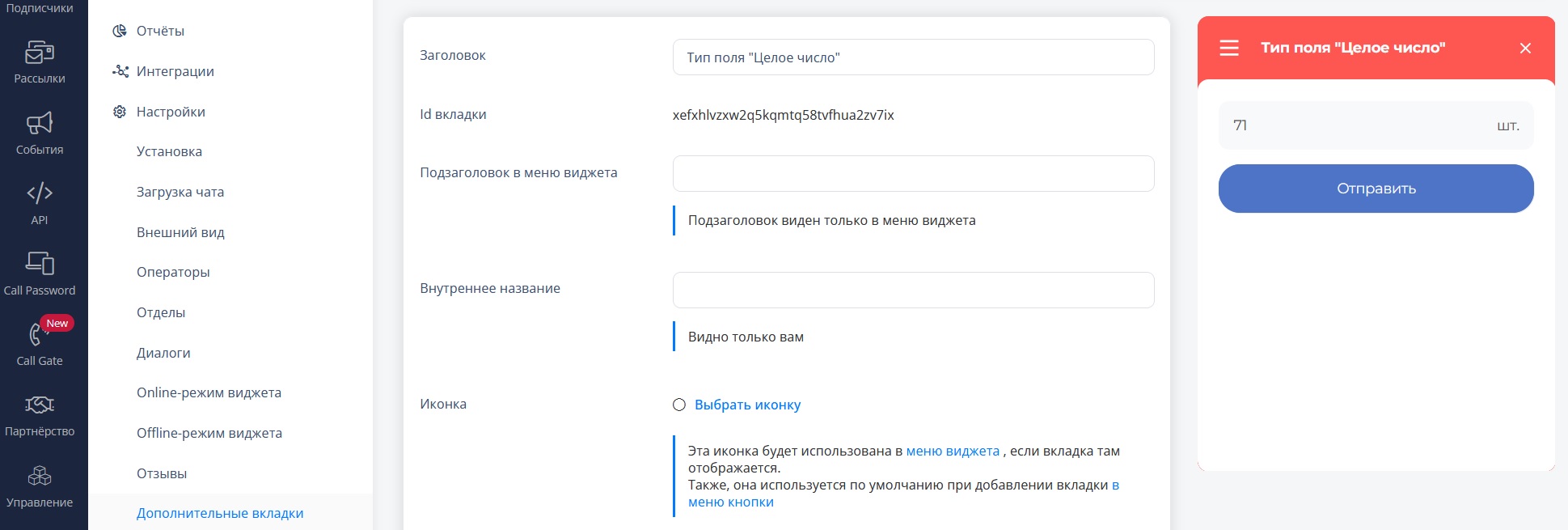
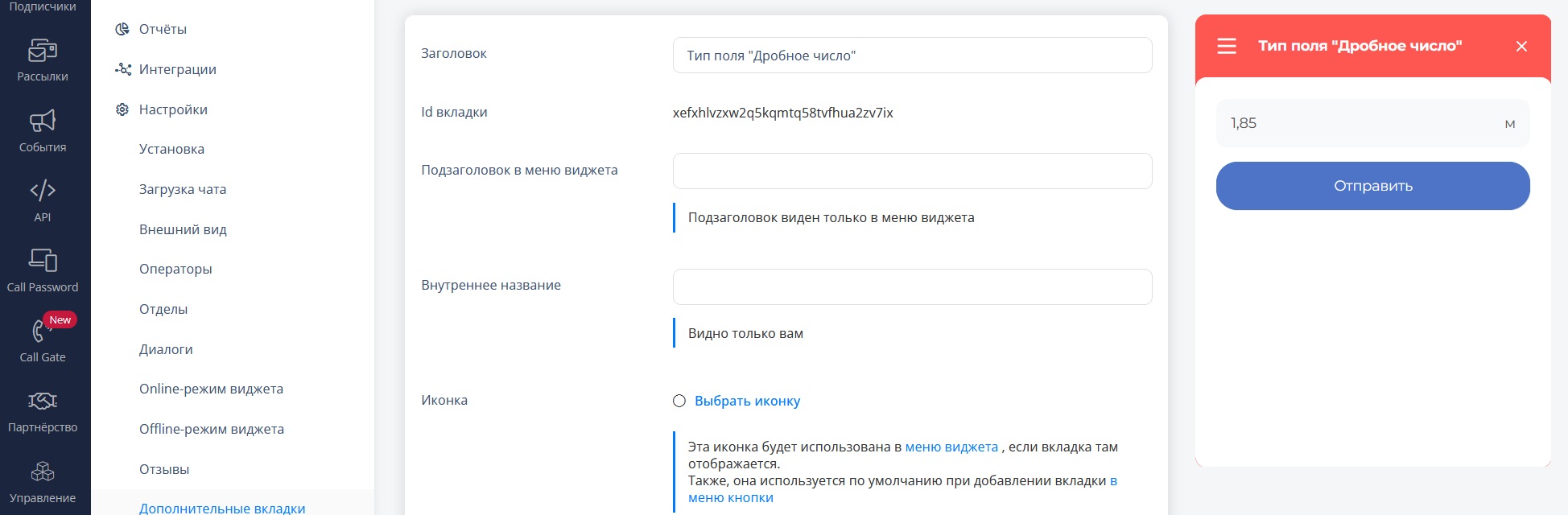
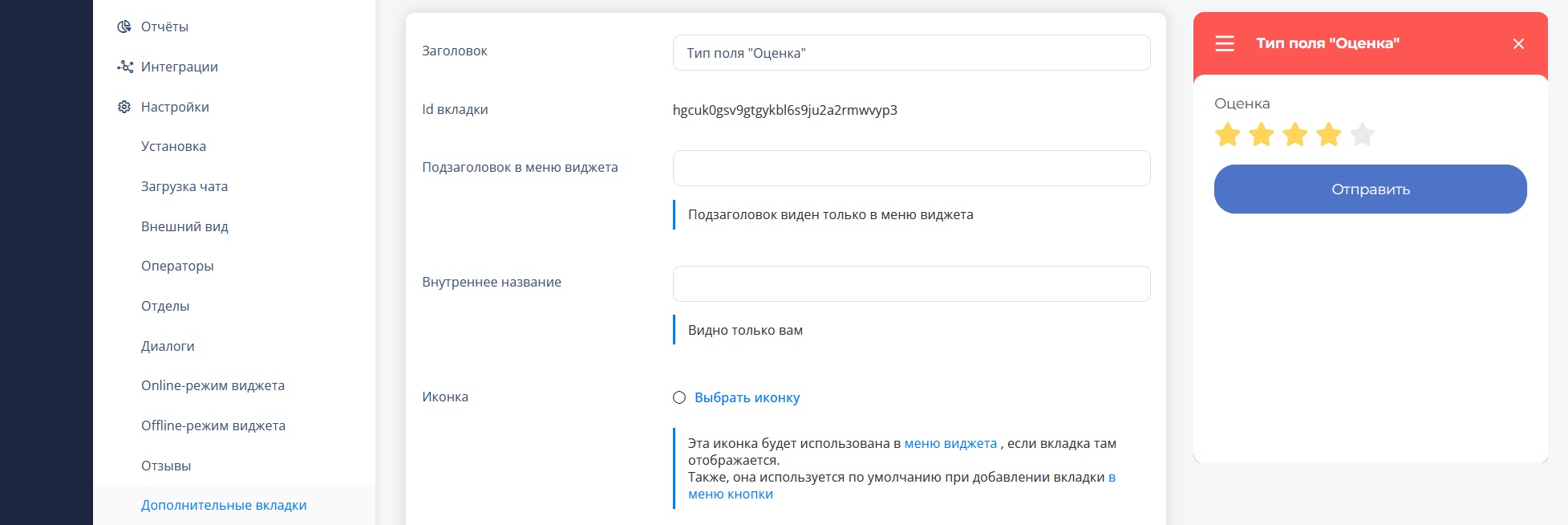
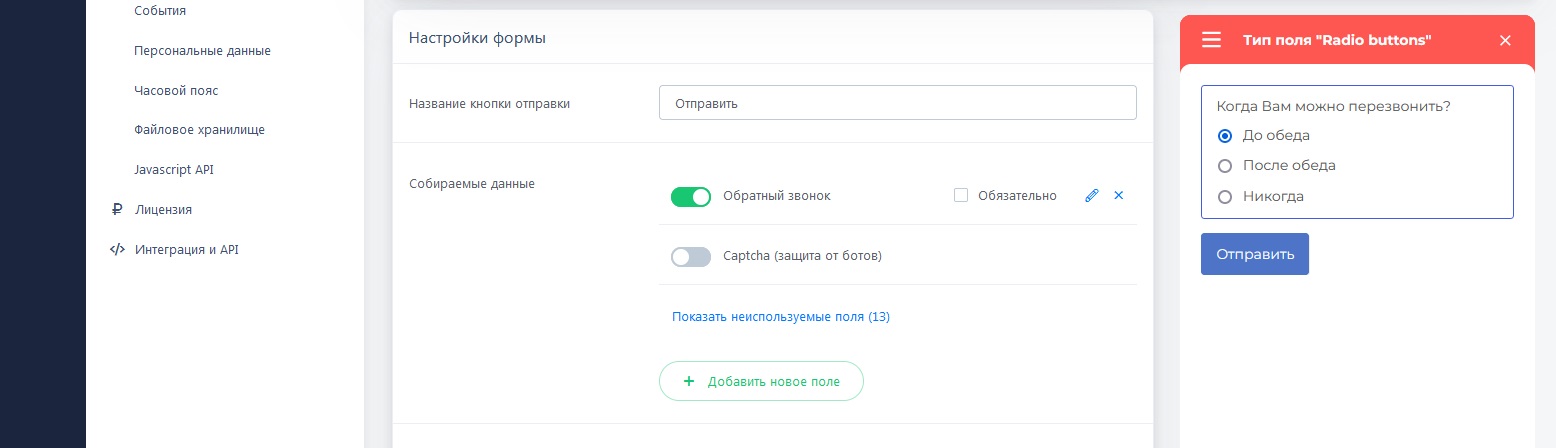
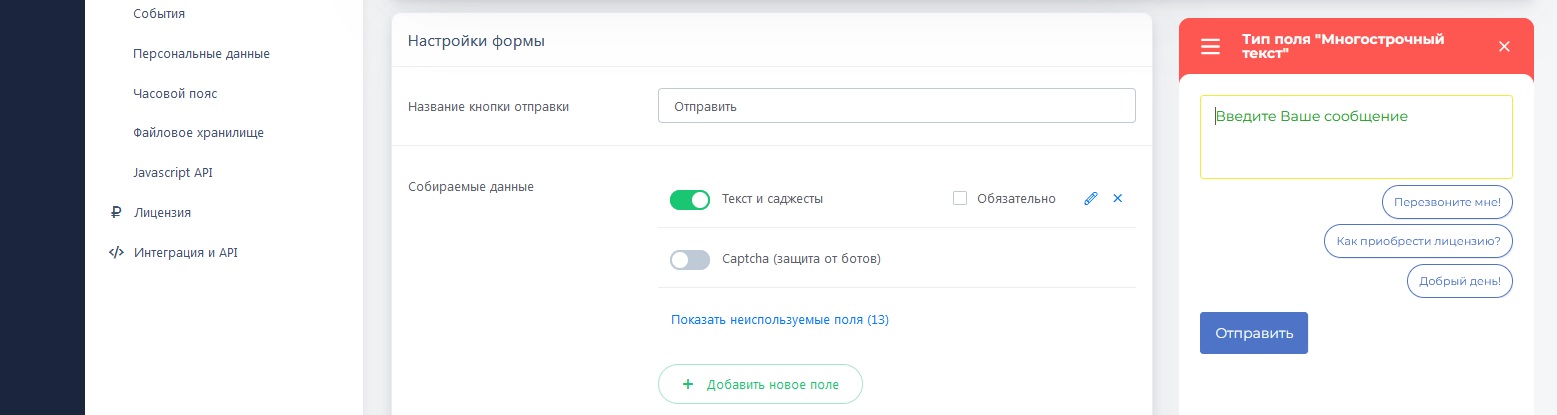
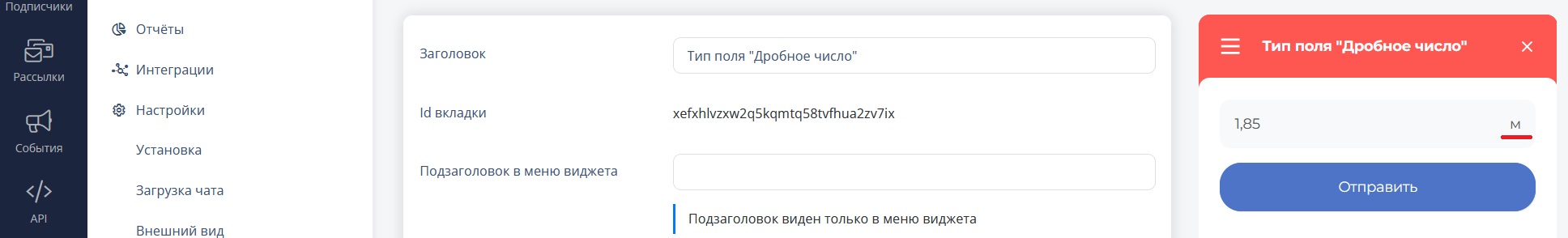
| | | Системные поля нельзя удалить. | | | У каждого поля есть тип, который определяет формат отображаемой в нем информации (например, "Текст" или "Дата"). | | | Поле является системным, его нельзя удалить. | | | Данный тип поля предлагает посетителю ввести фамилию. | | | Поле является системным, его нельзя удалить. | | | В поле этого типа посетитель может ввести имя. | | | Отчество (системное поле) | | | Поле является системным, его нельзя удалить. | | | Такой тип поля предлагает посетителю ввести отчество. | | | Мобильный телефон (системное поле) | | | Поле является системным, его нельзя удалить. | | | В поле данного типа посетитель может указать номер мобильного телефона. | | | Поле является системным, его нельзя удалить. | | | Этот тип поля предлагает посетителю ввести адрес электронной почты. | | | Данный тип поля позволяет пользователю ввести текст. | | | Независимо от длины, текст всегда будет размещен в одной строке. | | | В настройках поля "Текст" можно указать размерность (например, "см"). Размерность будет показана справа после текста. 
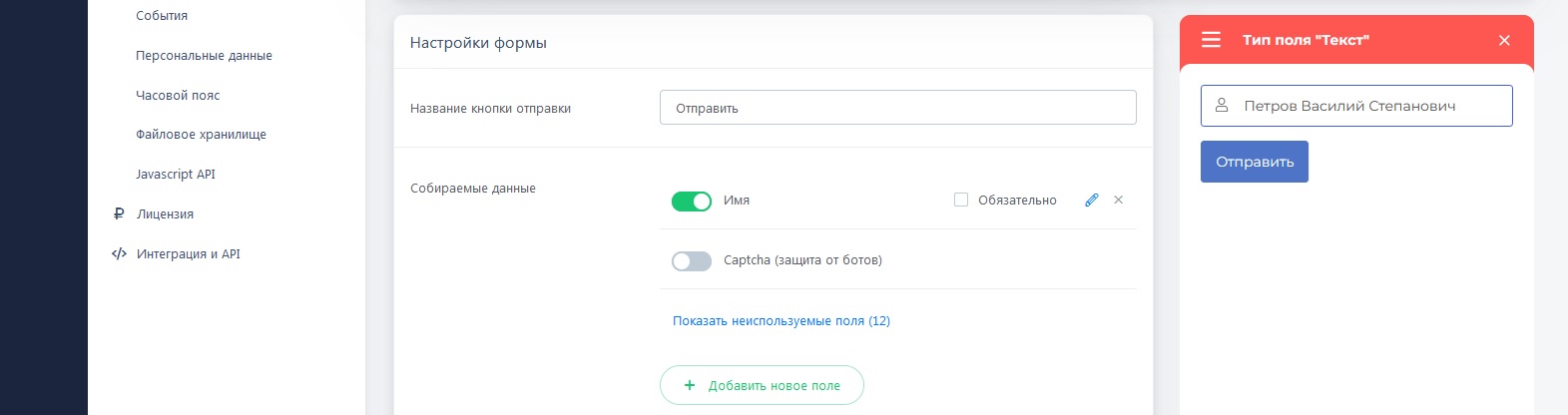
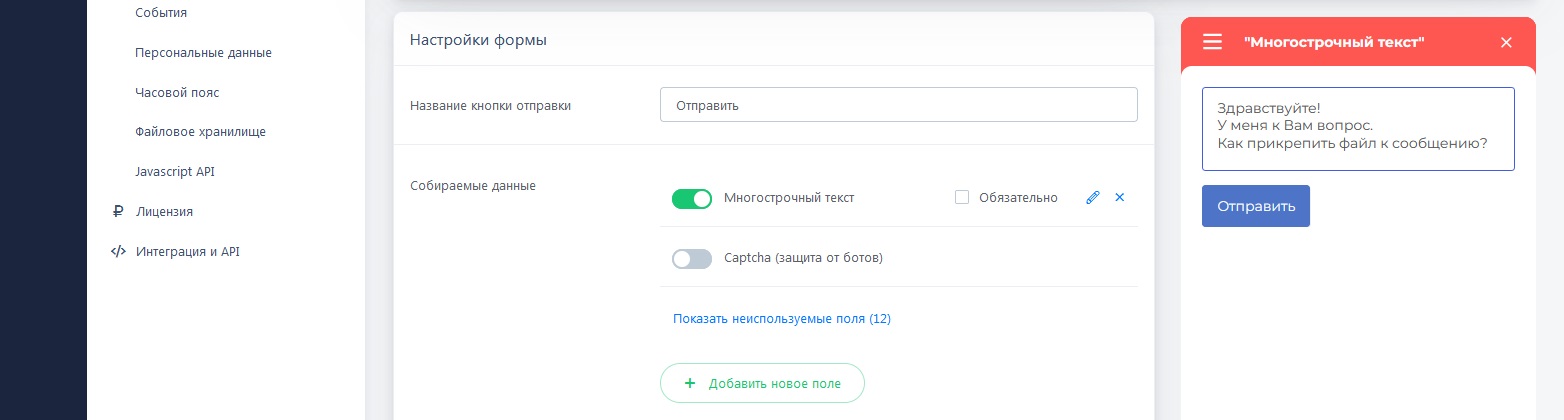
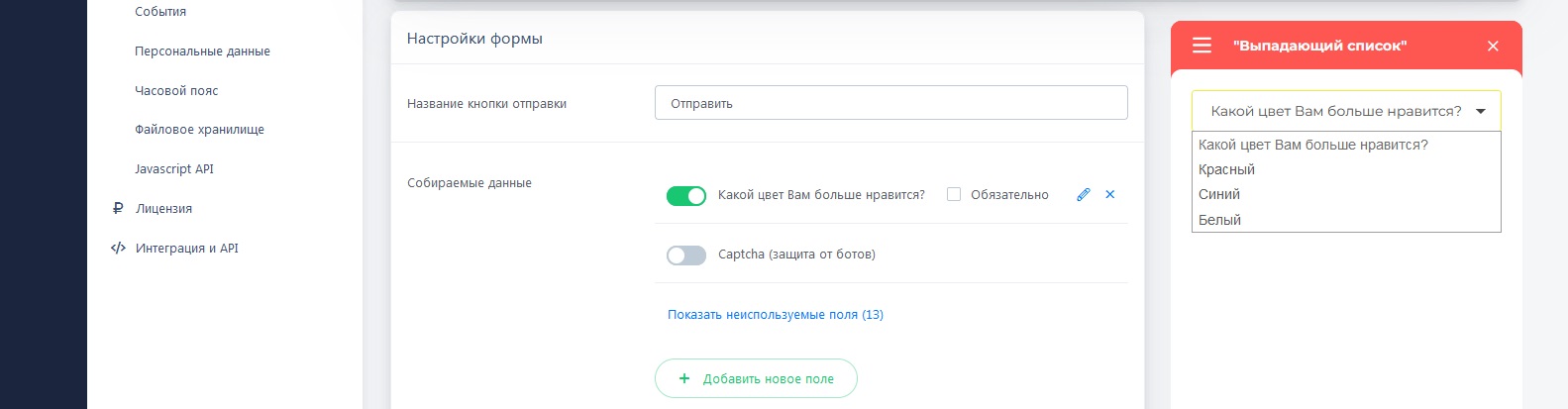
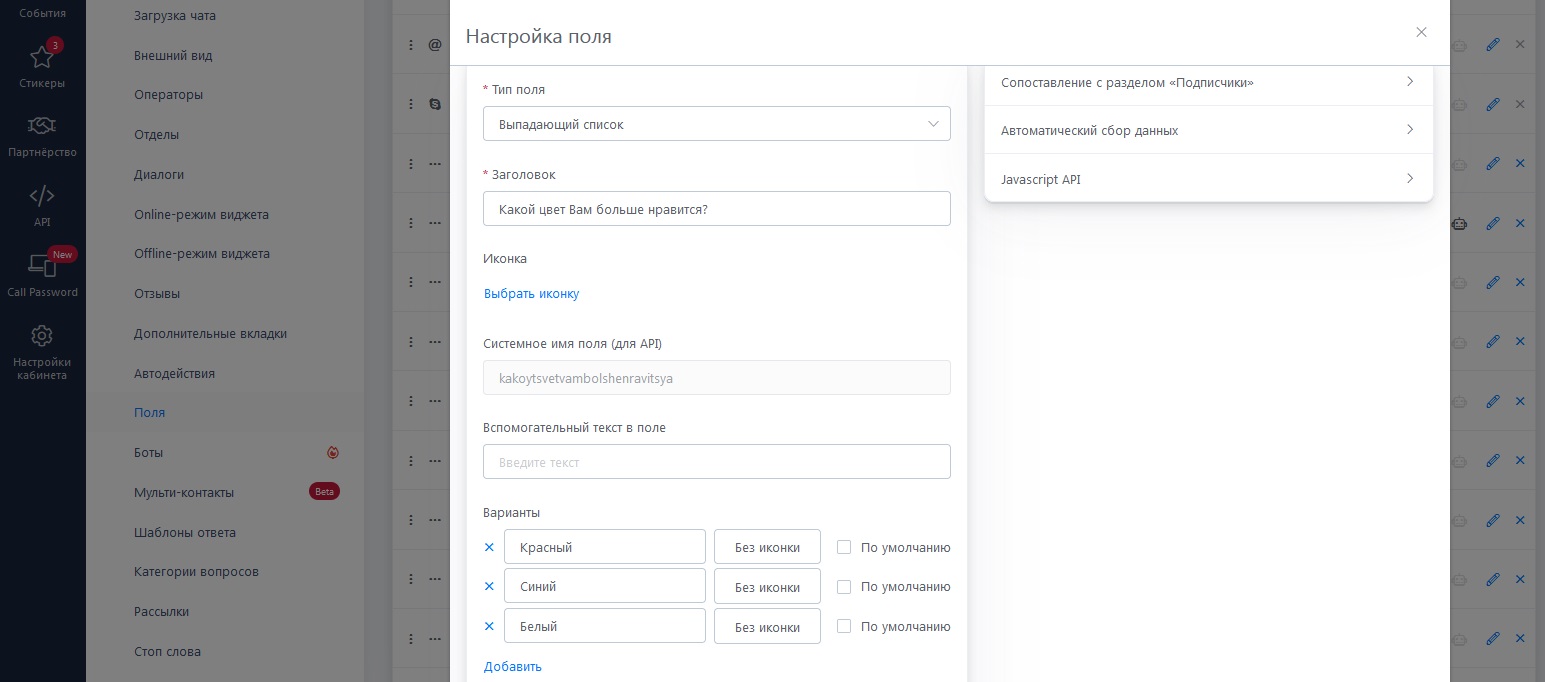
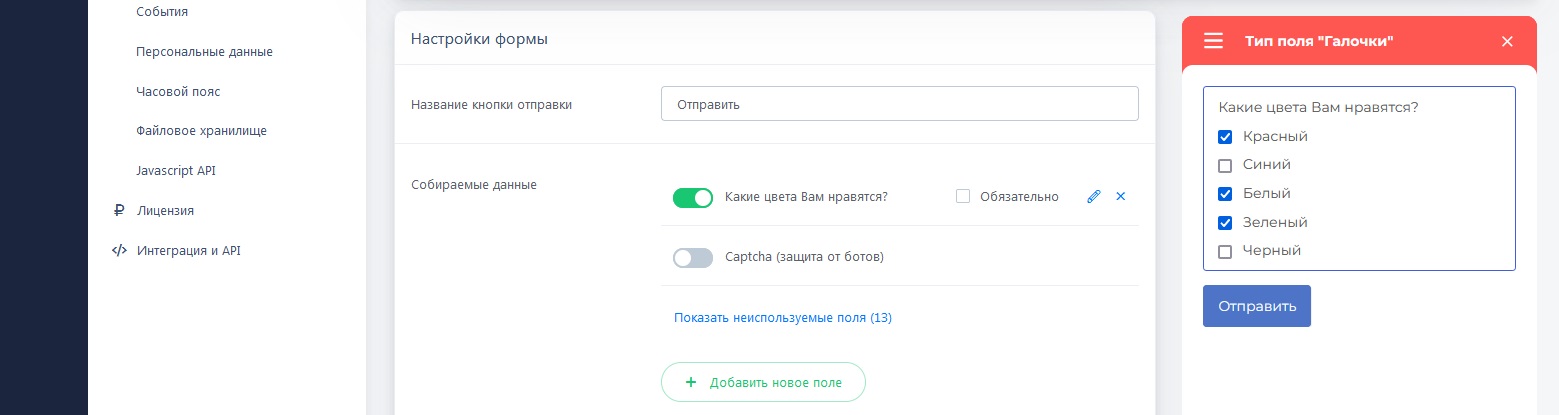
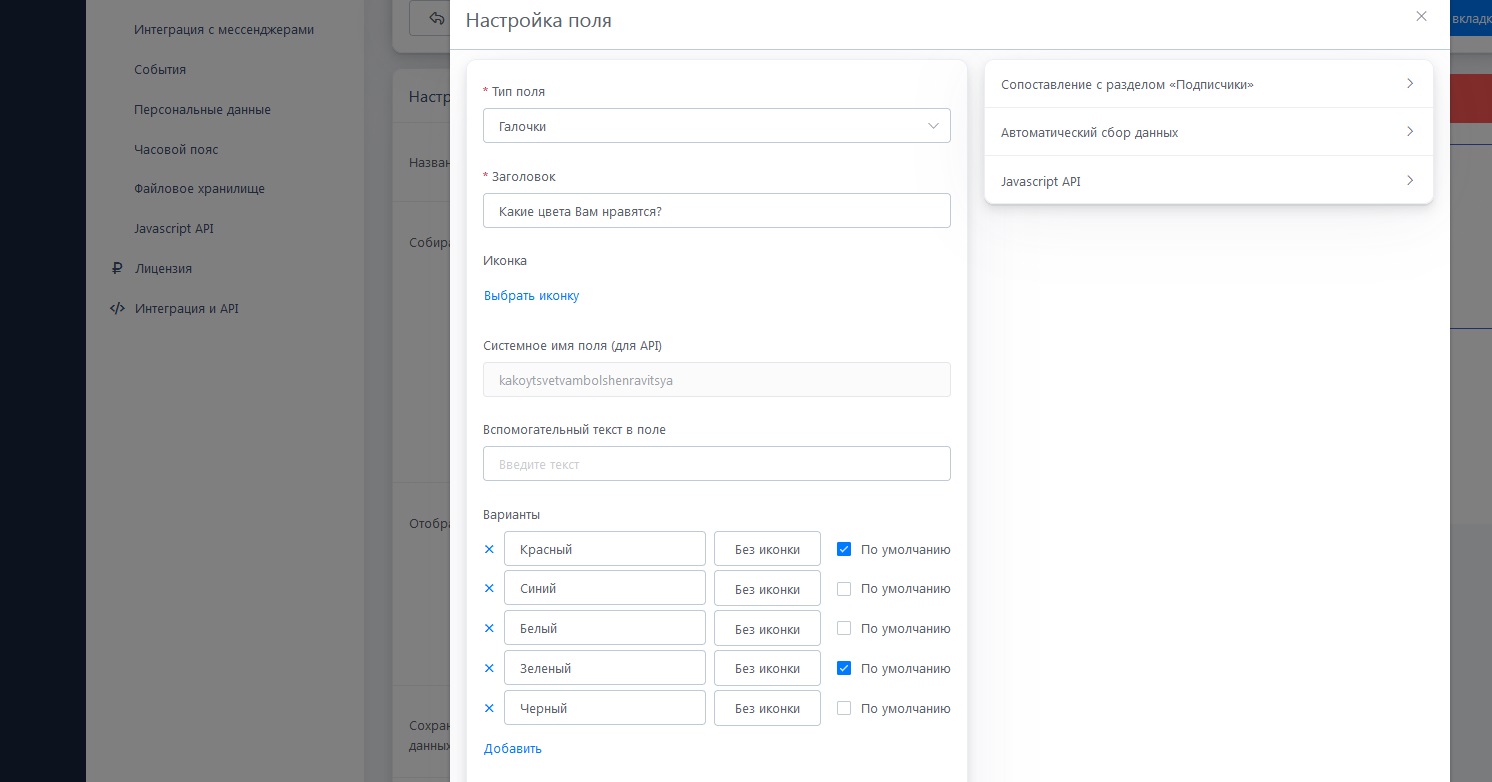
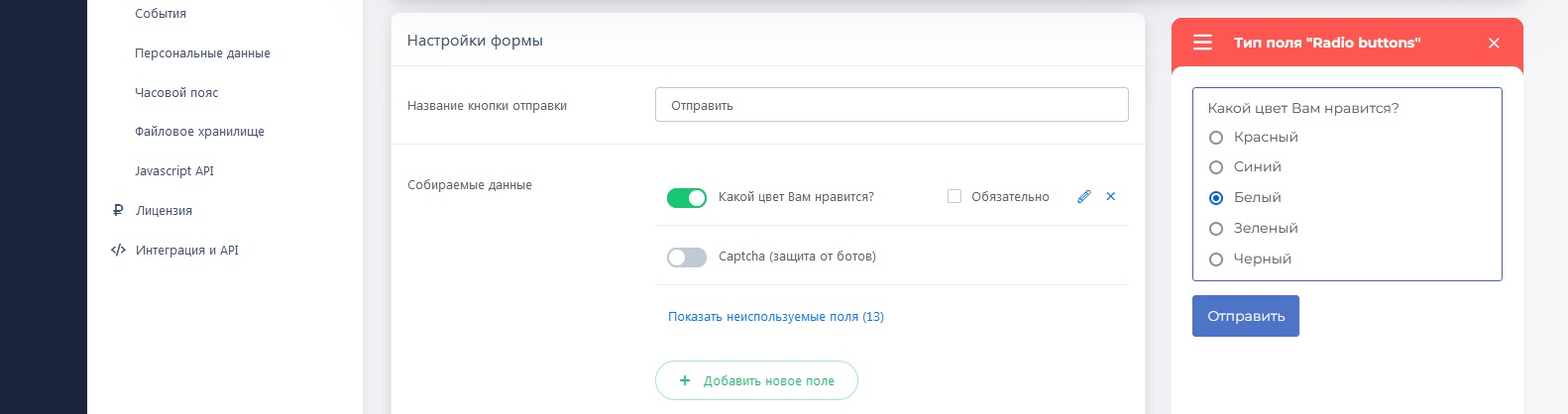
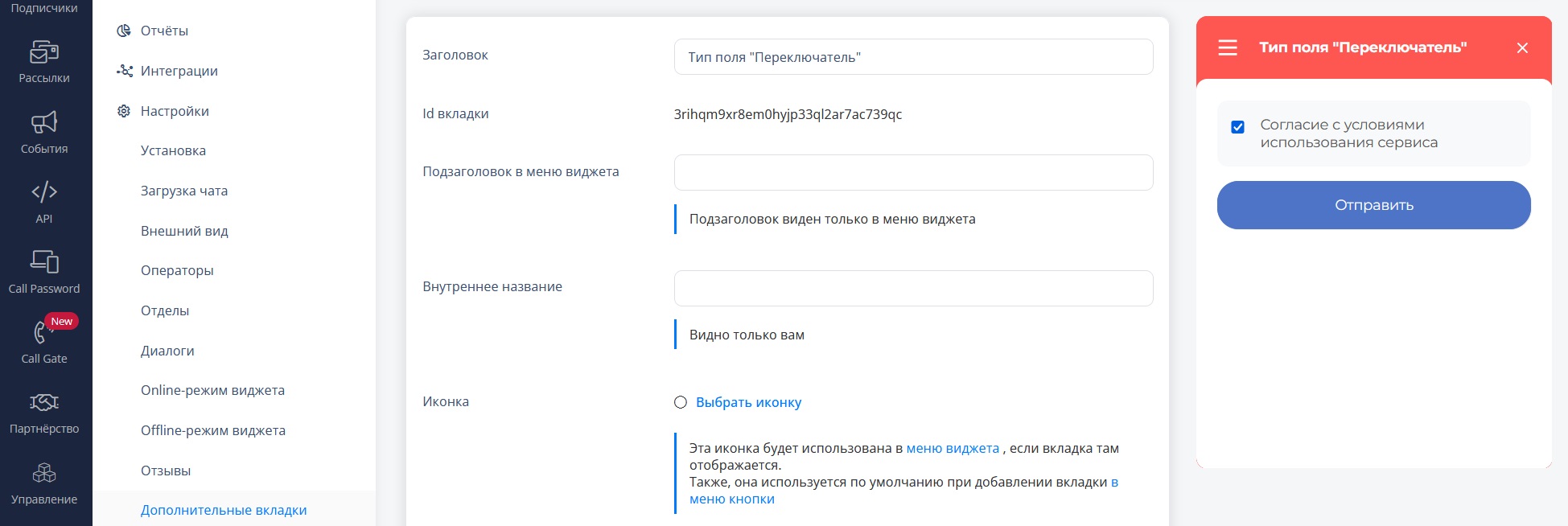
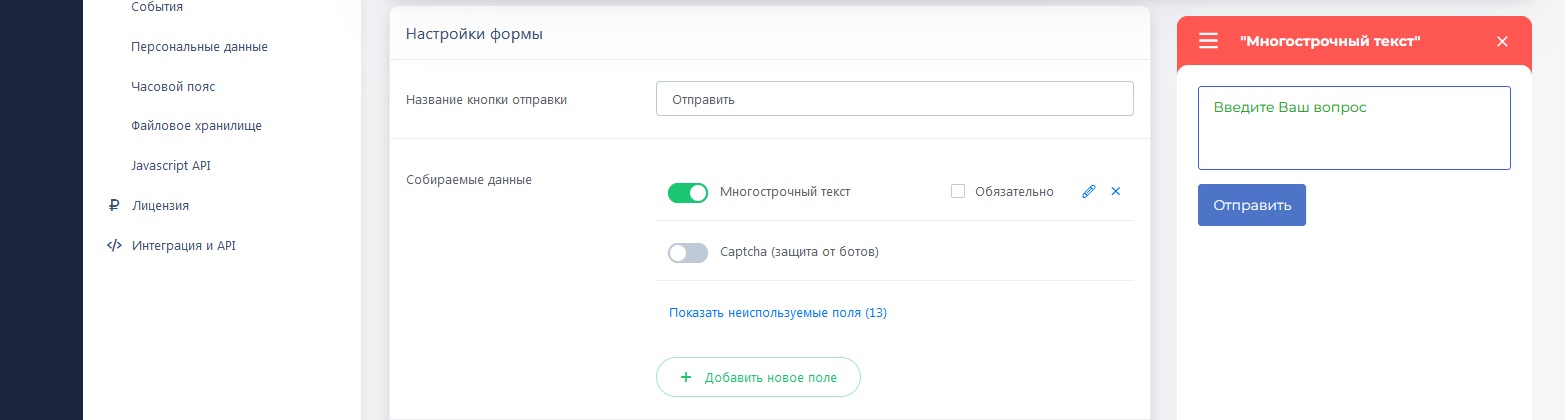
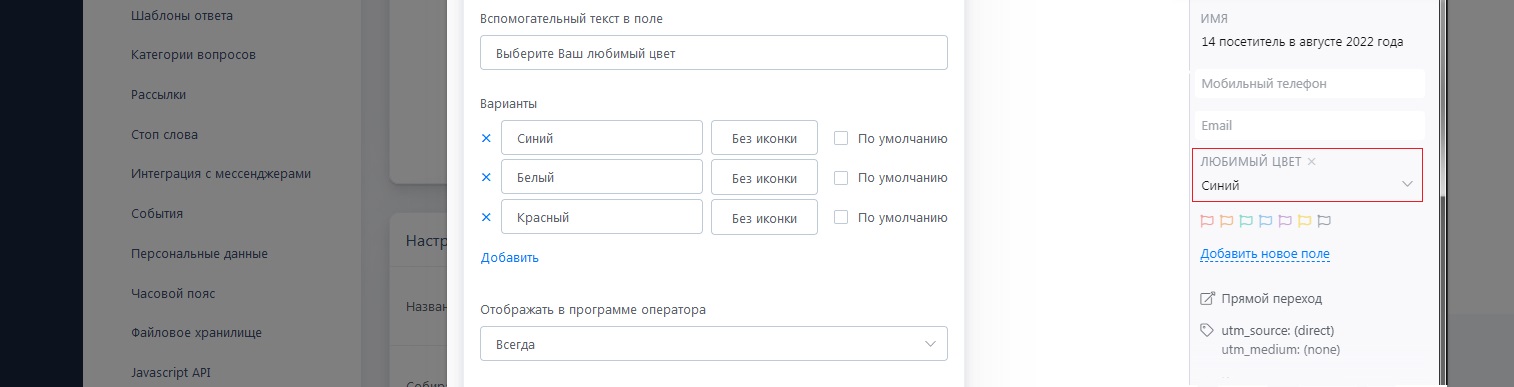
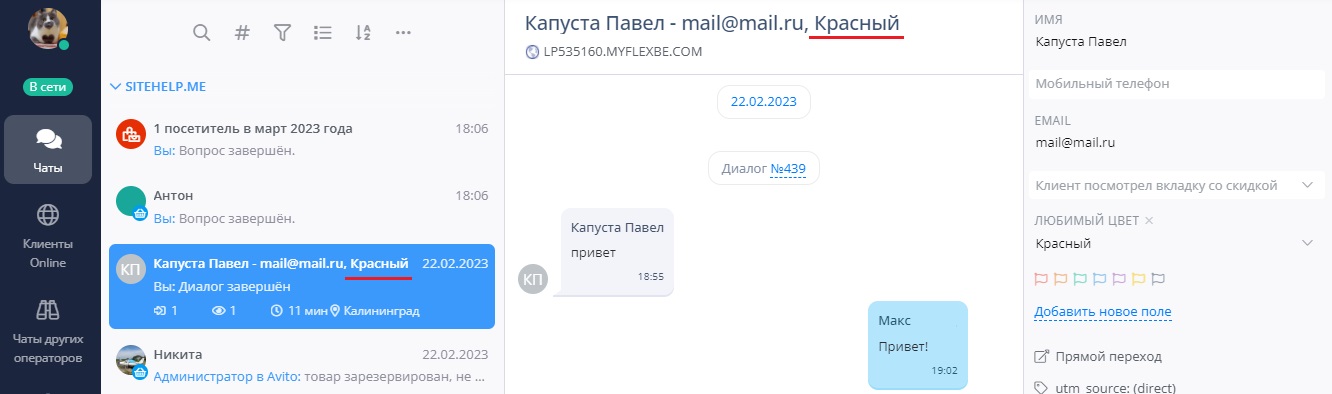
| | | В этом типе поля текст не ограничен одной строкой. Пользователь может использовать любое количество строк для текста. | | | Новую строку можно начать нажав клавишу "Enter". | | | Данный тип поля - это элемент с различными вариантами ответов, которые отображаются в виде выпадающего списка. Для того, чтобы увидеть список предлагаемых вариантов ответа, нужно кликнуть на заголовок. Пользователь может выбрать только один ответ из предлагаемых ему вариантов. | | | Варианты ответов, которые будут предложены пользователю, можно добавить при создании или редактировании поля. | | | Любой вариант ответа из списка можно сделать ответом по умолчанию, отметив его галочкой "По умолчанию". | | | Для типа поля "Выпадающий список" может быть задан только один ответ "По умолчанию". | | | Если любой вариант ответа сделан ответом "По умолчанию", то вместо заголовка пользователь сразу же увидит заполненную форму с выбранным ответом. | | | Этот тип поля представляет из себя элемент с ответами в виде списка различных вариантов, которые можно отметить галочкой. Пользователь может выбрать любое количество ответов из предлагаемых ему вариантов. | | | Варианты ответов, которые будут предложены пользователю, можно добавить при создании или редактировании поля. | | | Любое число ответов из списка можно сделать ответами по умолчанию, отметив их галочкой "По умолчанию". | | | Варианты ответов, сделанные ответами "По умолчанию", сразу будут отмечены галочкой. | | | Такой тип поля является элементом с ответами в виде списка различных вариантов, один из которых можно отметить. Пользователь может выбрать только один ответ из предлагаемых ему вариантов. | | | Варианты ответов, которые будут предложены пользователю, можно добавить при создании или редактировании поля. | | | Любой вариант ответа из списка можно сделать ответом по умолчанию, отметив его галочкой "По умолчанию". | | | Для типа поля "Radio buttons" может быть задан только один ответ "По умолчанию". | | | Если один из вариантов сделан ответом "По умолчанию", то он сразу будет выбран при отображении. | | | Данный тип поля состоит из одной галочки и описания. | | | Данный тип поля предлагает пользователю выбрать дату. | | | При клике на поле для ввода даты откроется окошко с календарем. | | | Такой тип поля позволяет посетителю выбрать дату и время. | | | При клике на поле для ввода даты откроется окошко с календарем. | | | Данный тип поля дает посетителю возможность указать время. | | | Этот тип поля позволяет пользователю загружать различные файлы. | | | Данный тип поля предлагает посетителю ввести номер мобильного телефона. | | | Телефонный код страны можно изменить кликнув на значок флага. | | | Такой тип поля дает возможность указать целое число. | | | Любое нецелое число будет округлено вниз до целого. Например, 54,8 до 54, 33.3 до 33 и т. д. | | | Данный тип поля предлагает посетителю указать любое дробное число. | | | Этот тип поля позволяет посетителю указать оценку от 1 до 5 баллов. | | | Общие настройки для всех типов полей | | | Указанные ниже настройки можно изменить для любого выбранного типа поля. | | | Заголовок отвечает за название, которое будет присвоено полю. | | | Заголовок является обязательной для заполнения настройкой. | | | Любому полю можно присвоить иконку. Она будет отображена перед заголовком. | | | Системное имя поля (для API) | | | Вы можете указать ключ для этого поля (системное имя) для того, чтобы в дальнейшем управлять им, устанавливая свои значения. | | | Если вы ничего не укажете в данной настройке, системное имя будет присвоено полю автоматически. | | | Для типов поля "Текст" и "Многострочный текст" данная настройка будет отображать текстовую пометку в поле для ввода текста. | | | Для типов поля "Выпадающий список", "Галочки" и "Radio buttons" эта настройка будет отображать текст, расположенный над списком предлагаемых вариантов ответа. | | | Если настройка "Вспомогательный текст" не будет заполнена, то над списком предлагаемых вариантов ответа будет отображен заголовок поля. | | | Для типов поля "Дата" и "Файл" настройка "Вспомогательный текст" недоступна. | | | Саджест представляет из себя созданное заранее сообщение или фразу, расположенную под полем для ввода текста. Пользователь может выбрать один из предлагаемых саджестов вместо того, чтобы вводить сообщение вручную. | | | Саджесты отображаются пока поле для ввода текста не заполнено и только в том случае, когда фокус установлен на данном поле (в момент, когда пользователь кликнул по полю для ввода текста). | | | Саджесты доступны только для типов поля "Текст" и "Многострочный текст". | | | С помощью данной настройки можно указать размерность вводимого значения. Размерность отображается в правой части поля. | | | Размерность доступна для полей следующего типа: Текст, Целое число, Дробное число. | | | Эта настройка позволяет разместить над полем HTML-код. | | | Отображать в программе оператора | | | Данная настройка отвечает за отображение поля в приложении оператора. Вы можете выбрать один из следующих вариантов отображения поля: - Всегда. Эта опция означает, что в приложении оператора поле будет отображаться всегда, даже если оно не заполнено.
- Только если значение заполнено. В этом случае поле будет отображено в приложении оператора только после того, как оно будет заполнено.
- Никогда. При выборе такого варианта поле в приложении оператора не будет отображаться никогда.
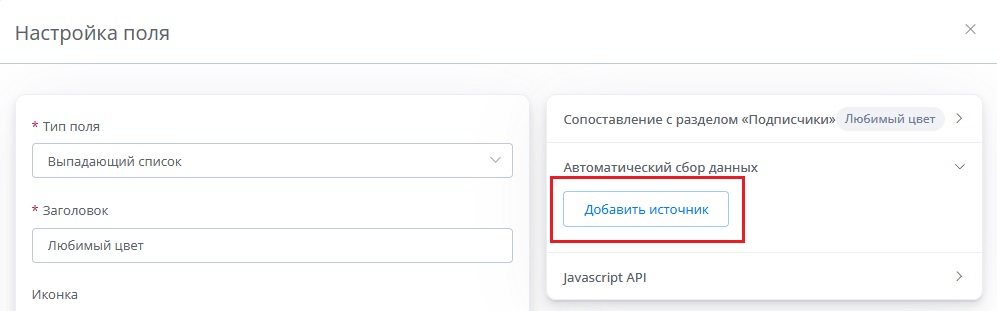
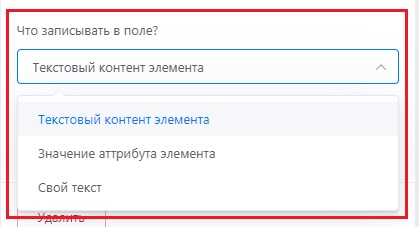
| | | Название отображаемого в приложении оператора поля будет соответствовать заголовку, указанному в настройках поля. | | | Сохранять в браузере посетителя новое значение поля | | | Если эта опция включена, то поле будет автоматически заполнено в формах виджета текущим значением. | | | Например, когда пользователь заполнит поле "Номер телефона" в одной из форм, то при заполнении других форм поле "Номер телефона" будет заполнено автоматически. Если в одной из форм пользователь изменит данные в поле "Номер телефона", то в дальнейшем поле "Номер телефона" будет заполнено автоматически новым значением. | | | Копировать значение поля при переходе в мессенджер | | | Если пользователь перейдет из виджета в мессенджер (Viber, Telegram, WhatsApp*) или социальную сеть (Вконтакте), значение выбранного поля из имеющегося профиля посетителя сайта будет скопировано в профиль пользователя мессенджера. | | | Если выбранное поле уже заполнено в профиле пользователя мессенджера, оно не будет переписано. | | | Эта опция доступна для следующих интеграции: | | | Показывать значение поля в имени посетителя | | | К примеру, если включить опцию для поля "Любимый цвет", то значение этого поля ("Красный") будет показано рядом с именем посетителя. | | | Дополнительные настройки поля | | | Дополнительные настройки - это настройки, располагающиеся в правом блоке настроек поля. | | | Сопоставление с разделом "Подписчики" | | | Если клиент заполняет данные, по которым можно осуществить рассылку, в разделе "Подписчики Онлайн-чата" создается контакт. Чтобы информация о клиенте была доступна в контактах подписчика, Вам необходимо сопоставить поля клиента в чате с полями контакта в разделе "Подписчики Онлайн-чата". | | | По умолчанию между собой сопоставлены следующие поля: имя, мобильный телефон, адрес электронной почты. | | | Автоматический сбор данных | | | Автоматический сбор данных позволяет заполнять значение поля автоматически. Для настройки автоматического сбора данных нужно выбрать тип источника информации, ввести CSS-селектор элемента и указать что будет записано в поле (текстовый контент элемента, значение атрибута элемента или свой текст). Чтобы добавить источник информации, зайдите в настройки поля, выберите "Автоматический сбор данных" и нажмите кнопку "Добавить источник". | | | Сначала нужно выбрать тип источника информации - это может быть заполнение поля ввода, клик по элементу или элемент на странице. Заполнение поля ввода. При использовании данного источника информация будет автоматически взята из формы, которую клиент заполнил на вашем сайте. | | | К примеру, если клиент заполнил свой номер телефона и почту, они автоматически отобразятся в приложении оператора. | | | Клик по элементу. В этом случае данные о клиенте будут добавляться, когда он кликнет по выбранному элементу страницы. Элемент может быть любым (кнопка, текст, изображение и т. д.). Вы можете указать, что будет отображено в информации о клиенте - текст элемента, значение атрибута элемента или своё описание. Кликните на поле "Что записывать в поле?" и выберите подходящий вариант.
| | | Элемент на странице. Используя такой источник вы можете сохранить персональную информацию о клиенте (например, номер лицевого счёта или номер договора), когда он авторизуется на вашем сайте. Эти данные будут заполнены автоматически. Здесь вы также можете указать, что будет отображено в информации о клиенте - текст элемента, значение атрибута элемента или своё описание. Кликните на поле "Что записывать в поле?" и выберите подходящий вариант. CSS-селекторы элементов. После выбора источника информации нужно указать из какого элемента вы будете получать данные. Элемент определяется при помощи CSS-селектора. | | | CSS-селекторы могут быть, например, такими: - input[type=text] - все инпуты с типом text;
- #phone-input - элемент с идентификатором phone-input;
- input[name=mobile] - все инпуты с именем mobile.
Подробнее про CSS-селекторы вы можете прочитать в данной статье. | | | Фильтры. К любому источнику информации можно применить фильтры. Фильтры, используемые для автоматического сбора данных, идентичны фильтрам для автодействий. | | | Заполнение AI-ассистентом | | | Данная настройка позволяет использовать AI-ассистента для автоматического заполнения поля после завершения диалога. Введите вопрос, на который должен будет отвечать AI-ассистент после каждого завершения диалога. AI-ассистент будет анализировать каждый завершенный диалог и искать ответ на поставленный вопрос. Ответ будет сохранен в качестве значения выбранного поля. | | | С помощью этой настройки можно добавить ссылки, которые будут доступны оператору для перехода из приложения оператора. | | | В ссылки можно подставлять данные клиента. | | | Автоматические ссылки можно использовать, например, если у вас есть какая-то своя внутренняя система, передав в которую телефон или какой-либо идентификатор, можно получить полезную информацию о вашем клиенте. | | | Verbox("setClientInfo", { custom: { contract_number: "новое значение" }
});
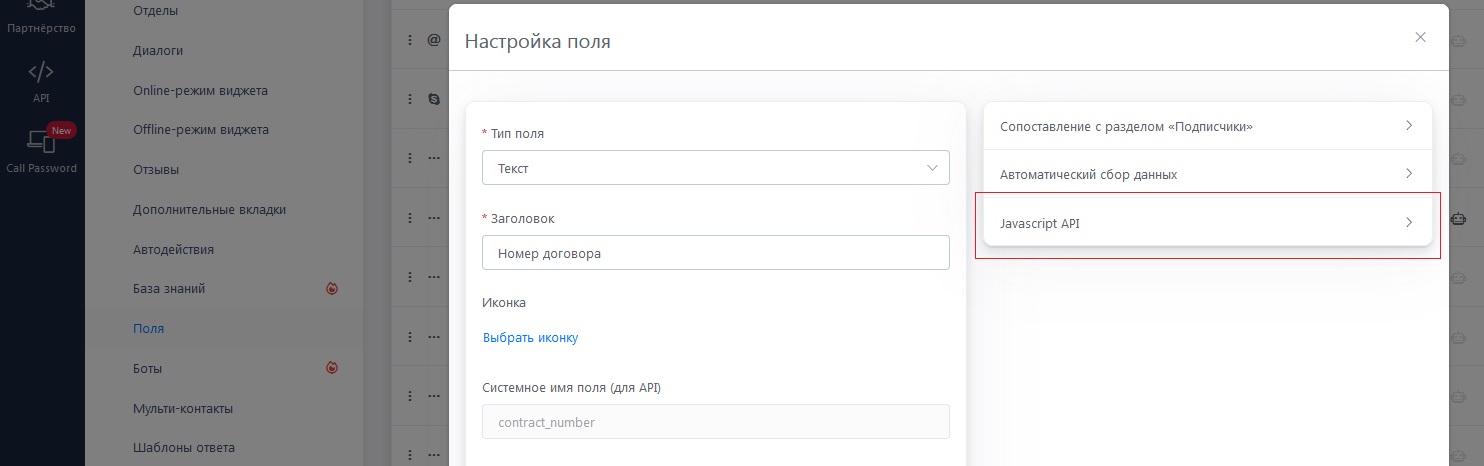
| | | Код для выбранного поля будет отображен в настройке "Javascript API". | | | * Деятельность сети запрещена на территории РФ. | |